Monochromatic color combination
ideas and expert advice on creating the look |
If you like colorful rooms, you will love the latest, joyful trend to seep into interiors: the monochromatic color scheme. Layering the same color on the same color, this bold, dramatic look is tipped to be huge for 2021 as a reaction to the difficult year we have all experienced.
See: Living room color schemes – the best color ideas for living spaces
Dominic Mylands of Mylands Paints comments, 'After a challenging year, we’re increasingly seeing customers want bolder, more playful colors in the homes that they have been spending so much time in. Designing spaces with cheerful, bold colors injects a sense of vibrancy and joy into the home allowing it to shine.
'It’s important to love the bold colors you will be using, and make sure that it will be appropriate for the room’s purpose, but as long as you are happy with the color and if it will create an environment that you will enjoy spending time in – go for it!
'We have seen customers create immersive spaces by painting the entire room one color, including the ceilings, which works particularly well in smaller rooms. '
So what's the best way to approach the seemingly daring same color-on-color look? We asked a number of top designers for tips on how to make monochromatic color schemes work in your own home.
What is a monochromatic color scheme?
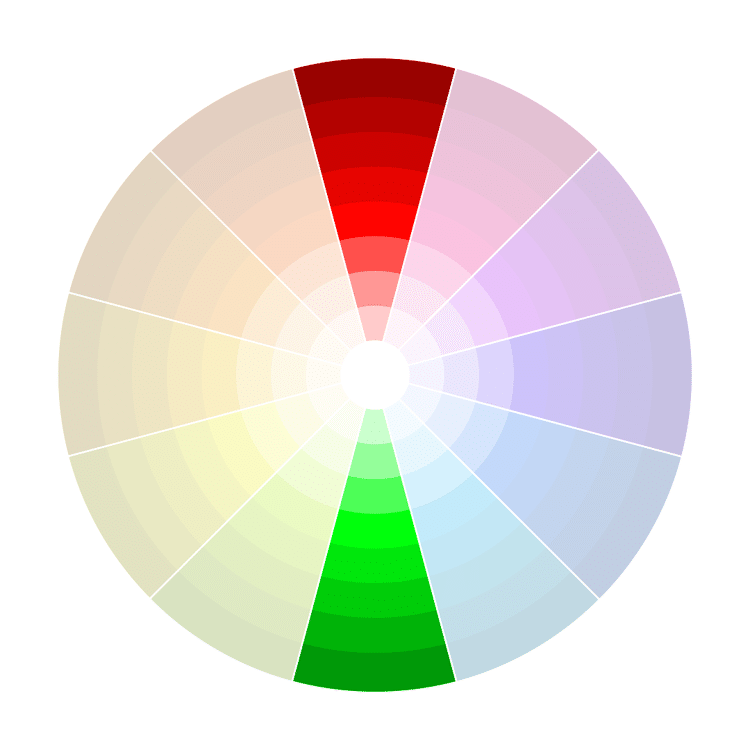
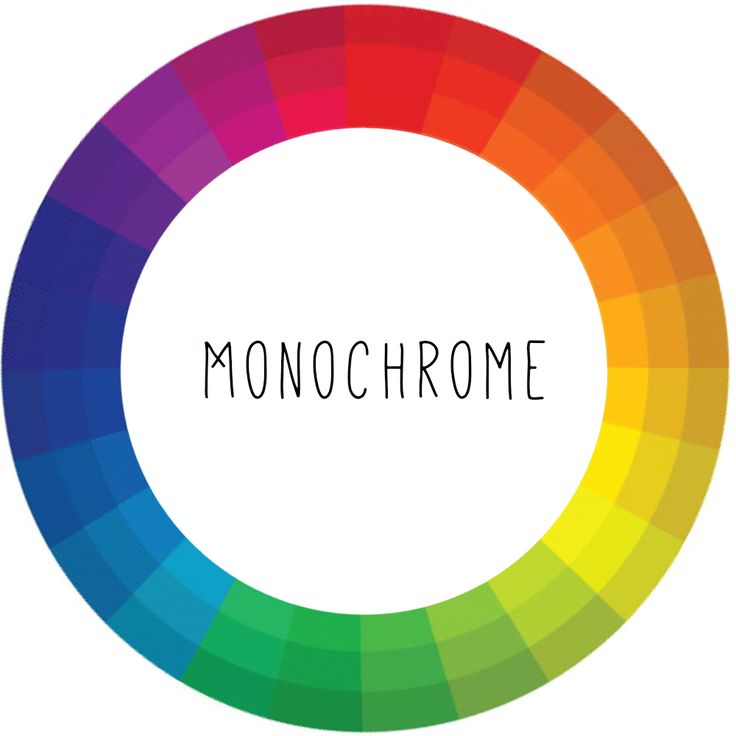
A monochromatic color scheme is a one-color scheme that is created using different tones of that one color. Once you have chosen your base color, you can use a color wheel to help you choose different hues of that same color, varying the saturation and tone of the base color to pick out lighter and darker hues.
Monochromatic color schemes are easy to create but look dramatic because of their use of a single color. The monochrome you choose will largely depend on your preference for that single color, since you can choose warm, cool, light or dark shades to suit your room's orientation, daylight, size, shape and mood.
Monochromatic color scheme ideas
Use these ideas – and the expert advice provided – to get the look just right for your rooms. Below, we have more advice on getting monochrome rooms perfectly balanced.
Below, we have more advice on getting monochrome rooms perfectly balanced.
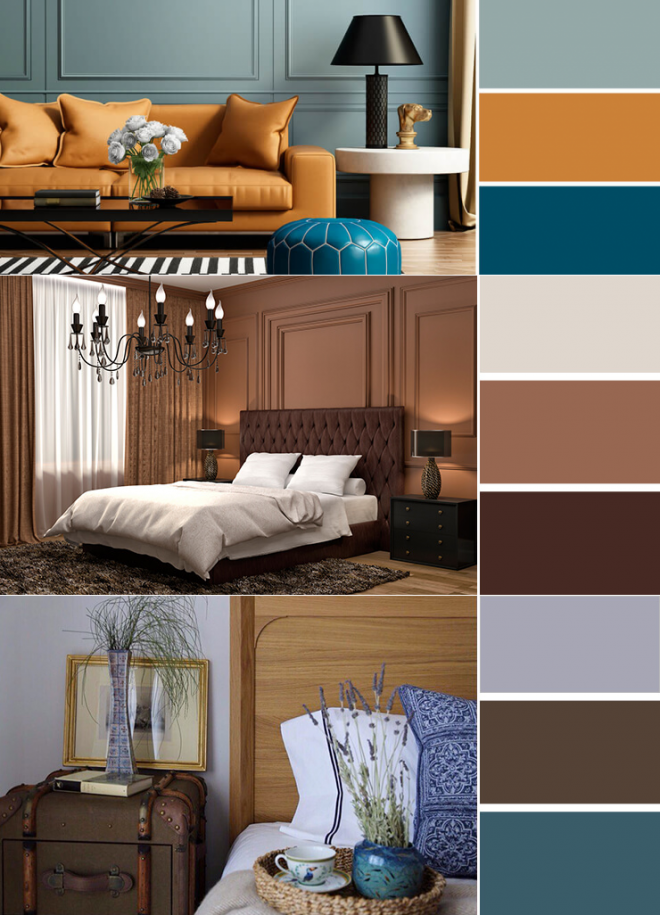
1. Choose blues for a soothing atmosphere
(Image credit: Future/Jake Curtis)
Blue comes in a whole range of tones that can conjure up hugely contrasting moods. Sky blue-on-blue is an excellent choice for a bedroom to offer tranquility and relaxation blended with the hope of a new dawn.
We love how the bedlinen exactly matches the walls in the room above, while the white punctuates but doesn't dilute. The shapely lamp is a clever touch – picked out in white it's a clever decorative accent.
Below, you can see how a much deeper, moodier blue-grey can create a much cozier finish. This is a more difficult shade to work with since it can feel unremittingly gloomy in a light-starved room – which is why we have added some warmer elements to the scheme. A cheat on the monochromatic color scheme, but a worthy one.
See: Decorating with blue – more ways to give your rooms a fresh feel
(Image credit: Future/Polly Wreford)
The kitchen is a good place to experiment the all-blue monochromatic color scheme, allowing you to use cabinets and wall space to great effect.
'For a style statement, create impact using the same color-on-color rule for kitchen cabinets and island counters,' says Tom Howley , Design Director. 'You can also expand this color into tiles, backsplash and soft furnishings in open plan spaces, such as sofas, cushions or upholstered bar stools.'
(Image credit: Ledbury Studio)
- See: Kitchen ideas – decor and decorating ideas for all kitchens
2. Think pink for joyful cocooning chic
(Image credit: Charlotte Gaisford)
'Using color-on-color can be a great way to make a design statement in any room,' says designer Matthew Williamson . 'The best way to approach using a bold pink is to introduce the color in different mediums. For example, a pink linen sofa could work beautifully with a color-matched wallpaper featuring a pattern in an accent color.
'For another layer of pink in the same space, look towards soft furnishings like cushions and throws, or accessories like lampshades, artworks, trays and sculptures. The trick is to think about how you can build up layers of texture while staying true to your chosen tone.'
The trick is to think about how you can build up layers of texture while staying true to your chosen tone.'
Below, Mylands ’ FTT-005 pink has been used on the walls, fire surround and built-in wardrobes for a cosy and chic all-over look. The pink is also picked out in accessories and soft furnishings, including curtains, pampas grass and the artwork, for extra cohesion.
(Image credit: Design by 2LG Studios featured in their new book, 'Making Living Lovely - Free Your Home With Creative Design,' Mylands FTT-005 paint.)
3. Tropical orange is vibrant yet sophisticated
(Image credit: Andrew Martin)
'A great tip for working this monochrome bold color trend is finding a print that has an inverse as well,' says Martin Waller, Founder of Andrew Martin . 'We complemented Kit Kemp’s Wychwood Melon Orange wallpaper with the fabric in the inverted version of the print for the headboard. This allows you to add texture and interest without introducing another color.
'Carry the color through the space in little details and accessories like artwork and throws, remember it doesn’t have to match exactly, as long as the tones stay consistent. A key part of finishing off this look is to balance it out with the opposite shade, just as the blue chest of drawers does in this beautiful orange bedroom (above).'
Below, you can see how two monochromatic color schemes can be used for impact in just a section of an open-plan space – the entranceway is bold and colorful, and leads to the contrasting, calmer staircase that's moodier in all-grey.
(Image credit: Little Greene)
4. Pick a sunny yellow for a color scheme with punch
(Image credit: Little Greene)
Yellow-on-yellow is perfect for creating an exuberant, warm room where natural daylight might be lacking or cool. Different tones and juxtapositions will create different effects. Above, an earthier yellow, contrasted with black, looks grown up and elegant, perfect for a living space or hallway; below, a sunnier yellow is ideal for a bedroom that might only be used in the half-light, when it will feel utterly cosseting.
See: Yellow room ideas – guaranteed to turn up the heat
(Image credit: Future/Simon Whitmore)
- See: Bedroom ideas – designs and inspiration for beautiful bedrooms
5. Mint green is uplifting and serene
(Image credit: Designers Guild)
Mint green is bright but not overpowering - the perfect bold color to layer up for a refreshing finish that feeds into the biophilic trend.
'Think of green as a neutral and it becomes less frightening to use,' says a Designers Guild interior design expert. 'There are so many greens in nature and they rarely clash but, to be safe, choose greens that harmonize and have a similar undertone. In this picture (above) the greens have slightly more blue undertones, which pick up the colors of the leaves in the curtains.'
We also love how even the ceramics and the cushions got the memo.
(Image credit: Rapture & Wright)
Above, a brighter green is used in a more tempered fashion – these more emerald green can be overpowering used as color blocks, so breaking up the shade with a neutral such as white is a wise move.
Below, a moodier green is used to make a bright living space feel calm and relaxing – the warmer color accents lift the scheme just the touch it needs.
See: Green room ideas – gorgeous ways to use nature's palette
(Image credit: Future)
What are the components of a monochromatic color scheme?
There are four components to a monochromatic color scheme: hue; tone; shade; and tint. Each has an important role to play.
Hue is your base – or dominant – color, such as yellow.
Tones are the more muted versions of your base color. Think of them as a grey-er, moodier version.
Shades are darker still versions of your base color – think a hint of black rather than grey. So, a cardinal red might be your base color, with deeper, dining room reds your shades.
So, a cardinal red might be your base color, with deeper, dining room reds your shades.
Tints are your base color with a touch of white added. So, going back to the red, the tint would be a paler red that leant towards a dark pink.
The Ultimate Guide To Monochromatic Colors In Graphic Design
“One can speak poetry just by arranging colors well.”
– Vincent Van Gogh
The burst of joy, the tone of seriousness, or a splash of personality, color is absolutely definitive in any design. The colors you pick for a design play a massive role in the final outcome. Color influences communication. If you know a thing or two about color psychology, you'll be familiar with how different colors are associated with particular meanings, and therefore the human brain associates them with particular feelings and ideas. Our color choices in art and design are a vital component in the process and end result.
Experimenting with a stack of different color techniques helps you become a more well-rounded artist and able to offer your clients a diverse range of options.
The more variety of skills and techniques you have under your belt, the deeper you’re able to go with your creation. So in case you haven’t experimented with a monochromatic color scheme, or you wish to take what you know about it further, keep reading because in this article we’re going to explore how you can get the most out of monochrome.
What Are Monochromatic Colors?The Tate art museum defines monochrome as follows:
"Monochrome means one color, so in relation to art, a monochrome artwork is one that includes only one color."
That totally makes sense, especially when you break the meaning of the word down from its Greek roots:
- Mono= “one”
- Chrome= “color”
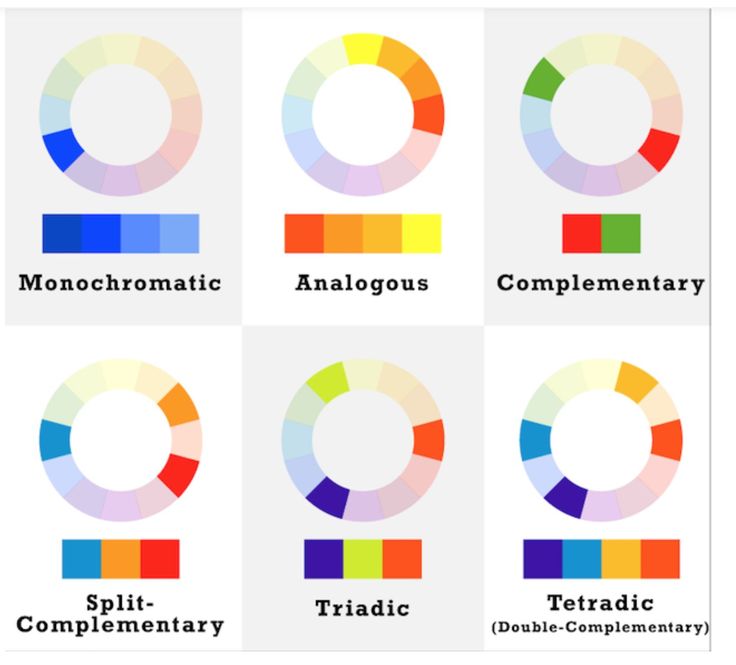
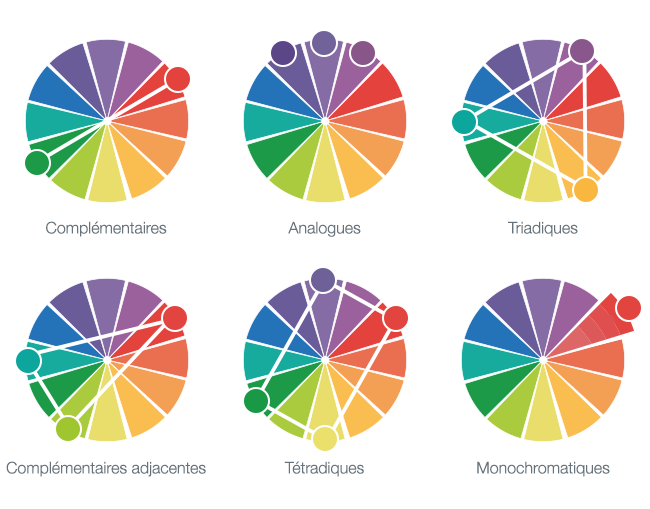
However, it’s not as simple as “one color.” Designers will understand just how many varieties there are of a single color. Monochrome colors are all the varieties of a single hue - the tints, shades, and tones. A monochromatic color scheme will range between lighter and darker versions of the base color or hue. So before continuing, let’s catch up on some color theory.
So before continuing, let’s catch up on some color theory.
Quick Catch Up On Color Theory
In case you need a refresher, or you’re totally new to this stuff, let’s establish some basics:
Hue - basically means “color.” If you dive into the definition, you’ll find all kinds of technical color theory information like how the hue is the dominant wavelength in a color. Painters understand “hue” as the purest form of a pigment when dealing with paint color, so try and think of it like that - a pure color before it’s altered by shade, tint, and tone.
Tint - Makes a color lighter. Tints are created by adding white to a color.
Shade - Makes a color darker by adding black.
Tone - Refers to a color’s vibrance. They are changed by adding grey. A color with more grey will be a duller tone than the original color, while one with less grey will be a more saturated version of that color.
On the color wheel, each segment represents the color family of a single hue. There are subtle differences between each variation of the hue, all of which would make up a monochromatic color palette.
When using this scheme for design, each of your elements will be a range of tints, shades, and tones based on one selected base color. Because there are variations for each hue, you are free to get creative and express in any way you choose with a monochrome scheme from bright and bold to cool and muted.
Tips And Ideas For Using A Monochromatic Color SchemeChoosing Your Base ColorSo you’ve decided to go with a monochromatic color palette for your design. But oh my, which hue do you use for the base color?
Remember that the rest of your color palette is going to be a variation of the base color, so it’s important that the hue you decide on is on-brand, on-fleek, or simply communicates the right message (remember what we said about color psychology?).
It depends on your communication objectives and the intended audience. If you’re simply dabbling in a creative project for yourself or your personal brand, you could go straight for your favorite color and play with the various shades and tones of that.
If you’re creating a graphic design or illustration for a brand, you might want to make the base color the same as that of the brand’s C.I. If you want to make a statement, choosing a memorable color such as something neon could work to your advantage, if you use it right.
Creating Your Color PaletteMonochromatic schemes usually consist of 3 to 7 variations in your one-color palette, made up of darker shades and lighter tints of the original color.
It’s always good to start any design project by experimenting. Digital graphic design tools such as Photoshop or Vectornator make it really easy to experiment and create a palette, simplifying the design process.
Play around with creating variations of your base color and narrow it down to the few you feel work best together. You might decide to combine a few monochrome variations with an extra color, perhaps even a complementary color, to add an extra layer of intrigue to your design.
You might decide to combine a few monochrome variations with an extra color, perhaps even a complementary color, to add an extra layer of intrigue to your design.
If you’re new to design and need to learn about how to create a digital color palette with your design software, you can find plenty of helpful videos on YouTube such as the one below.
Brand IdentityMonochromatic design is perfect for creating visual cohesion. There are many design elements that go into creating a visual identity, but color will play a major role in defining the brand.
When choosing the color, you’ll start where anything in marketing starts - knowing your audience. You’ve got to choose a color that will resonate with the intended audience as well as communicate what the brand stands for.
Applying a monochrome technique to brand identity is a great way to create unity and will make designing anything for the brand that much easier going forward as all the colors has already been chosen.
Create Vibrant, Bold DesignsYou can have fun with bold colors such as neon or red in a monochromatic scheme.
The benefit of incorporating lighter tints and darker shades of a striking, bold color into a design is that you can make a statement without the design being overwhelming or too bright. The variety of shades and tints helps to balance out bolder colors, making your bright base hue function as an accent color.
Create Calming, Muted DesignsNeutral tones look oh-so chic together in a monochrome design. This type of scheme is fantastic for lifestyle brands and looks classy on social media.
A neutral color palette keeps a design simple, and brings a sense of peace and connection to nature. Various shades of beige and brown are gentle and calming, especially when combined with white. Darker shades of neutral can also be used to create a warm ambiance.
Darker shades of neutral can also be used to create a warm ambiance.
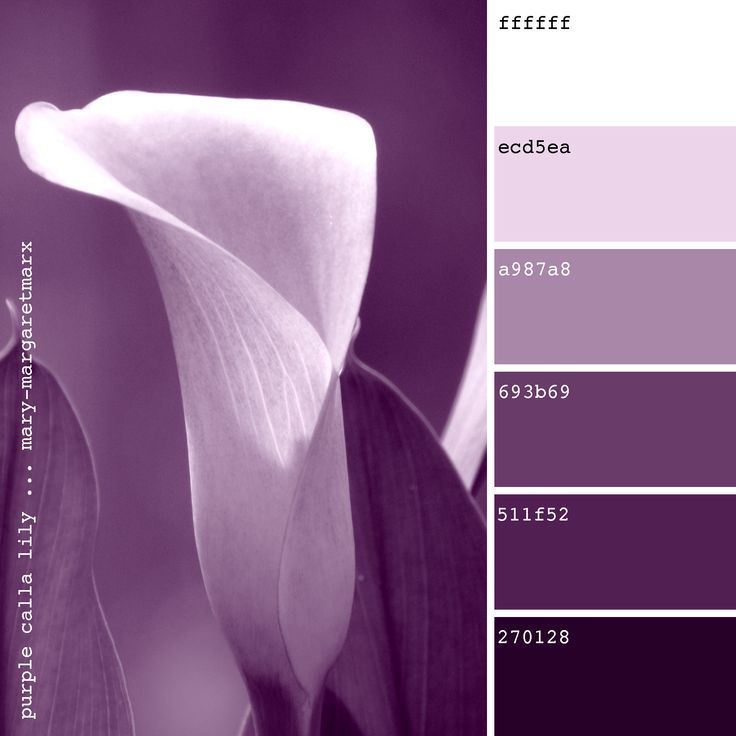
Monochromatic images are beautiful. This illustration takes just one color found in a sunset and enlivens it with ambiance by basing an entire illustration on a purple monochrome palette.
Sibi has used a range of tones in purple to bring depth to the artwork by creating the illusion of shadow and silhouette. Contrasted by lighter shades of purple, the monochrome image is perfectly dynamic by just using one color.
Play With GrayscaleThere are tons of fun and sophisticated ways to incorporate grayscale into designs. You might refer to this as an achromatic color scheme, meaning that it is without color and purely made up of shades and tones. One technique you could try is combining an achromatic theme with a pop of color for a strong visual statement.
Ramius Aquiler plays with monochrome in grayscale by combining a pop of yellow. Bright and expressive colors contrasted against grey work beautifully together.
Bright and expressive colors contrasted against grey work beautifully together.
Grayscale can be cool, classy, and simple, and there are more variations than you’d think. You could add an undertone of beige, yellow or red to create variations of warmer grays or diversify your color options with a sharp contrast between black and white.
Going grayscale can be a good option for print projects, as it is much more affordable to print.
Produce Packaging That PopsMonochrome color schemes make for some really inspiring packaging designs. This technique works particularly well when packaging products that come in a set. Each item can be differentiated by having its own variation from the color palette as seen below.
Going with a monochrome look in grayscale would be a suitable packaging solution for affordable printing.
Use It In UIView this post on Instagram
A post shared by Best Studio (@_beststudio)
You can use color as an innovative communication technique in UI design. Use variations of a color to show relationships or to differentiate segments on an interface. In the example seen below, variations of orange are used to communicate degrees of temperature. You can use color to cleverly communicate all kinds of things to make for an easy and pleasant user experience.
Use variations of a color to show relationships or to differentiate segments on an interface. In the example seen below, variations of orange are used to communicate degrees of temperature. You can use color to cleverly communicate all kinds of things to make for an easy and pleasant user experience.
A monochrome palette is the perfect solution for honing the beauty of simplicity. It makes the design process itself simpler, as you don’t need to combine different colors, and it communicates simplicity to the eye. Even a bright and vibrant monochrome scheme is simple for the fact that there is no stark variation in color, offering a sense of unity that’s inherently uncomplicated and effortless.
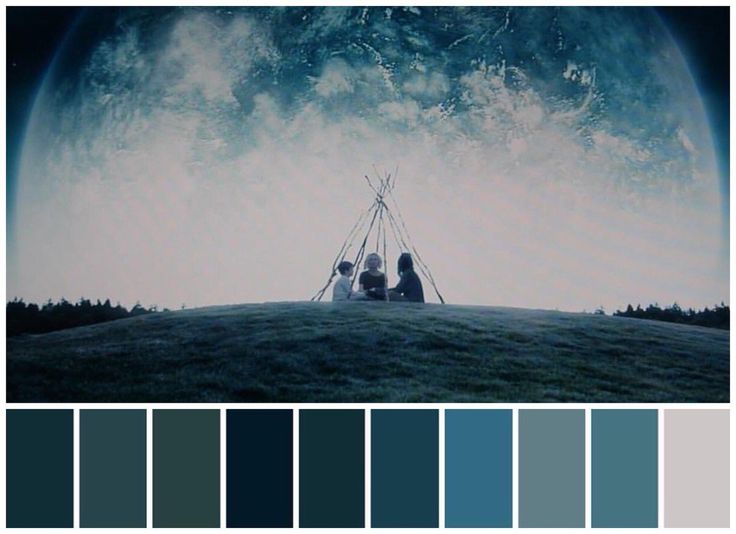
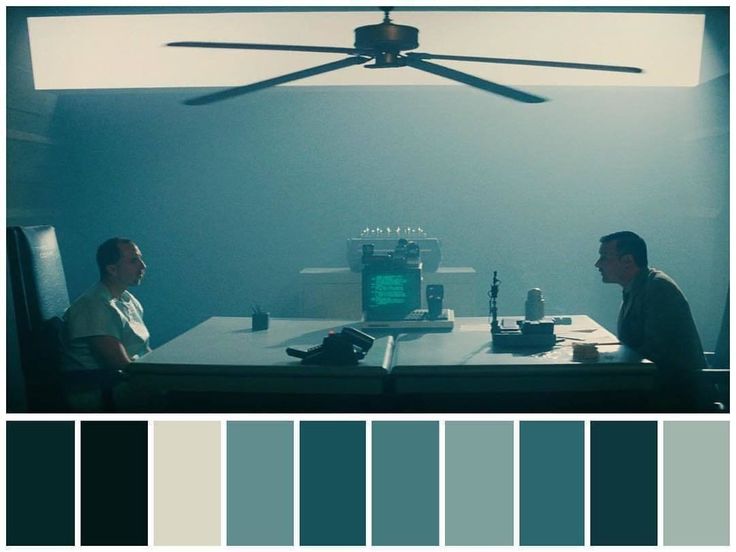
Create Dynamic PhotographsThere is so much fun to be had with monochromatic color photography, and overlays.
A monochromatic image is bound to stand out as an editorial design, on a poster, or on social media. You can combine a monochrome color scheme with photography by intentionally photographing a monochromatic scene, or in the editing phase by applying a tinted overlay on top of a photograph.
You can combine a monochrome color scheme with photography by intentionally photographing a monochromatic scene, or in the editing phase by applying a tinted overlay on top of a photograph.
By playing with texture, or the illusion of texture, you can create an entire design in just one color, without any variations, and still have something totally dynamic. Think embossing. Think patterns. Think 3D. There are plenty of ways to make an image interesting just by applying texture to minimal color.
Image Source: Jack BMake Infographics InterestingInfographic design has evolved exponentially in the last few years. Designers are getting really creative and making some gorgeous infographic designs.
There are even graphic design software tools that help non-designers easily create infographics too because they have become such a valuable piece of content. As a graphic designer, it will be worth your while to be able to produce captivating infographics. But even if you're not a trained designer, you too might need to create one at some stage in your job or studies.
As a graphic designer, it will be worth your while to be able to produce captivating infographics. But even if you're not a trained designer, you too might need to create one at some stage in your job or studies.
Applying a monochromatic color scheme can make for a creative and engaging infographic that strikes the perfect balance between being interesting enough to draw the eye in whilst not distracting from the information itself.
The infographic below uses shades of blue to create variation and intrigue in its design.
Wrap UpWhether it’s baby pink for a bubblegum brand, greyscale with blue accent color, or a range of dark shades in green to create a moody illustration, there are many ways to go with monochrome.
Hopefully, this article has given you some ideas for different techniques and styles so that you can try something new with your designs. If you’re just getting started or you’re a seasoned graphic designer looking for something fresh, be sure to try out our free vector design software.
(18 votes)
Monochrome color combination - based on a combination of colors of the same color tone, in the presence of shades with different lightness and saturation.
- color combination
This may include:
- shades of the same lightness with different saturation;
- shades of the same color tone of different lightness, but the same saturation;
- shades of the same color tone, different lightness and saturation.
Such compositions are calm, balanced, restrained, but at the same time static (similar to an achromatic color combination). Dynamics of such a composition can be given by creating a strong contrast in lightness and contrast in saturation between colors. Monochrome compositions are the simplest, but it is not advisable to use them in creating an interior, since the monopoly of one color causes discomfort in a person and can even cause a psychophysical disorder. On the hair, this combination looks calm and is often used.
On the hair, this combination looks calm and is often used.
It is worth noting the fact that achromatic color combination can be called one of the varieties of monochromatic color combination. They are so close to each other that in some literature the achromatic combination is not even singled out as a separate category.
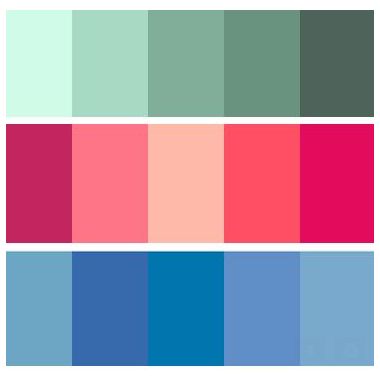
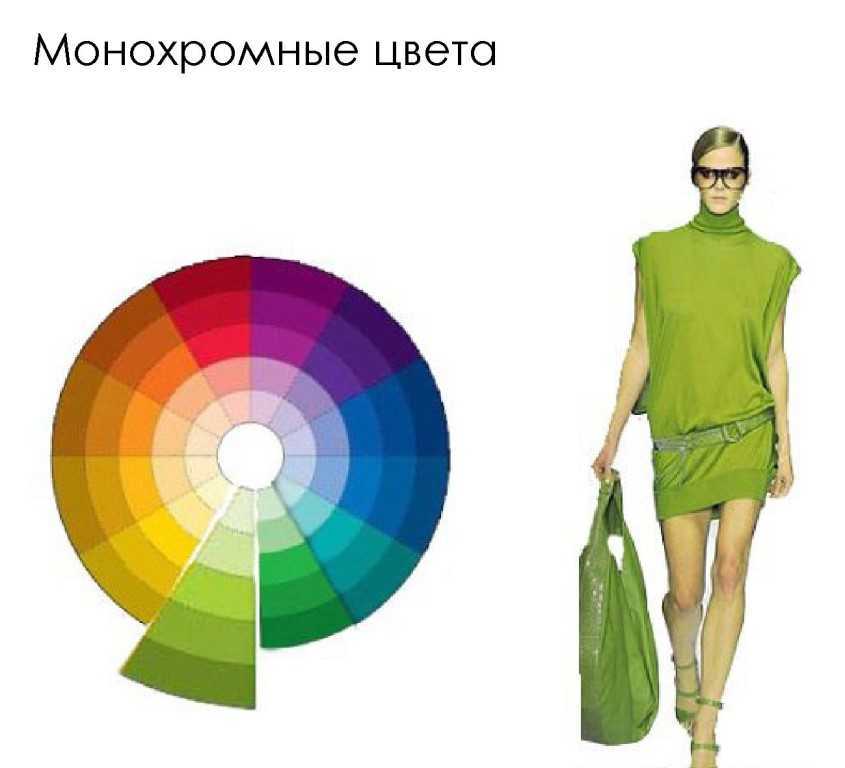
Examples of monochrome color combinations
-
Monochrome colors in the composition
-
Monochrome art composition
-
Monochrome combination in fabrics
-
Monochrome colors in the visual arts
Other materials in this category: “Ahromatic color combination Harmonic combinations of similar (related) colors”
Oksana Artyushenko
Last from Oksana Artyushenko
9000 9000 ?What Are Monochromatic Colors? Definition & Examples
You can say: Well, your favorite color reminds you of your favorite place or makes you feel warm/inspired/happy.
Are there colors that you don't like too well? Maybe yellow seems too acidic to you, and blue seems too cold and melancholy. The point is that colors have a value of and most of us have one color that really speaks to our soul.
via GIPHY
This one color is often repeated in the products we buy, the food we eat, the clothes we wear and the way we decorate our rooms.
Colors can be combined in a huge number of combinations - use basic colors together (red + blue + yellow) or match complementary colors with each other (eg green + red) .
You can also use similar colors together in the so-called similar color scheme (green + blue - green + blue) .
You can also use just one color in a design and this is called a monochromatic color scheme.
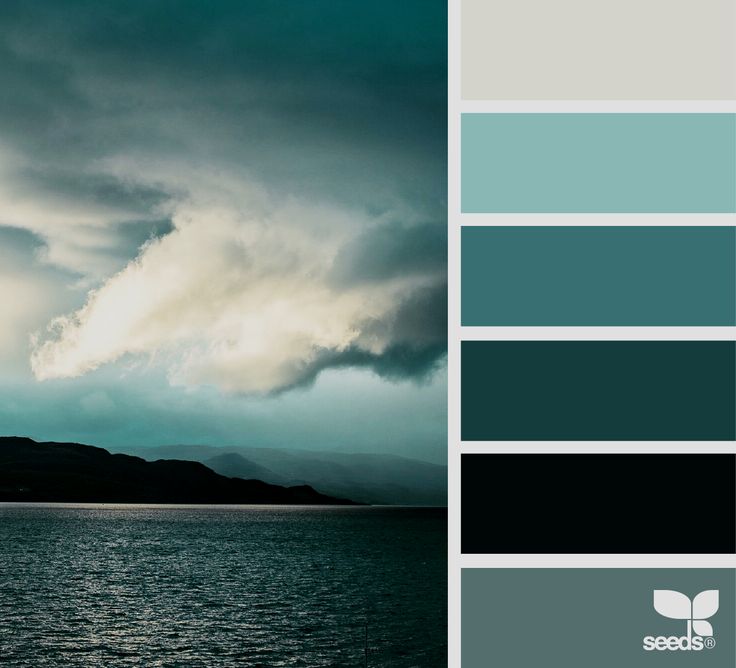
A monochromatic color scheme is a single color palette that includes darks or tones and a range of hues. Using such a base color scheme makes a bold statement in any design, photography, interior or other visual scene.
Creating an image in one particular shade can be used to communicate a message or create a strong sense of order and uniformity.
What's in this article:
- What are Monochromatic Colors? 🎨
- Monochromatic Color Examples ✅
- How to Use Monochromatic Colors 🖌️
- Monochromatic Style Examples
What are Monochromatic Colors? 🎨
Let's first define what we mean by "monochromatic".
"Monochromatic" is an adjective used to describe the use of one color - monos is Greek for "single" or "one" and khroma - "color".
So if you describe a painting or setting as having a monochromatic color scheme, you mean that it has one hue (or color) repeated in lighter tones, darker hues, and/or more gray tones.
To understand how this works, let's delve into color theory .
- What is Color Theory?
- Cultural Relativity of Color
- Color Properties
What is Color Theory?
Modern color theory was born when Sir Isaac Newton published his various experiments with optical prisms and the discovery that white light exists from the seven visible colors of the rainbow, or the ROYGBIV model.
via GIPHY
Newton is also the inventor of the color wheel we use so much in art and design.
In the ancient world, Aristotle also shared his color theory : that all colors are rays of light sent from heaven in white or black and associated with the four elements (wind, earth, water, fire).
Today we know that Aristotle was not so far from the truth, as Newton's optical experiments with white light proved. However, in scientific terms, color is light, propagating at different wavelengths.
However, in scientific terms, color is light, propagating at different wavelengths.
The reason we see different colors of light is because these wavelengths are visible spectrum (our eyes are sensitive to and stimulated by light of these wavelengths).
Each individual color is subdivided into a range of wavelengths and is called a hue, or monochromatic light.
Properties of LightColor theory does not end there. The polymath Johann Wolfgang von Goethe carried out his own research on color, going beyond the purely scientific ideas of Newton. Goethe argued that color is not just a physical phenomenon; it is an individualized psychological and emotional experience .
Today, the study of the influence of colors on human experience and behavior is called color psychology.
Goethe's poetic interpretations of each color are still used today to help artists express emotion in their work, help website and app designers create visual cues, and inspire interior designers when select color schemes for homes and offices.
via GIPHY
Moreover, The emotional and psychological impact of color affects every aspect of life - from the clothes we wear to the food we eat and the things we buy.
Goethe associated colors with certain characteristics, namely:
- Red with beautiful - seriousness, dignity and reverence of
- Orange with noble - energetic, warm and pleasant 9000
- yellow with good - exciting, happy and optimistic
- Green with Useful - Simplicity, peace and contentment
- Blue with total - cool, controversial and contemplative
- purple/purple with unnecessary - Progressive and busy
-
Goethes (180) via Open Culture
Cultural Relativity of Color
Although we are all basically able to perceive color in the same way, the interpretation of color is not universal.

Several studies of color names around the world have shown that certain cultural groups do not have generalized or abstract terms for specific colors.
In non-manufacturing regions (places where goods are not mass-produced) where you don't often see the same thing in different colors (e.g. red T-shirt vs. blue T-shirt), colors have more than integral value, related with their application, context and the natural world.
For example, the inhabitants of the village of Kandoshi in Peru called a ripe fruit red if it was lying on a ceramic surface, and if it was on the floor, then the word "blood".
Some cultures use the same word for green and blue . The Himba people of Namibia are very easy to distinguish between two different shades of green, but it is difficult to tell blue from green.
When the same study was repeated with the British, the opposite was found: it was difficult to distinguish the lighter green from the darker, but it was easy to point out difference between blue and green .

The Kandoshi people say " kawabana" for any color between green and purple, but use " kamachpa" for dark green.
Kamachpa is the word the kandoshi use to refer to unripe fruit, in other words, the meaning of dark green color is interpreted according to something natural, seasonal and appropriate to their specific context .
In some languages of Africa and Oceania, colors are described as "dark" and "light" , or by their texture, feel, or specific purpose.
In Europe there was no word for the orange color until the sweet orange fruit was introduced and popularized in the Middle Ages - before that Europeans spoke of "yellow-red" to describe the color!
There are also exceptions to how colors are perceived biologically.

Color vision deficient people (colour blindness), do not have the full set of cones in the retina to be able to see all the colors that most people see. This applies to approximately 4% of the world's population.
(null)
Color blindness types simulation the bottle contains ketchup or mustard.
They learn to recognize subtleties in a limited spectrum, which they can perceive as different colors.
Another biological phenomenon that alters the perception of colors is synaesthesia.
Synesthesia is a condition with various manifestations, in which a person's sense organs are mixed, or rather, neural pathways, through which sensations are interpreted. In other words, a synesthete can hear colors, taste smells, feel sounds - or any combination of the senses.
The way synesthetes perceive the color is very different from those who do not suffer from this disease, so it makes sense that the colors would mean something completely different to them!
As you can see, the interpretation of color is both socio-cultural and biological, and can change over time. For example, today we use red and yellow to represent danger and warning, or error and urgency.
Red can also be associated with love, lust or bloodshed. In reality, it all comes down to the fact that we0063 are emotionally responsive to colors , and colors are used in design elements to draw attention and draw the eye.
We'll look at how to select and apply a monochrome color scheme later in this article!
Properties of Color
In addition to the theories of color and cultural interpretations of color that we have already considered, we speak of color as having certain properties.
 Color properties are especially useful for art and graphic design, where we need to be able to distinguish between an almost infinite range of colors.
Color properties are especially useful for art and graphic design, where we need to be able to distinguish between an almost infinite range of colors. These three properties help us describe colors: hue, chroma (or saturation) and value (or lightness) .
- Hue: name of a wavelength range or color family, eg blue, red, yellow. When applied to paint color, this also means the pure form or natural pigment of the color.
- Chromaticity (saturation): the degree of brightness or dullness of a color depending on the amount of gray added to it (tone). A heavily saturated color will have a pure hue, while a desaturated color will have a gray tone.
- Value (brightness): The degree of lightness or darkness of a color depending on the amount of white (tint) or black (shadow) added to it. A lightened color will look washed out, while a darkened one will look black.
So far we have learned about what colors are, how we perceive them and how they can be described.
 We will now look at a few examples of monochromatic colors and their variations.
We will now look at a few examples of monochromatic colors and their variations. Monochromatic Color Examples ✅
First of all, it is important to note that a monochromatic color scheme uses only one color, with variations in chromaticity (saturation) and/or value (brightness).
In other words, if you chose a secondary color, such as green, as your base color, adding yellow-green and blue-green variations will not be monochromatic, as this will change the hue. Look at the example below:
In this color palette, the "PMS 354" center block can be seen as a pure shade. See how the greens are getting more yellow at the bottom of the grid and more blue at the top?
This shows the change in hue when adding other colors (in this case the two primary colors that make up green - blue and yellow).
However, if you look again at "PMS 354" in the center and follow the blocks horizontally, you will see that the variations are monochromatic - in other words, the hue does not change, but the color becomes lighter on the left (hue) and darker on the right ( shadow).

To understand the subtle differences between these color options at monochrome scale , especially in digital design, you can use graphic design tools to manipulate your chosen base color.
In the following examples, I have chosen fuchsia as the base color.
Random fact: fuchsia and magenta are exactly the same colors!
The hex code for fuchsia is #FF00FF, or (255, 0, 255) in RGB.
Hexadecimal codes are values assigned to colors used for websites and other code-based applications; RGB stands for 'Red, Green, Blue' and is the primary colors of light .
Do you remember Newton's conclusions about white light? When you mix all three primary colors of light together, you get white.
Each color in RGB has a maximum value of 255, which means its pure hue. In other words, the RGB value for white is (255, 255, 255).
 The reverse is also true: in the absence of colors, there is no light, so RGB(0, 0, 0) equals black.
The reverse is also true: in the absence of colors, there is no light, so RGB(0, 0, 0) equals black. Fuchsia is a combination of pure red (255), no green (0) and pure blue (255).
Since we are working with light emitting devices such as computers and mobile phones, we need to think in these terms and meanings when selecting and manipulating colors for monochromatic design schemes.
Now let's look at how to create tone, shade and tone. 🧐
- Create Hue
- Create Shadow
- Create Tone
Create Hue
Using Google's color picker tool, we'll start with an RGB value for pure fuchsia (255, 0, 255).
As you move the color picker from top right to left, you will notice that the color becomes lighter - we are moving through the range of shades of a solid fuchsia.
See how the red (255) and blue (255) values stay the same, but the green value increases with each lighter hue.
 This is because the more green you mix into fuchsia, the closer it is to white light (255, 255, 255).
This is because the more green you mix into fuchsia, the closer it is to white light (255, 255, 255). Creating a Shadow
Let's do the same exercise with pure fuchsia, but move the color device from top to bottom to see the different shades.
Note that fuchsia gets darker than as the values for red and blue decrease. The value for green remains (0), in other words, the closer the red and blue values are to (0), the more black the color becomes.
Tone Creation
Tone Creation means that the color will become more and more grey, or desaturated. We get gray by mixing black and white, so it makes sense that we would move the color device diagonally from right to left.
Notice how the fuchsia becomes not only darker but also less saturated - this is because the red and blue values decrease and the green values increase.
In other words, fuchsia becomes both and whiter and blacker at the same time.

Something strange also happens: as soon as you pass the center of the color picker, the value for Green starts decreasing again to measure approximation to black (0, 0, 0).
👉🏼 Try this exercise with your favorite color using the digital graphic design tool or the Google color picker tool.
How to Use Monochromatic Colors 🖌️
The digital color matching exercise we just completed helped us understand how monochrome colors work, and will also help in choosing color variations for your monochrome design project.
Let's look at a few ways to use the monochromatic color palette.
- Selecting a Monochromatic Palette
- How to Create Contrast in Monochromatic Design
- Using Gradients
Selecting a Monochromatic Palette
When creating a monochromatic color palette, you can take into account the types of new variations, hues, and gamut that you can get from a particular hue.

How do these solid colors look together? Do they convey the feeling you want to convey?
1. Choose a Base Color That's Suitable for Its Application
You want to make sure that the shade you start with is really the right one for your project.
We have already discussed that colors are perceived differently depending on the socio-cultural context, so when choosing a base color, you need to consider who your audience is.
Here are some common color connotations:
💙 Blue is considered a calm, masculine color in Western societies, but in China it is a feminine color. In India, blue is associated with the deity Krishna, and in many other cultures around the world, blue is used for religious purposes. Blue is considered a "safe" color for most design applications.
💚 Green may be a calm, natural color for you, but it also means adultery (China) or death (South America). Olive greens are also almost universally associated with the military, so this is another interpretation you should consider!
💛 Yellow is mostly known as happy, masculine, imperial, but in some cultures of Latin America and the Middle East it is used to represent death.

🧡 Orange is associated with the spice saffron and is a sacred color in India. As the national color of the Netherlands, it symbolizes patriotism and royalty. In the US, orange is associated with autumn and Halloween.
❤️ Red The color is used for many gaudy Christmas decorations, but it's quite logical, since most often it means joy, success, excitement and happiness. In India, brides wear red on their wedding day as a symbol of good luck and long life. In China, red is the color used to celebrate the New Year. However, in some countries in the Middle East, red is the color of evil.
💗 Pink , a shade of red, signifies trust in Korea. Today it is considered a positive, feminine color in most Western societies and was used in Swiss prison cells in an attempt to keep prisoners calm and positive. Pink is also a traditional color for architectural exteriors in many parts of the world such as Latin America and South Africa.

💜 Purple color in many countries means nobility, honor, wealth and progress, but in Thailand it is worn by widows. Purple also signifies mourning in some Latin and South American countries. In Buddhism, this color is sacred and is worn by high-ranking monks.
2. Test the Monochromatic Base Color Scale
If you want to create a sense of unity in your color choice, you should try some monochromatic variations on your base color.
This may take a while, but it's worth it if you want to create a visually pleasing monochromatic image! You can repeat the color selection exercise we did earlier in this article using your digital design tool.
You can also use another image to find colors. Just find an image you like or a photo you would like to recreate as an illustration.
Use design software to set the image tint to (make everything one color), to help you see the image in monochromatic colors.

Then use the color picker to select the solid colors you want to use in your design.
3. Decide How Many Variations You Want To Use And Stick With Them Throughout Your Design
First try to create 2 variations of the selected color and then apply them to a test image - or apply them directly to your project.
Then add one or two more variations of if needed . You should stick to 3 - 7 color options. Remember - the secret to a great monochrome color palette is simplicity.
It's a good idea not to use too many different variations of the same color in a monochrome project.
First , if you fill your color palette with many similar custom colors, you can get confused about which colors you use in which areas of your design.
Second , it's especially important to limit the scope of the color palette if you're creating symmetrical, patterned designs and need to maintain a consistent look.

Another trick that will help you distinguish monochrome colors in the digital color palette is to name each of the custom colors set for your project and save the color palette.
This will make it easier for you to go back to project (especially when working on multiple deadlines!) without getting confused about which colors you used.
This will also allow you to reuse the monochrome palette or parts of it in other projects. As your career in graphic design progresses, you will create specific color palettes that will give your work a special style or highlight .
Creating a Monochromatic Color Palette Using Hues, Tones, and TonesHow to Create Contrast in Monochromatic Design
Using a monochromatic scheme has the advantage of making it easier to find colors for your palette, and you can be sure they will work together as they all work together. one shade !
Be careful not to choose too close shadows, tones and shades of your color with slight differences in chroma and value - when using monochromatic colors you need to rely on saturation and brightness to create contrast in your image.

- Try placing a light and dark shade next to each other to create a sharp contrast without using a bright color.
- You can use strong, sharp-edged shapes to further delineate the color blocks.
- Use a lighter or duller tone for background .
- If you want a softer look , you can choose solid colors that are very close to each other. This will give your design less contrast and variations will blend into the design.
Using Gradients
Adding a monochromatic gradient to a design or background can be a really simple and elegant way to style an image or design element and create some interest.
A gradient is a smooth transition between colors by blending them gradually at different points.
Gradients can be linear or follow the algorithm - usually this option can be selected in a digital design program.
 What's more, you can choose the direction of the gradient, as well as add more than one hue, tone, or tone at different points.
What's more, you can choose the direction of the gradient, as well as add more than one hue, tone, or tone at different points. This means you can create super dynamic and interesting gradients using monochromatic colors that will add interest to your image or create a three-dimensional, abstract effect.
Gradients can be applied to shapes or backgrounds and tend to go in and out of fashion depending on design trends at the time.
This is especially true for graphic and web design - so be sure to keep up with fashion trends to keep your designs fresh!
Monochromatic Style Use Cases
If you want to do a monochromatic design or are just looking for fresh ways to use one color in a room or wardrobe, it's worth looking at what other people are doing for inspiration.
We have listed many designs and details below to help you get ideas!
- Painting
003 Tattoo Designs
Painting
Painting using just one color can create an overall sense of unity in visually striking images.
 See how the artist of this painting used monochrome blue to create depth and interest in his artwork?
See how the artist of this painting used monochrome blue to create depth and interest in his artwork? The use of a very dark shade of blue in the foreground combined with a very light shade of blue in the background creates the perspective of a light source directly behind the subject in the center of the piece.
The artist would add white paint or diluted blue paint to create shades, and black paint to create shadows.
Sculpture
View this post on Instagram
A post shared by Zeitz Mocaa (@zeitzmocaa)
Classical and modern sculptures tend to be monochrome, especially if they are made of the same material (e.g. marble or clay) or painted in one color.
Since the sculptures are three-dimensional, you will see darker and lighter shades of the color of the material depending on which how the light falls on the sculpture and where the shadows are formed.

This inflatable sculpture by artist GoldenDean is made of shiny gold colored material, but we can see many single color variations depending on the lighting.
Photography
View this post on Instagram
A post shared by Chloe Obermeyer (@create_with_cleo)
0063 achromatic - these photographs contain no hue at all (lack of color) and consist only of tones and hues.
However, some photographic processes produce monochrome images with intense color .
Cyanotyping is a traditional photographic process in which chemicals are applied by hand to archival paper or other materials, and a "positive" (the image to be reproduced) is placed on top, after which the paper is exposed to ultraviolet light.
This process produces stunning blue monochromatic images.

Street Art
Graffiti artists know how to work with color! This mural was painted in Setúbal, Portugal and depicts a bird figure composed of many intricate shapes different tones and shades of red. large selection of monochromatic colors.
Graphic Design
In monochromatic design, as we showed above, you take a base color and create a series of tones and/or shades and/or shades to create a monochrome image without using the secondary color .
Using a digital design tool makes this especially easy, as the software allows to manipulate the colors of the image, add tint to the background, change the hue, brightness, and saturation of the design, and use the color picker to create a palette.
You can add interest to your design by adding various elements such as patterns, shapes, other images (as in the design above where black and white photos have been added) and text .

Packaging Design
The use of a single color is nothing new in packaging design. In fact, as the printing process evolves and more and more products compete for the attention of on store shelves, the packaging becomes more complex and colorful.
The problem is that the more complex the packaging, the more resources it takes to produce it, and the more difficult it is to recycle or reuse . In this sense, product packaging is generally not very sustainable and presents a huge problem in terms of wastage and costs.
So it makes sense that more and more designers and companies are looking for more sustainable and cost-effective ways to produce great packaging.
Monochromatic packaging has become a significant trend as more brands focus on the quality of their products and care for the environment .
One designer, Jonna Breitenhuber, took soap on a string to the next level by creating eco-friendly plastic-free bottles from soap.

These designs are minimal, with molded lettering to identify the product. It's a really bold statement about 's simplicity, 's "naturalness" (not plastic) and that we should buy products for their function, not flashy packaging.
Social Media
View this post on Instagram
A post shared by Harvard Business Review (@harvard_business_review)
Monochrome design can be used to achieve your communication goals.
Using the same color in the foreground in combination with a white background will draw the attention of the viewer or reader to the particular message you are trying to convey.
In this image of , the color choice for was carefully made by matching the light green of the T-shirt to the dark green of the evacuation sign.

UX/Web Design
Image Source: Very PeriColors make a huge difference in User Experience (UX) design , especially when creating online tools and websites.
The Very Peri website was created to showcase Pantone's 2022 Color of the Year.
Below you can see an animated view of one of the experiences built into the site, where you can use the slider to navigate through different shades of the Very Peri color.
It is very interesting to think that it is possible "draw" with code 🖌️
Image Source: Very PeriInterior Design
View this post on Instagram
A post by Lisa Pollock (@sharedlisaspollock)
Monochrome color schemes are often used in interiors. You can choose a color that expresses a certain trait of you or your family, or is your favorite color that evokes certain feelings or brings back special memories.

Often the choice of color for interior design depends on what is in is currently fashionable on the market .
Monochromatic spaces are in trend now. You can style the interior with using variations of neutral colors to create a neat, spacious and uniform look. The example above shows a room decorated in monochromatic style with variations of neutral beige.
The reason why this interior composition works really well is that the designer combined different textures of of the same shade. Have you noticed how the sharp contrast of dark and light in the marble pattern of the arch is repeated in the geometric patterns on the loose carpets?
The chairs follow the same beige hue as the walls, contrasting with the light-coloured drapes and window frames.
Another great technique used by the designer is combination of glossy and matte surfaces .
 Matte tiles, fabrics, vases and wood offset the gleaming marble, kitchen surfaces and light fixtures.
Matte tiles, fabrics, vases and wood offset the gleaming marble, kitchen surfaces and light fixtures. Overall, the combination of soft and hard, matte and glossy, freeform and geometric is what makes the neutral monochromatic color scheme so harmonious in this interior.
Fashion
The use of monochromatic colors in fashion creates a timeless look . Fashion house Avenue Calgary created a monochrome ensemble using variations of peach (orange-pink).
Note that the model's handbag is the darkest, the sweater is a lighter shade, the coat is a lighter shade than the sweater, and finally the color of the pants looks almost washed out against the light peach color of the background.
This outfit works well because it complements the model's fair skin tone and hair. The choice of a solid color outfit really makes a bold statement and emphasizes the wearer's sense of individuality and style.
Retail
The monochromatic design trend has also influenced store design.

While traditional store designs tend to be rather dull and dull , a monochromatic color scheme can be used to brighten up a store without detracting from the product/service being sold.
On the other hand, retail stores are usually filled with advertisements and various colors and cutouts that require the attention of the customer. In this sense, the monochromatic color scheme can be used to simplify 's store layout and create a sense of sophistication for .
See how this boutique tastefully uses the same color throughout the décor to effectively "brand" the store and create a unique experience without distracting from the clothes on display.
Tattoo Designs
Although black is the most popular tattoo ink color, monochromatic colored tattoos are also extremely popular.
Red Ink Tattoos are gaining popularity as this Tattoo Ink Color has more durability on the skin.
 It also gives the wearer a unique tattoo design without the black borders that are most commonly seen in colored tattoos.
It also gives the wearer a unique tattoo design without the black borders that are most commonly seen in colored tattoos. Since ancient times, non-permanent henna tattoos have shown exquisite ways to decorate your body with monochromatic patterns (without having to stick to one pattern for the rest of your life).
Summing Up 📝
You should now have a fairly deep understanding of what monochromatic colors are, how to create a color palette for your creative work, and the various ways to apply it.
Choosing one color for your creative work is a bold move, but done right, it can really make your design stand out.
If you're looking for ways to use a particular color to convey a particular message or feel to the viewer or user, a monochromatic color scheme can help you.
Remember that the secret to any good monochrome a design lies in carefully choosing the right shade for its application, as well as creating a selection of shades, tones and/or tones that will create a visually appealing and meaningful composition.

Learn more
- Colours scheme for living room

- Modern hallway colours

- Shower with low ceiling

- Living room decorating with brown sofa

- Styling a sideboard

- Best patio sofa

- Lights for flower beds

- Examples of decorating living rooms

- Decorating for small homes

- Hooks to hang plates on wall

- Decorating for small homes
