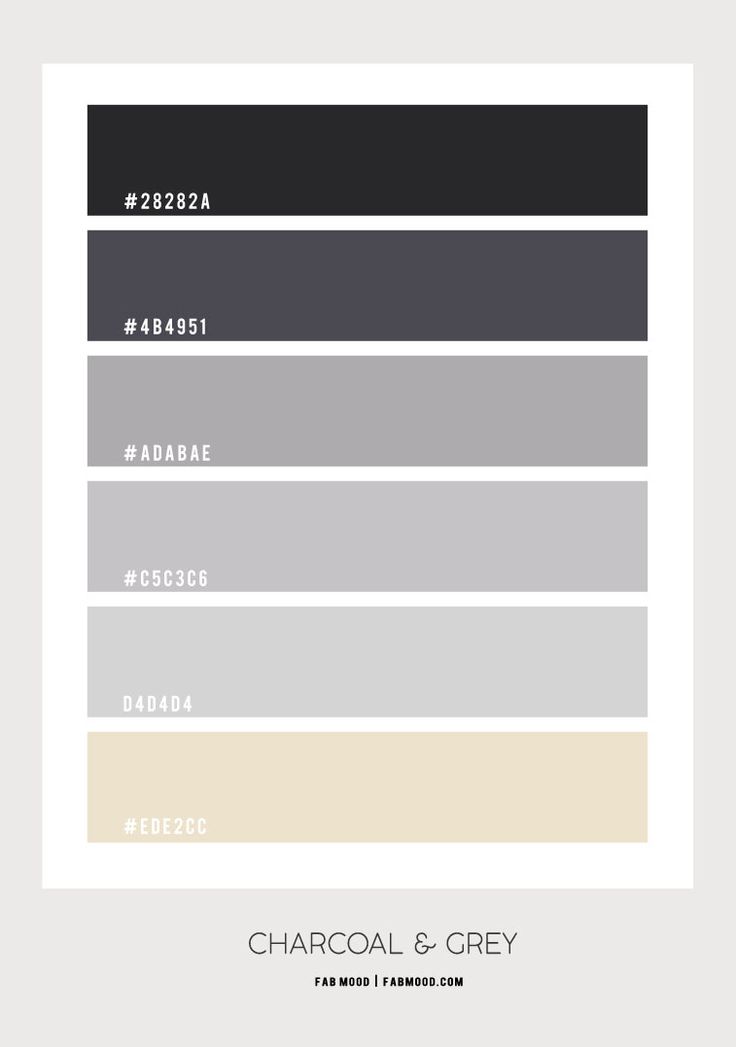
Modern grey color schemes
10 Creative Gray Color Combinations and Photos
What words come to mind when you think of your design style? If sophisticated and timeless describe your home, gray is your color! Similar to white, gray is a neutral color that offers balance. Gray color schemes also create calming environments to relax in after a long day.
Because a variety of colors pair well with this hue, it’s ideal for walls, accessories and furniture. Light shades of silver and cadet gray evoke a feminine vibe, while darker shades like charcoal and gunmetal exude a more masculine feel.
To find inspiration for your decor, select a gray color scheme to see examples of how you can use these colors in your home. Once you have a color palette in mind, browse our home decor for personalized items like candles, fleece blankets, accent pillows and more.
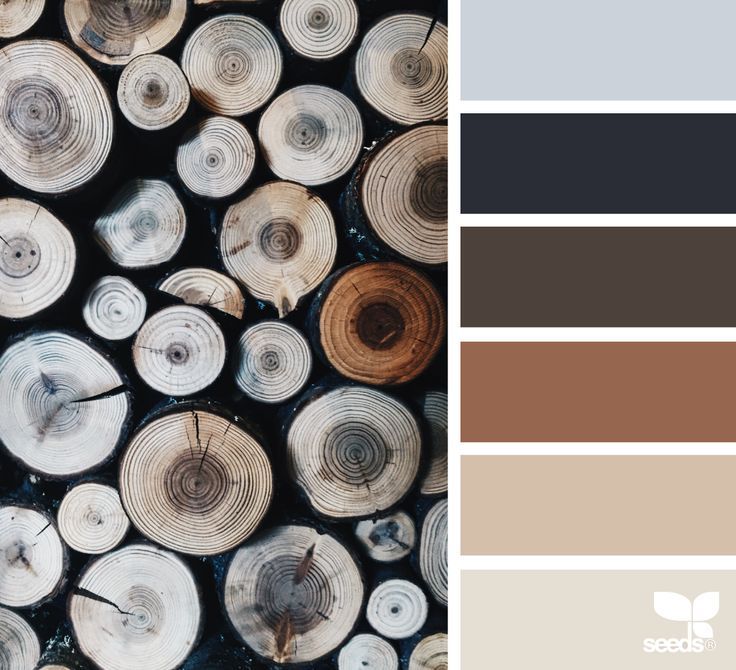
Angora Grey + Beige
Gray + Beige
Your bedroom is your sweet escape. So why not make it a place where you can relax for hours on end? Fluffy whites combined with lighter shades of gray create a calming atmosphere you’ll never want to leave. You can even bring in earth tones like forest green and beige.
Source: NxN PhotographyBack To Top
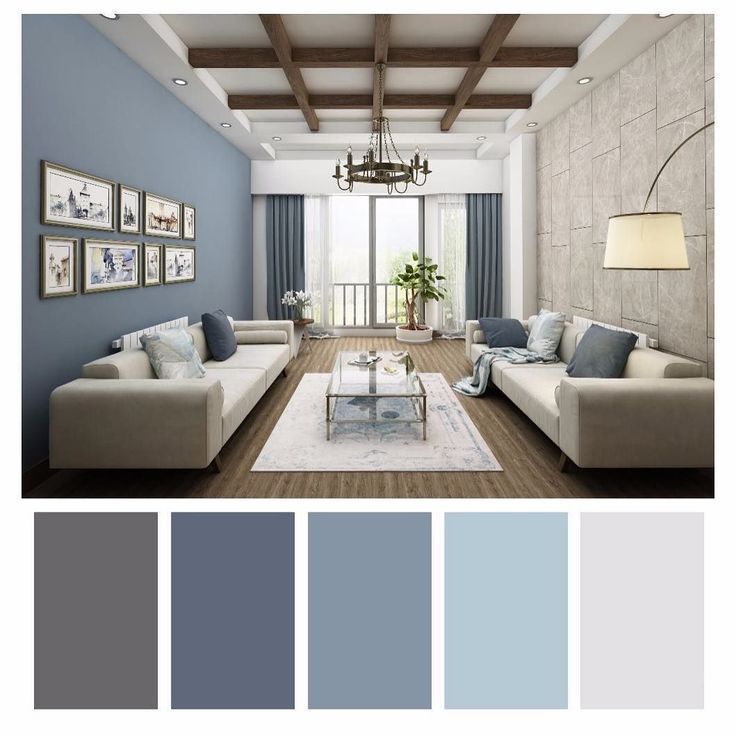
Stone + Navy
Stone + Navy
Blue is an electric color that brings a room to life. By pairing it with a darker gray, you get a balanced room that isn’t overpowered by blue. You can bring the masculinity of gray and blue down a notch by adding tan and green into the color scheme, making this a vibrant palette for your living room.
Source: Amanda KatherineBack To Top
Dark Gray + Electric Blue
Gray + Light Blue
If you feel like adding a bright pop of color to your bedroom, go for it! Keeping your walls white and accessorizing with gray is a refreshing way to pull off adding a bold color like sky blue into a room.
Back To Top
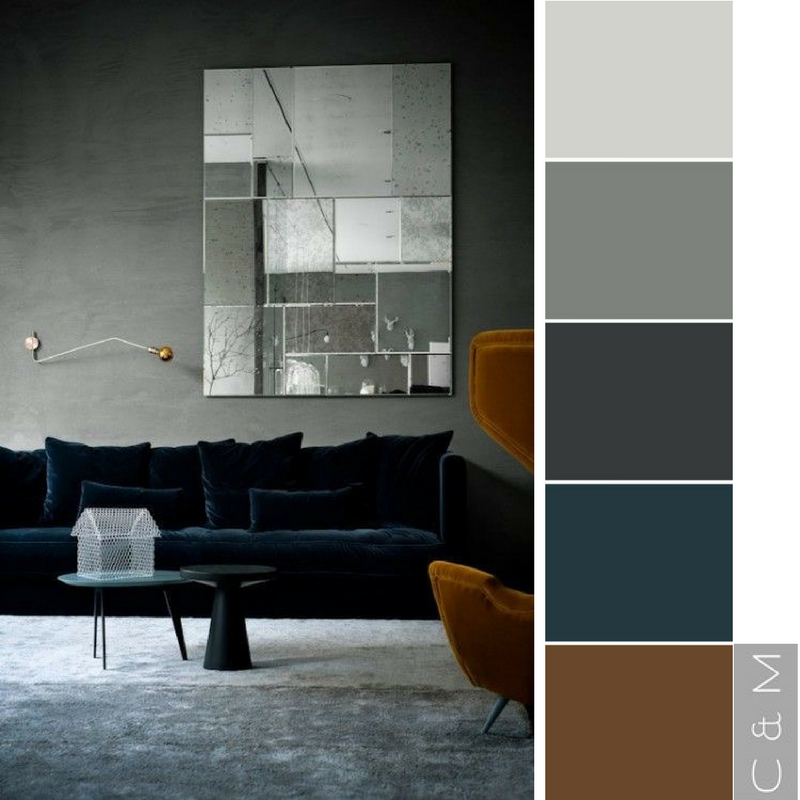
Gray + Gold
Gray + Gold
Create a modern and contemporary feel with a dark gray color scheme. Similar to black, gray is moody and blends well with all colors. To make a statement, throw in an attention-grabbing accent color no one expects, like gold.
Source: Style BeeBack To Top
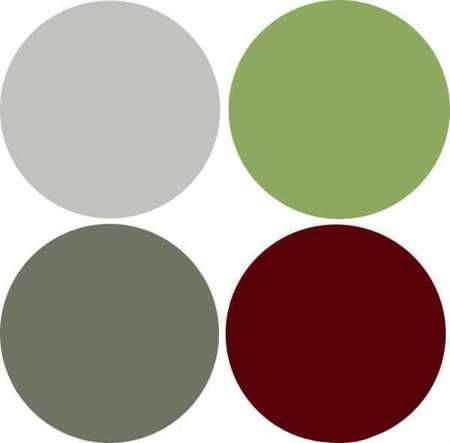
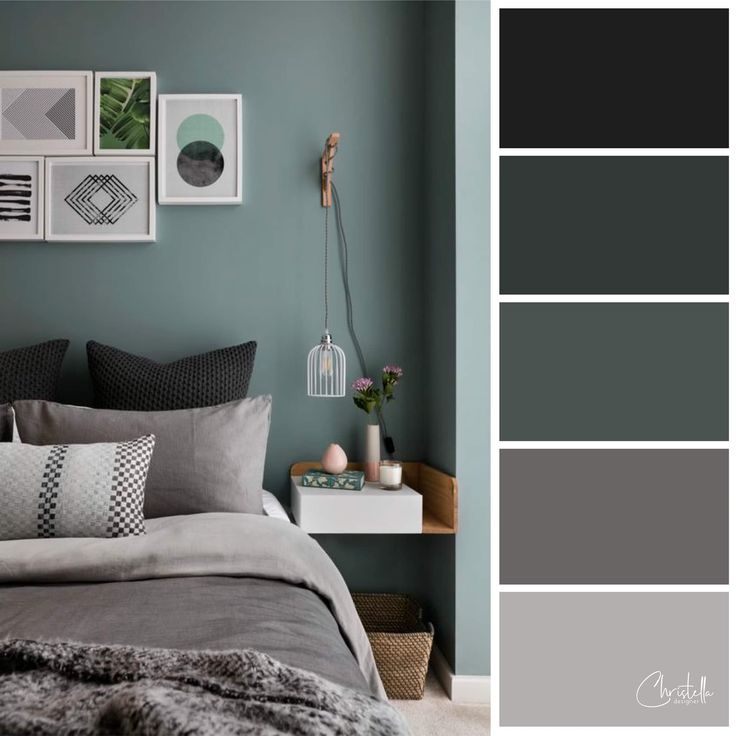
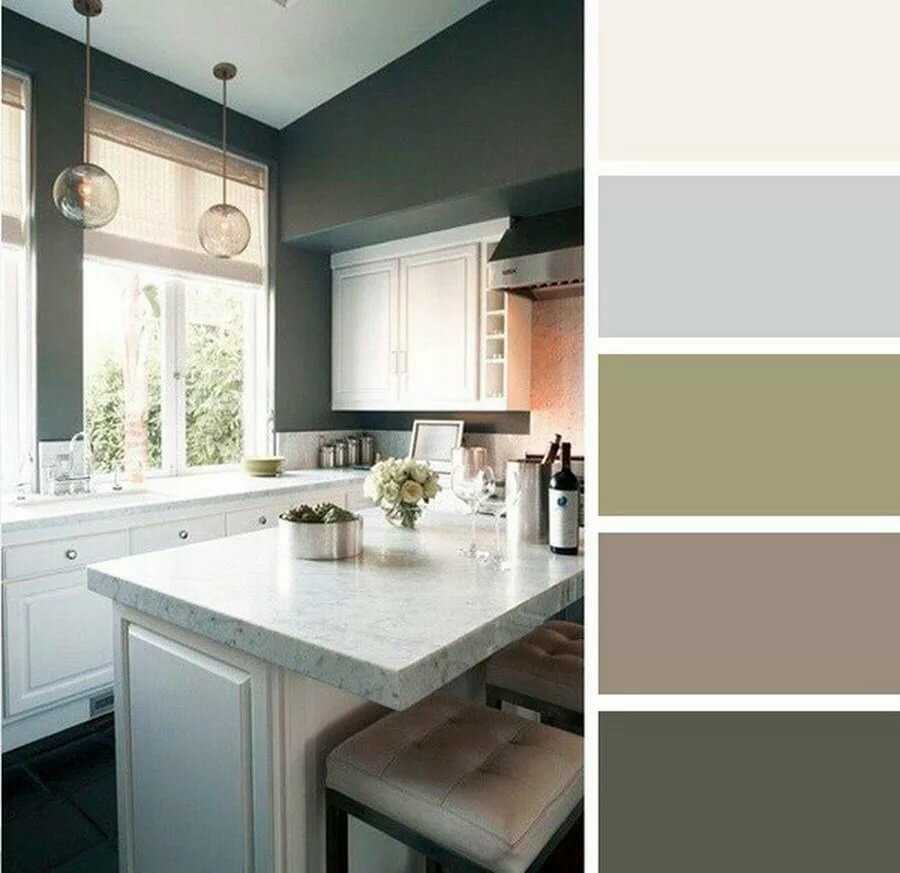
Charcoal + Dark Green
Gray + Dark Green
Gray doesn't always have to set the tone for your decor. Instead, you can use a shade like silver as an accent color and add fresh plants to invigorate the space. It creates an open and clean environment perfect for bringing in energetic colors like aqua, cobalt blue and lavender.
Source: Love and Olive OilBack To Top
Gray + Lime
Gray + Light Green
Simplicity is key when you are going for timeless decor that will stand the test of time. While this may be true, you don’t have to rely on muted colors. Pairing feminine grays with bright pops of color, like neon green, create a sophisticated yet funky vibe.
Back To Top
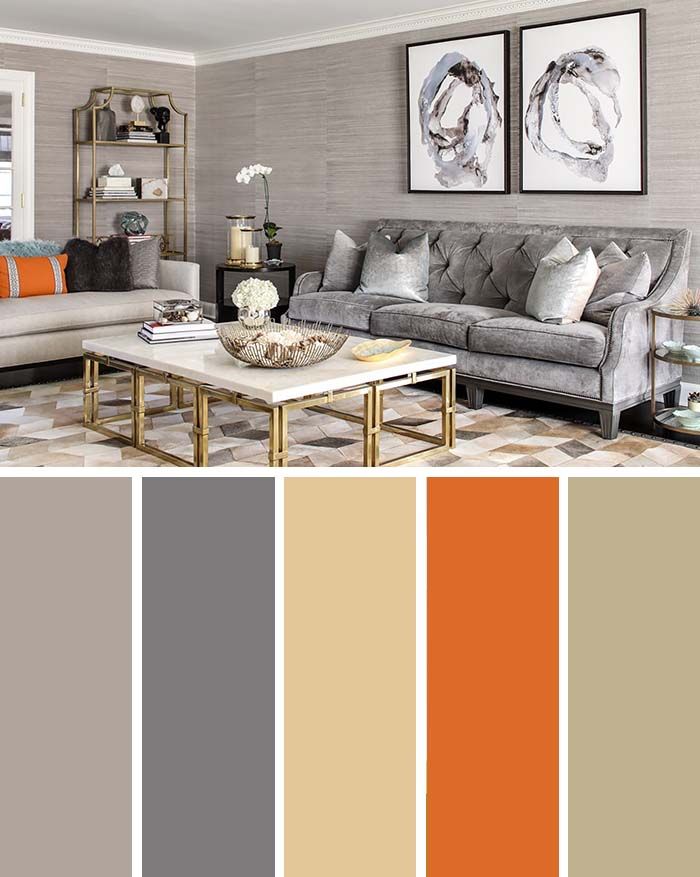
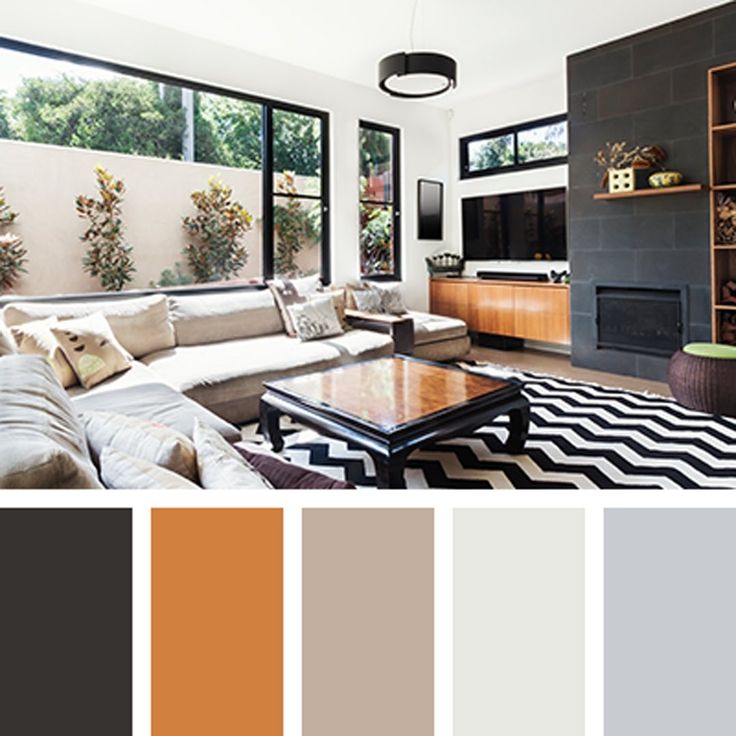
Gray + Orange Soda
Gray + Orange
A staple of industrial decor is dark palettes evocative of city life. While shades like charcoal provide a practical element, it’s always fun to mix in more adventurous colors. Peach and orange are two eye-catching tones that bring a creative flair to an otherwise calming palette.
Peach and orange are two eye-catching tones that bring a creative flair to an otherwise calming palette.
Back To Top
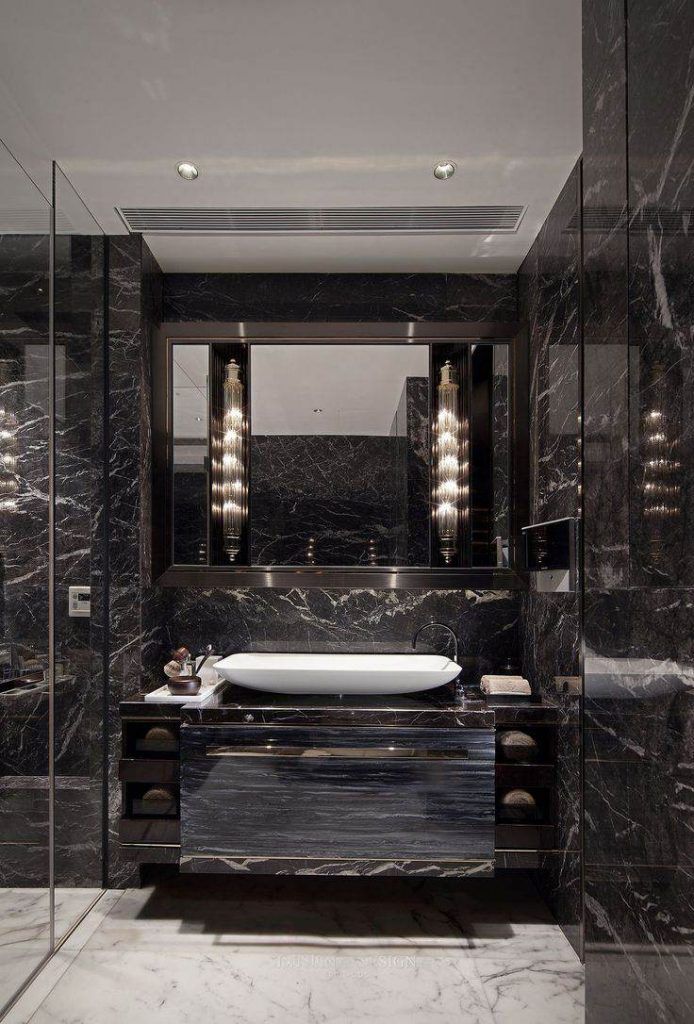
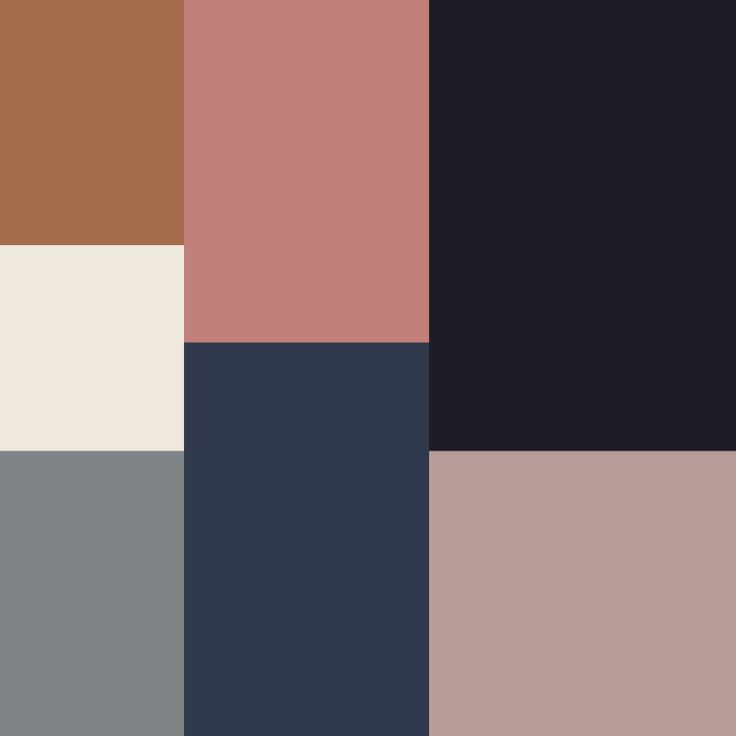
Dusk + Blush
Gray + Light Pink
Who can resist a little romance? Whether you’re decorating the area surrounding your vanity table or your bathroom, blush and cadet gray are an enchanting color combination. The blue undertones in this gray allow you to pull in green for a refreshing and natural vibe.
Source: Laura Clark PhotographyBack To Top
Gray + Cherry Red
Gray + Red
Sometimes, the best color schemes combine more than one shade of gray. The cool tones create a polished look while a fiery color like red brings passion and energy. Complete the look by splashing an earth tone on the walls to bring everything together.
Back To Top
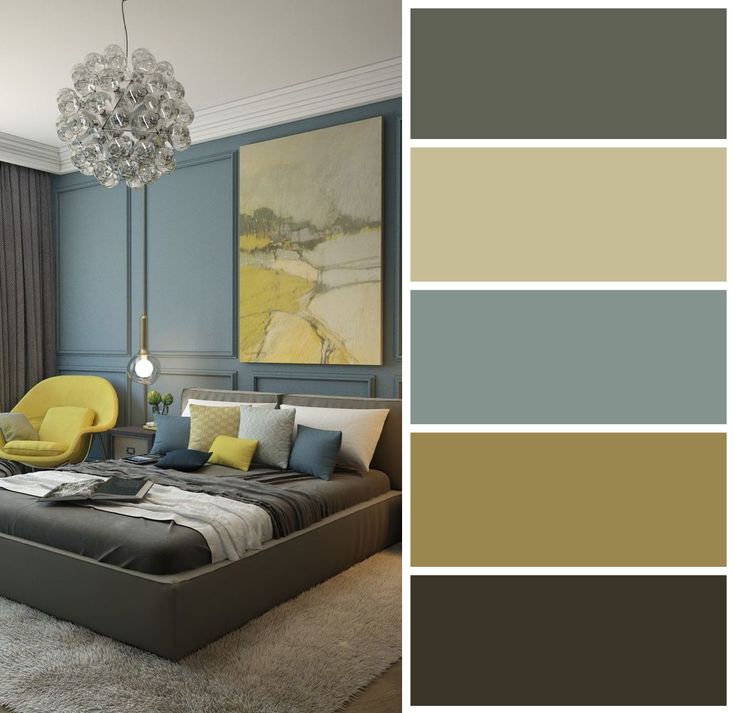
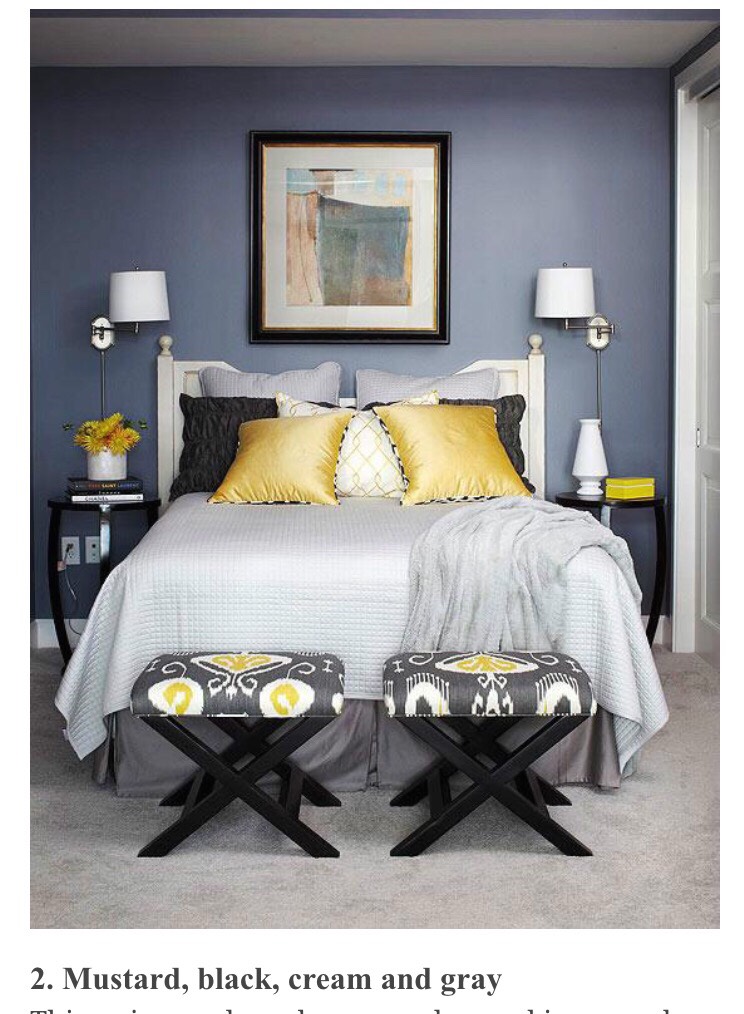
Light Gray + Yellow
Gray + Yellow
For a living room full of enthusiasm and good cheer, you need a palette that reminds you of sunshine filled days. Choosing a calming shade of gray that blends with a springy yellow and earth tones will transport you to the great outdoors.
Choosing a calming shade of gray that blends with a springy yellow and earth tones will transport you to the great outdoors.
Source: Natalie SeitzBack To Top
Written by Shutterfly Community | View all posts
★ Lifestyle Expert
Shutterfly Community is here to help capture and share life's most important moments. Discover thoughtful gifts, creative ideas and endless inspiration to create meaningful memories with family and friends.
Visit their Website. You can follow on Instagram and Pinterest.
12 Modern Gray House Exterior Color Schemes
Gray is no cut-and-dry color. There are so many shades and undertones to consider when you’re considering gray paint, and we have a lot of favorites to recommend. If you’re looking for modern gray house exterior color schemes, we’ve got you covered. From dark and daring to fresh and simple, we have plenty of ideas to get you inspired.
Whether you’re planning to repaint or completely overhaul your home’s exterior, our expert designers are here to help you.
All it takes is a photo (or blueprint!) of your home and your responses to a brief survey about what you’re looking for. Learn more about how it works.
#1 // Thunder Siding with Steam Trim
Thunder by Benjamin Moore is one of our favorite light grays to recommend for exteriors because it is such a complex, moody color. Thunder is a warmer light gray with a bit of a greige appearance. On the transitional-turned-modern home shown above, our designers used Thunder siding and painted the trim with Steam by Benjamin Moore. The soft, clean look of Steam combined with the warm undertones of the light gray siding creates a welcoming aesthetic that we adore.
#2 // Repose Gray Siding with Black Forest Green Accents
Our designers recommend Sherwin Williams’ Repose Gray for a variety of home styles. When accompanied by Benjamin Moore’s Black Forest Green, as on the home above, it makes for one of our favorite modern gray house exterior color schemes. Our designers went with the neutral Repose Gray for the James Hardie Reveal panel system and James Hardie Artisan siding. This warm gray shade has both taupe and green undertones, a multidimensionality that is drawn out by the Black Forest Green accents on the front door, windows, eaves, and soffit. The Woodtone siding enhances the depth of the paint colors and creates an earthy palette which is so appealing on a modern home.
Our designers went with the neutral Repose Gray for the James Hardie Reveal panel system and James Hardie Artisan siding. This warm gray shade has both taupe and green undertones, a multidimensionality that is drawn out by the Black Forest Green accents on the front door, windows, eaves, and soffit. The Woodtone siding enhances the depth of the paint colors and creates an earthy palette which is so appealing on a modern home.
#3 // Chelsea Gray Siding with Seapearl Stone and Trim
We can’t talk about the best modern gray house exterior color schemes without mentioning the dynamic duo that is Benjamin Moore’s Chelsea Gray and Seapearl. A sophisticated medium gray, Chelsea Gray brings depth to the home shown above. Our designers recommended Benjamin Moore’s Seapearl for the stone, trim, eaves, and soffit. The subtle off-white Seapearl is the perfect companion for Chelsea Gray to draw in contrast.
#4 // Wrought Iron Siding with Black Trim and Wood Accents
If you’re looking to achieve a more daring aesthetic, this next combination is sure to be one of your favorite modern gray house exterior color schemes. Benjamin Moore’s Wrought Iron is a saturated charcoal gray. It works best with either light or dark accents. Our designers love combining two darker colors; the effect is so appealing. In the rendering above, our designers chose Benjamin Moore’s Black for the trim. Wood siding and accents takes this home’s bold vibe up another notch and really enhances the curb appeal.
Benjamin Moore’s Wrought Iron is a saturated charcoal gray. It works best with either light or dark accents. Our designers love combining two darker colors; the effect is so appealing. In the rendering above, our designers chose Benjamin Moore’s Black for the trim. Wood siding and accents takes this home’s bold vibe up another notch and really enhances the curb appeal.
#5 // Revere Pewter Limewashed Brick with Black Beauty Siding and Accents
Looking for modern gray house exterior color schemes that incorporate greige? Look no further. Benjamin Moore’s Revere Pewter is one of our absolute favorite shades of greige. This compelling shade can appear warm or cool depending on natural light. In the rendering above, our designers opted to limewash the brick with Revere Pewter and make use of Benjamin Moore’s Black Beauty for the siding and accents. The combination of greige and black provides compelling contrast. We especially love the splash of Benjamin Moore’s Galápagos Turquoise on the front door.
#6 // Revere Pewter Brick with Graphite Siding
Not only does Revere Pewter look incredible when applied as limewash on brick, it works great when painted on brick, too. With a neutral brick, our designers opted for a darker shade for the siding to bring in some contrast. Benjamin Moore’s Graphite is an eye-catching, deep charcoal hue that is a perfect juxtaposition to Revere Pewter’s softer tone. The contrast between these two paint colors accentuates the different textures on this home, creating interesting dimension.
#7 // Kendall Charcoal Siding, Shoji White Trim, Wasabi Front Door
Some of our favorite modern gray house exterior color schemes include a bold pop of color as a companion for the gray. In the rendering above, our designers suggested Benjamin Moore’s Kendall Charcoal on the siding and Sherwin Williams’ Shoji White on the trim. Including an exciting burst of color by using Benjamin Moore’s Wasabi on the front door results in a dramatic, creative aesthetic.
#8 // Graphite Siding with Galápagos Turquoise Front Door
Are you seeking a more daring and modern vibe for your home’s exterior? Graphite is one of our favorite charcoal paint colors. It lends itself to pairings with brighter colors like Benjamin Moore’s Galápagos Turquoise. Including a pop of color on a home with a dark exterior is the perfect way to take your home’s design to the next level. Our designers also incorporated Revere Pewter for the accents on this home, proving that sometimes the best way to do a gray color scheme is to include more than one gray.
#9 // Amherst Gray Stucco with Caviar Trim
One of the best options for modern gray house exterior color schemes is a medium-dark gray with black accents. Benjamin Moore’s Amherst Gray is one of our go-to shades of gray. This hue leans toward the darker side and gives a fresh look to the stucco on the home shown above. Rather than going fully stark, our designers went with the almost-black Caviar by Sherwin Williams for the trim. The gray stone surrounding the garage adds to the monochromatic appearance of the home while still creating a layered look.
The gray stone surrounding the garage adds to the monochromatic appearance of the home while still creating a layered look.
#10 // Deep River Siding with Revere Pewter Brick and Trim
Gray is often thought of as the color that exists between white and black, but it isn’t that simple. There are so many different facets of gray, and not just in terms of whether the shade is light, medium, or dark. Benjamin Moore’s Deep River is truly dynamic in that it is dark and features blue undertones. In the rendering above, the intensity of the Deep River siding is complemented by the warmth of the Revere Pewter brick.
#11 // Raccoon Fur Siding with Alabaster Trim
While we love the way two darker shades work together, we also love the contrast offered by combining a darker hue with white accents. Similar to Deep River, Benjamin Moore’s Raccoon Fur is a dark, rich shade of gray that has blue undertones. Our designers chose to pair the saturated siding with the light, fresh Alabaster by Sherwin Williams. The softness and warmth of the Alabaster trim is the perfect companion for the depth of the Raccoon Fur exterior.
#12 // Gray Area Brick with Cheating Heart Siding
Sherwin Williams’ Gray Area is a warm, inviting greige that works beautifully on the brick in the rendering shown above. Our designers used Cheating Heart by Benjamin Moore siding to bring depth and some moodiness. The trim, front door, and accents feature Benjamin Moore’s Black Beauty, for even more dimension in this design’s color scheme.
Color Schemes to Get You Inspired
Gray is not just a medium tone that you get when you mix black and white paint together. It can range from nearly white to almost black. There’s greige, brownish gray, charcoal, and gray with a variety of undertones. We love the complexity of gray exterior paint! Because of its variations, gray allows for tons of incredible color scheme opportunities. Whether you want to go understated or be the house that stands out in your neighborhood, there is a color palette in the gray realm meant for you.
It can range from nearly white to almost black. There’s greige, brownish gray, charcoal, and gray with a variety of undertones. We love the complexity of gray exterior paint! Because of its variations, gray allows for tons of incredible color scheme opportunities. Whether you want to go understated or be the house that stands out in your neighborhood, there is a color palette in the gray realm meant for you.
Painting your home’s exterior is a huge, expensive commitment. At brick&batten, we say, “It’s just as easy to paint your house the right color as it is the wrong color. So let’s get it right!” By partnering with us, you have color and design experts working to ensure you make the best decisions for your exterior. Get started today!
Curious about the color combinations that we didn’t elaborate on? The rendering we used for the image at the very top of this post shows one of our favorite gray color schemes to derive contrast. Our designers went with Iron Mountain siding alongside Seapearl on the brick. The Galapagos Turquoise front door takes the curb appeal to the next level. The last image on this page pictures siding rendered in both Benjamin Moore’s Deep Creek and Dragon’s Breath with Sherwin Williams’ Iron Ore on the trim.
The Galapagos Turquoise front door takes the curb appeal to the next level. The last image on this page pictures siding rendered in both Benjamin Moore’s Deep Creek and Dragon’s Breath with Sherwin Williams’ Iron Ore on the trim.
types and ways of using in a drawing - Gamedev on DTF
How to make it easier for yourself to choose a palette for a drawing and simplify your work with color.
24,540 views
To make it easier to find successful color combinations, many artists turn to color wheels and color schemes. We understand what they are, how to use them and why you should not abuse them.
Note: This article is more suitable for beginners in drawing. If you are already an experienced artist, read our articles on color temperature and the effect of perspective on it. nine0010
What is a color wheel?
Itten's color wheel. Source
The color wheel is a set of primary and secondary colors that are used as a basis for obtaining more complex shades. In fact, it is a spectrum of colors arranged in a circle.
In fact, it is a spectrum of colors arranged in a circle.
One of the most popular color circles is the Itten circle (above), which displays:
- three primary colors: red, blue and yellow; nine0024
- three secondary, which are obtained by mixing primary: green, orange and purple;
- six tertiaries (a mixture of primary and secondary): yellow-green, red-orange and others.
This circle is often used in the selection of color schemes.
First and foremost, color schemes are a designer's tool. They make it easier to work with posters, posters, and designing application interfaces. Artists also use them, but when adding volume, there is a departure from the so-called “local colors” due to heat and coldness, light, and so on. There is nothing wrong with that. nine0003
Types of color schemes
Let's show each one using the Itten circle as an example.
Complementary colors
These are two colors that are opposite each other on the circle. The most common complementary pairs are blue-orange, violet-yellow, and red-green.
The most common complementary pairs are blue-orange, violet-yellow, and red-green.
They can be seen, for example, in Van Gogh's Sunflowers.
Vincent van Gogh - "Sunflowers" Source
nine0002 Artist Nicholas Cole calls a complementary color scheme the perfect base.Practice using basic complementary pairs to learn how to direct the viewer's eye with color. Try exercises where you paint with a strictly limited palette.
Nicholas Cole
If you use this scheme, it is worth remembering that the colors in your work will be very contrasting. If you overdo it, your picture may become too sharp. nine0003
Analog colors
Close by — such combinations are often found in nature and poster art.
Claude Monet liked to use these colors:
Claude Monet - Japanese Bridge. Source
In the "Japanese bridge" the artist used green and some blue, the picture has a very low contrast between shades.
Triangle
Consists of flowers that are located on the vertices of an equilateral triangle. nine0003
A striking example is Vermeer's The Milkmaid:
Johannes Vermeer - The Milkmaid. Source
Split Complementary Colors
Located on the vertices of an isosceles triangle.
This is the easiest scheme for beginners, as it is very difficult to make a mistake in using it - any colors in it will look good in almost any proportion. A good example of its use is Monet's Regatta at Argenteuil. nine0003
Claude Monet - Regatta at Argenteuil. Source
Rectangular pattern
Consists of two complementary pairs. The example below shows how orange and blue and green and red are combined.
An illustrative example of the use of this scheme is Van Gogh's other sunflowers.
Vincent van Gogh - Sunflowers from Arles. Source
Source
Van Gogh also used four colors - yellow for the flowers, green for the vase, blue for the wall, and pale orange for the table. nine0003
Square layout
Consist of flowers at the vertices of a square.
Often used in interior design:
Typical interior with flowers from a square scheme
And for cityscapes:
Patty Mollica - "Upper West Side" Source
Monochrome scheme
These are shades of one of the 12 colors of the circle. nine0003
A vivid example of the use of such a scheme is another work by Monet.
Claude Monet - Morning on the Seine. Source
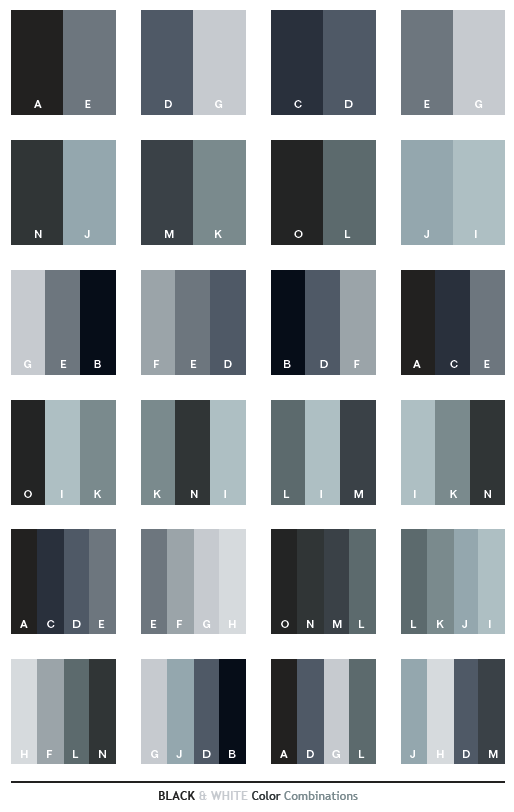
Achromatic diagram
Combination of black, white and grey.
This diagram is most obvious in a book text or on a web page. An example from the visual arts is some of Reza Asfar's work.
The artist is Reza Asfar. Source
Source
How to use color schemes
Image from Color Theory and Practical Painting
Use the Base, Nuance, Accent method
When working with color, it is important to ensure that they do not argue with each other. To do this, the colors must differ not only in tone, brightness and saturation, but also in the area of color spots so that the pattern does not turn into a homogeneous mass. The amount of one primary color must not be equal to the amount of another primary color. It is best when this ratio fluctuates in the proportion of 70 to 30% or even 80 to 20%. nine0003
A method that divides the palette into base, nuance and accent (BNA) works well:
- Base is the color that occupies the largest area on the canvas. The rest of the colors are selected by the artists in relation to it.
- Nuance is a complementary color, usually a neighbor on the color wheel.

- Accent is the color with the most contrast to the base. It is the most visible, albeit with the smallest area. nine0029
- On the Adobe Color and Color Scheme websites, you can choose a color scheme online, without registration and SMS. nine0024
- On the Color Lisa website, you can explore the color palettes of famous artists like Marc Chagall and Salvador Dali.
- The ColorSnap browser extension will be useful not only for artists, but also for interior designers. It matches color palettes to any images on the screen.
- The Coolors site also automatically matches palettes to uploaded images, but without installation in the browser. nine0023 The Canva website also automatically matches palettes to the image, which consist of four primary colors.
- The Brandfolder site creates palettes based on images, but also signs color codes.
- Colors can set the right tone and convey the right emotions to visitors
- can excite, evoke a lot of feelings and stimulate action
- Color is an extremely powerful user influencer
- When choosing a color scheme for a site, it is important to do it correctly, guided by the basic principles of color theory
The artist is Reza Asfar. Source
Yellow-Green Crystal is eye-catching because its color works as an accent. There is less yellow-green in the work than red and its neighbors.
Reduce the saturation of all colors except accent
Colors that are too saturated make noise and draw attention to themselves. To get rid of this effect and focus the viewer's attention, you need to reduce the saturation of colors when mixing and bring them closer to the center of the color wheel. nine0003
Comic artist Ann Maulina (by Raruurien and Varunair) prefers to de-saturate dark and light colors to emphasize midtones.
The image shows a movement from a less saturated color to a more saturated color, and then back to a less saturated color. Source
Source
Ann Maulina compares colors with voices - when there are a lot of them, you get an unintelligible cacophony. Make these voices quieter, but make sure they are led by one main, strong voice. This voice will be the main color. nine0003
An example of lowering the "voice" of a color. On the left - inharmonious "loud" colors. In the middle - less saturated colors, which are already better combined. On the right is a loud color among the muted ones. Source
Arrange colors by brightness level
Types of color schemes with examples of Ann Maulina's work: Monochrome, analog, complementary, split-complementary, triangular and rectangular. Source
Ann Maulina advises when using schemes to arrange colors according to the level of brightness. According to the artist, it is easier to transfer them to the sketch.
The image shows the arrangement of color by brightness level - highlights, highlights, light midtone, midtone, dark midtone, shadow, dark accent. Source
Source
Don't be meticulous about following patterns: use complementary colors and shades
Color schemes do not solve all problems and must be used wisely. A common mistake that beginners make when picking colors is to meticulously follow these schemes and use the shades that are involved in them. Usually the picture is not made up of the color of the scheme in its pure form, but combined with the help of desaturated intermediate shades. nine0003
A good example is the popular Teal Orange palette in movies. Blue and orange (beige, yellow) is Hollywood's favorite combination. These are complementary colors that can be obtained by following the scheme, but there are many other shades in between that do not fall into it. When you have only two colors, intermediate shades are needed to help balance the picture.
Stills from X-Men: Apocalypse, The Island, Mad Max: Fury Road, and Transformers. All used complementary colors. Source
To work with a limited number of colors, you will need intermediate shades: then the picture will sparkle and come together.
If you look closely, in most shots with Teal Orange you can also see cold shadows that take on a greenish tint in context. Of course, there is not only orange and not only blue in the frame, the colors are in balance.
Useful links

Articles:
Text written by Vladimir Shumilov, author at Smirnov School. We train concept artists, level artists and 3D modelers for games and animation. If you come to our course, don't forget to ask about the discount for DTF readers. nine0003
Color selection for website design. Examples: 50 Great Color Schemes
Colors play a huge role in web design. To choose the right color scheme for the site, there are special services, but first, get acquainted with the information about what the colors of the site will tell about your business
Choosing a color for website design is a crucial step, since colors greatly affect emotions. There are color schemes that are successful, but it can also be the other way around. A web designer must create a positive user experience so that website visitors feel comfortable browsing the content and do not feel like closing the web page. nine0003
nine0003
Color range. Every site should have a primary color scheme in which they are used to fill in more space. The use of these colors affects the mind and mood of a person mostly subconsciously, so they must be chosen carefully.
What influences the choice of color palette
The colors of your site can tell users a lot about your business. The right color scheme creates the right mood for the perception of information that is presented on your site. The choice of color sometimes has a decisive influence on the user's choice of whether to stay on a web page or go to a competitor's site. nine0003
Many clients mistakenly try to insist on the application of printing laws when designing a website. Trust professional designers, use their recommendations when developing your website design.
Trust professional designers, use their recommendations when developing your website design.
50 Gorgeous Color Schemes for Designing Your Website
Color is such a fundamental part of how we perceive the world that we often take it for granted. Think about it: from a young and bright orange on someone's outfit to a gray and gloomy sky above us, colors are able to shape our perception of others and even the circumstances in which we find ourselves. nine0003
That's why one of the most powerful tools in a designer's arsenal is color. Color can either break a design or make it a determining factor in attracting viewers. So how do you choose the right colors for your site that will enhance what you want to convey and look professional?
1. Colorful and balanced
Warm and cool shades come together in this colorful yet not overpowering palette. From an attractive and vibrant bluish green to earthy terracotta, this color scheme works well for youthful and modern sites. It looks rich, but not overloaded. nine0003
It looks rich, but not overloaded. nine0003
2. Vivid colors with strong accents
This combination combines shades of blue and purple with stunning red and orange accents. Notice how the contrast between the bright blue background and red-orange accents immediately draws attention to the right places, from the top of the page to the video below.
3. Natural and earthy colors
The feeling of being surrounded by comforting blue skies and a nurturing outdoor scene is immediately evoked by this very "down to earth" color scheme. This pleasing color combination is perfect for nature and sustainability projects and can come in handy for projects that emphasize environmental awareness. nine0003
4. Fresh and Concise Colors
Dark imperial blue and emerald green combine in this scheme to create a clean and refreshing palette. Reminiscent of the ocean or any water-related setting, this combination is ideal for projects that convey calmness and reliability. Together they are soothing and inviting..
Together they are soothing and inviting..
5. Bold and bright
This attractive combination of coral red and turquoise, along with other shades of blue, is both bright and daring. The cooler blues are wonderfully offset by the bold color, making it the perfect color scheme for any witty and contemporary design. nine0003
6. Black with bright accents
A common technique used on modern websites, this page creates an attractive contrast by combining a black background with bright accent colors. In this case, variations of red, such as bright red and auburn, are complemented by a unique Russian green.
7. Stylish and sophisticated
This elegant color scheme combines dark muted tones for a clean and sophisticated look. Shades of gray and blue are ideal for more conservative designs. nine0003
8. Shades of reddish brown
Shades of dark reddish brown combined with deep Tuscan red and old lavender create a unique palette that draws you in with its warmth and depth. This scheme is perfect for elegant pieces that reflect energy and opulence.
This scheme is perfect for elegant pieces that reflect energy and opulence.
9. Mystical Dark Colors
This dark and mysterious color scheme with a vibrant blue accent is in line with the prevailing web design trend of using dark background colors with bright and bold accent colors. nine0003
10. Modern and bold
An eye-catching combination of pink, red, black and gray, this modern palette evokes a sense of luxury, sophistication and minimalism.
11. Lively and inviting colors
This beautiful combination of sweet pink, green yellow, lavender and pastel brown is perfect for designs looking to create a bright and inviting look.
12. Strikingly simple colors
It's hard to look away when faced with a minimalist yet striking design like this one. A dark smoky black background combined with a vibrant electric blue make this a winning color scheme useful for a variety of projects.
13.
 Shades of Lively Red
Shades of Lively Red Using the Polish flag's red as the basis for its color scheme, this eye-catching website pairs dark scarlet red with dark pink on a light gray background. His lively and creative yet sophisticated use of a minimalist color scheme with different shades of the same hue. nine0003
14. Artsy and Creative
This colorful combination of golden red, navy blue and navy Dutch blue brings to life this artistic and creative design for the online music archive. Gives a slight feeling of nostalgia and perfectly attracts attention.
15. Elegant and accessible
This unique combination of leather tones and more elegant colors such as dark imperial blue and ruby makes it the perfect color scheme for designs with nuanced messages. Sophisticated and approachable, light and fun: these are the kinds of grays that work in this eye-pleasing combination. nine0003
16. Futuristic Colors
This eye-catching blend of sapphire blue, gunmetal grey, and platinum on one side and peach orange and brown on the other lends itself well to a modern and sleek color scheme. The hues used here are suitable to project a futuristic look, cool metallic colors are effectively softened by more human, earthy tones.
The hues used here are suitable to project a futuristic look, cool metallic colors are effectively softened by more human, earthy tones.
17. Innovative and bold
This combination of orange, bright yellow and jade on a dark grey, almost black background is sure to grab your attention. Bold and full of energy, this color combination is perfect if you're looking for a modern and edgy look. nine0003
18. Textured and dynamic
A dark palette, charcoal and a splash of pale red-purple make this a must-have color scheme for those looking for a sleek, futuristic yet dynamic look and feel of elegance. This color combination is versatile enough to be used in projects ranging from modern corporate to elegant and futuristic websites, it conveys dynamism and sophistication.
19. Warm colors and minimalism
Eggshell white, dark vanilla and taupe with pastel red tones work well together in a minimalist yet warm and clean design. The burst of vibrant color in this design makes it both elegant and eye-catching at the same time.
The burst of vibrant color in this design makes it both elegant and eye-catching at the same time.
20. Bright and contrasting colors
Dark pink, purple and navy blue are mixed in this beautiful and attractive design. The rich neon hues act as accents against the dark purple background, drawing viewers to the navigation menu as soon as they open the site. nine0003
21. Pure and energetic
The shades of pale blue, blue and purple on this site are especially pleasing to the eye and evoke energy and peace at the same time. Blueberry and sky blue are expertly combined with amethyst to give life to a refreshing and eye-pleasing color combination suitable for any design that seeks to evoke positive emotions.
22. Traditional Business Classic
If you're looking for a more subdued look, this color scheme brings together shades of green, blue and brown that convey professionalism and reliability. This understated palette uses shades of gray green, dark slate gray and pewter blue that are good for corporate style. nine0003
nine0003
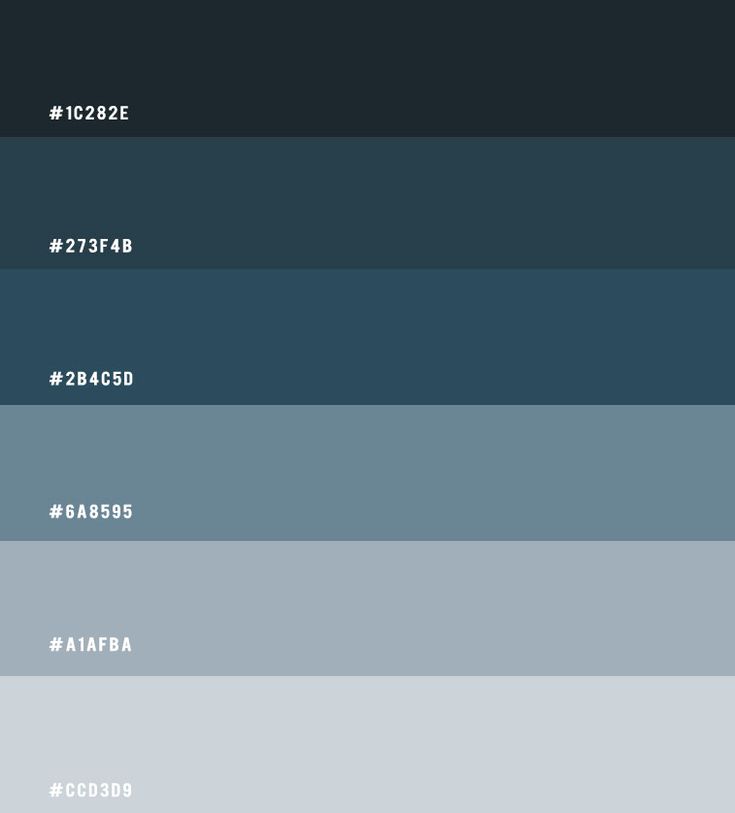
23. Deep Discreet Blue
A range of blues, from vibrant lapis lazuli to deep blue, makes this discreet yet beautiful color scheme suitable for corporate projects. It can also be used in visual images of educational and consulting sites.
24. Clean and modern
This combines beautiful myrtle green with cerulean white and plain white in a simple yet effective combination that looks professional and stylish. nine0003
25. Bright and elegant
This bright and elegant color scheme combines a very rich light cold blue with other shades such as dark blue and pale cornflower blue. This combination is elegantly complemented by a bright and vibrant shade of pink that makes the design look modern.
26. Cheerful and playful colors
This playful and colorful scheme combines several bright hues: bright turquoise, tangerine yellow and dark orchid It is perfect for bold youth projects
27.
 Minimal contrasting colors
Minimal contrasting colors This elegant and ultra-modern site boasts an elegant and eye-catching combination with dramatic contrast. The bright yellow-green pairs well with the black and gray in the background and looks very elegant.
28. Striking colors with clear accents
This is another example of a site that effectively uses a strong accent color to direct viewers' eyes to what's important. In this case, the bright yellow draws attention first to the headline, then to the path up the mountain, and finally to the call-to-action buttons at the bottom of the page. nine0003
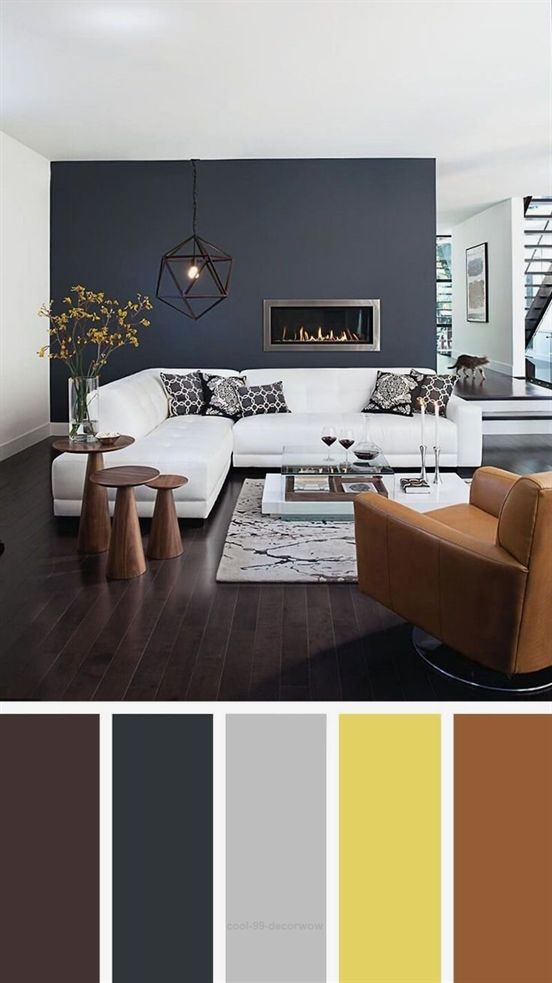
29. Modern and contemporary colors
This combination of ocean green, aquamarine and sea green perfectly conveys the concept of modernity and at the same time life and fertility, which is fully consistent with the words in the central message of the site. An excellent solution for projects that combine manufacturability, modernity and naturalness.
30.
 Natural colors
Natural colors This natural combination of green with a range of blues is ideal for conservative projects that create an image of stability, reliability and abundance. nine0003
31. Hot Pink & Pastel
This lively site pairs hot raspberry pink with softer colors like pastel blue and light pastel purple. The result is a surprisingly fresh and carefree color scheme that creates a feeling of lightness and freshness.
32. Unique Unusual Color Combination
This incredible blend of dark pink and blue makes this unique and eye-catching combination stand out and grab attention, and can be used for projects in specific areas. nine0003
33. Vibrant Citrus Colors
This fresh and citrus blend of light greenish yellow, light green and black is a favorite among brands associated with sports, high-adrenaline energy drinks and extreme sports.
34. Vibrant Blues and Oranges
The vibrant turquoise background and orange call to action button on this site might be a bit loud for some visitors, but the combination definitely captures the high energy emotions that accompany the background image. nine0003
nine0003
35. Shades of Burgundy Red and Blue
This range of burgundy and red colors with a bright blue call to action button creates visual interest and immediately grabs attention. Good for interesting unique projects
36. Bold, bold and modern
This bold and unique combination of royal blue and gold with bright blue highlights is eye-catching. His unexpected and somewhat non-standard solution will help make this site a winner and become the best among many in its niche. nine0003
37. Cheerful and energetic
The blue, blue and orange on this page make this site design especially attractive and energetic, and can be applied to projects with an upbeat and inspiring message.
38. Snowy but warm
This wintery combination of red and blue evokes both cool and warm feelings, great for winter holiday designs.
39. A wealth of rich colors
This vibrant and rich color combination combines vibrant yellows, blues and pinks in this beautifully minimalist design that can be used in minimalist, professional projects.
40. Sleek Minimalism
This site features an attractive design with multiple elements and a well-chosen color scheme. Just a couple of geometric shapes with artfully chosen colors on a black and gray background is enough to grab the viewer's attention. nine0003
41. Simple and fearless colors
This eye-catching color combination uses shades of blue and red to convey a sense of boldness and true professionalism, ideal for designs that seek to convey strength and competence.
42. Flat and simple colors
Even if you're not familiar with the term flat design, you've probably seen it before: sites without shadows, gradients, or bevels; in short, there are no 3D elements. While the site above adds a bit of a shadow effect to the boy on the right, this could technically be referred to as Flat Design 2.0, which is nothing more than the addition of some very subtle 3D effects. As seen here, flat design colors tend to be very bright and super saturated. nine0003
nine0003
43. Comfortable and calm
This unique combination of coffee tones with sky blue and various shades of brown makes this soothing and comforting color scheme: something reminiscent of your favorite coffee shop or living room. Great for the HoReCa industry.
44. Classic and traditional
This combination of pink, blue and granite gray is very sophisticated and will perfectly emphasize the seriousness and relevance of the project. A classic palette with a modern touch, this scheme can be used in any design that requires both seriousness and a little bit of liveliness. nine0003
45. Popular Accent Colors
This color scheme makes great use of a grape accent against a very dark desaturated violet. This design can be used for any project that has a small number of elements and a central message that you really want to draw the attention of visitors to.
46. Serious corporate
Oxford blue with a few bright blue and red highlights makes this site very traditional and corporate. Blue and green, which convey professionalism and stability, are commonly used on corporate websites. nine0003
Blue and green, which convey professionalism and stability, are commonly used on corporate websites. nine0003
47. Glamorous and stylish colors
This mixture of gold, purple and black is associated with such concepts as wealth and extravagance. This combination can be applied to designs related to fashion, luxury and high end products.
48. Attractive and rich
This beautiful combination of turquoise and deep pink on a dark background creates increased visual interest and immediately attracts the eye. Bold yet professional, this color combination, when used correctly, can even be applied to corporate designs. nine0003
49. Acid Contrasting Colors
This combo is intentionally catchy to the point that it may turn some viewers off. However, when you want to make a bold statement, this color combination can work well if done right, it's just not to be missed.
50. Optimistic, vibrant, soothing colors
This relaxing yet fun combination of lemon, yellow, mint and deep blue makes this the perfect color scheme for any site looking to convey energy, optimism and at the same time , harmony and growth.