Accent color definition
What Are Accent Colors?
By
Maria Sabella
Maria Sabella
Maria Sabella is a freelance writer at The Spruce and an E-Design consultant and decorator passionate about inspiring and empowering others to create their dream home. She has spent the last six years working in the interior design and staging industries, as well as writing digital content focused on home-related topics.
Learn more about The Spruce's Editorial Process
Published on 03/01/22
September15 / Getty Images
If you're in the process of redecorating a room, thinking about accent colors and creating a color scheme is a great starting point. Color influences not just what a space looks like but what it feels like, too, so considering the atmosphere you want to evoke is key.
What Is an Accent Color?
Accent colors are supplementary colors that typically contrast or complement the primary colors used in a room. Accent colors are used for emphasis, to enhance a color scheme, or to liven up or add drama to an otherwise monochromatic space.
Perhaps when you hear the term accent color, you think of a room with white walls and one dark blue wall. An accent color is not necessarily just a wall color that's different than the rest of the walls in the room, though. The one blue wall certainly fits in the category of an accent color, but there is a lot more to it. Accent colors can exist in the form of wall colors but also in the form of accessories such as throw pillows or artwork and furniture. They can be carried through furniture pieces and decor items, as well as an accent wall, to establish a continuous theme and harmonious aesthetic throughout a room.
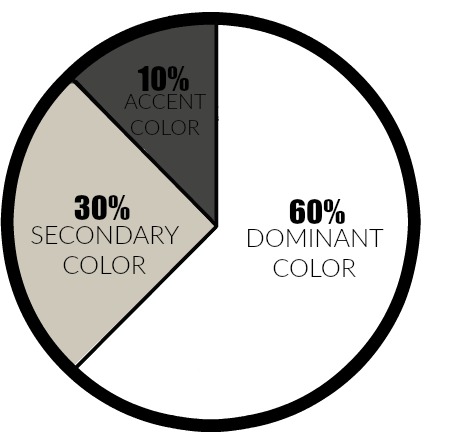
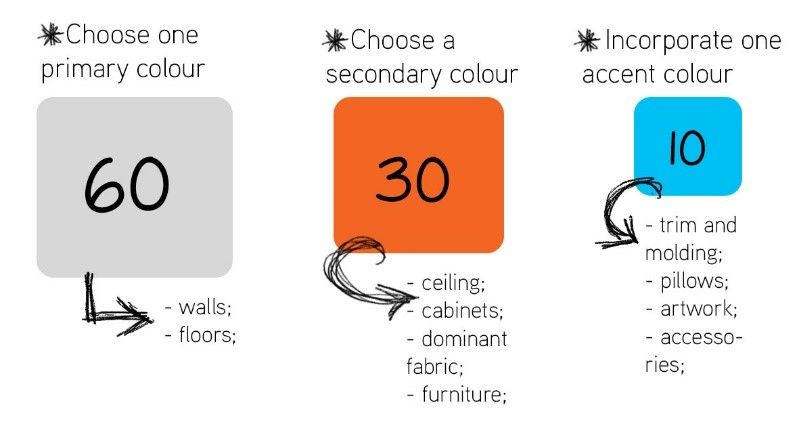
If you want to add some visual interest to an otherwise plain room, using accent colors will help you achieve that. The general rule for accent colors is 60-30-10, meaning that 60 percent of the room should be your main color, 30 percent should be your accent color, and 10 percent should be your secondary accent color. If in doubt, stick to this rule, and you'll be able to achieve a balanced look.
If in doubt, stick to this rule, and you'll be able to achieve a balanced look.
The 10 Best Paints for Interior Walls of 2022
Why Accent Colors Matter
Accent colors are a great way to create continuity and balance throughout a room. When done right, they will make a space feel harmonious and put-together and bring in contrast that adds definition and dimension. When overdone, however, a room can end up losing its sophistication and start to look a little kitschy.
Here is the key to doing it right: Use an accent color sparingly enough that it doesn't feel overpowering, use it in varying shades, don't just use it on the walls but add it in throughout your decor, and mix it in with two or three other colors to balance it out, so that the space doesn't start to feel like a checkerboard.
How to Find Accent Colors
When trying to find accent colors for your home, start with one room. Look at the room and its architectural structure, think about the way that you use it—whether it's a formal or informal space, for example—what furniture and decor items you want to place in it, the mood that you want to create, and what colors you are naturally drawn to.
Answering these questions is a good starting point for thinking about accent colors and a color scheme in general. Begin to pull together a color scheme of a couple different colors that you like and that complement each other, then select ones that you want to use as your main color and accent colors. If you're not sure about what colors will look good together, no worries!
There are plenty of tools you can use to help you out, from paint brand brochures that show curated color collections and fan decks that allow you to look at colors and various shades together to complementary colors on the color wheel and magazines showing spaces that appeal to you and you'd like to emulate. You can also read on for some tried-and-true favorites when it comes to color combinations and accent colors.
Popular Color Combinations
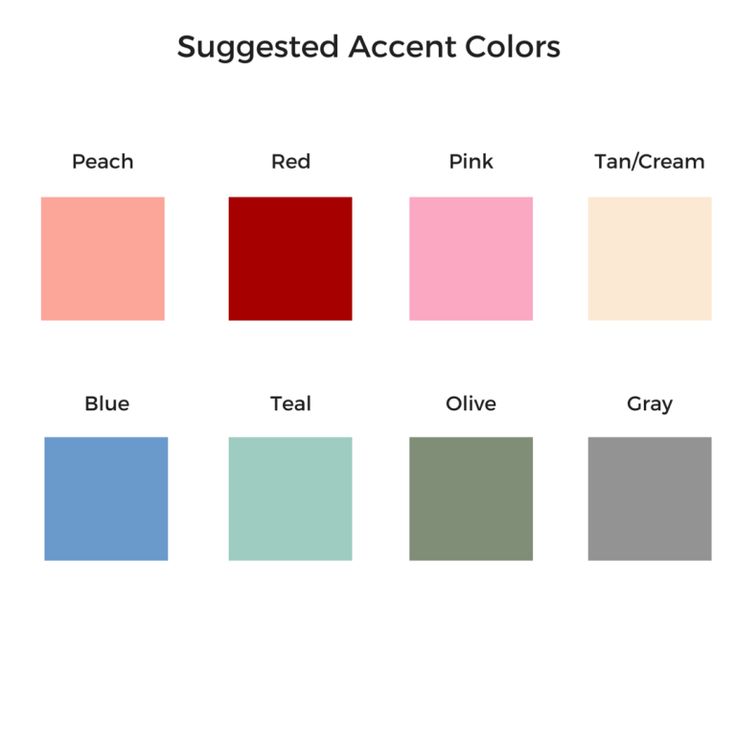
There are literally thousands of beautiful color combinations that you could use, but here are some examples of popular ones to inspire you, depending on the style and feel you want to create.
Earthy
- Sage green
- Beige
- Cream white
Coastal
- Blue
- Tan
- Crisp white
Classic
- Blue and white
- Calming neutrals as supportive colors
Traditional
- Burgundy
- Deep green
- Brown
Serene
- White
- Beige
- Light green
Sophisticated
- Gray
- White
- Blue
Ultra-Modern
- Black
- White
- Gray
Energetic
- Coral
- Teal
- Beige
Fun
- Pink
- Green
- Gray
Eclectic
- Blue
- Red
- Brown
Rooms That Prove the 60-30-10 Color Rule Is Worth Following
What Are Accent Colors and How Do You Use Them in Your Home?
Accent colors are used to bring personality and cheer to an otherwise dull color scheme. They can be bold or vivid because they are used so sparingly, but their main job is to highlight the dominant color. This means that they can be in contrast to the dominant color or complement it. Both will work beautifully. It simply depends on the results you are looking for. Even dark colors and neutrals can be accent colors.
They can be bold or vivid because they are used so sparingly, but their main job is to highlight the dominant color. This means that they can be in contrast to the dominant color or complement it. Both will work beautifully. It simply depends on the results you are looking for. Even dark colors and neutrals can be accent colors.
You will hear about accent colors most frequently in home decorating and design, but they are also used in photography and painting. Regardless of where you use an accent color, the rules remain the same.
What is an Accent Color?
The accent color is used in small amounts to add interest to the overall color scheme. Accent colors complement or contradict the main color to create an emotional response. Regardless of whether your accent colors match or contradict the main color, you want them to emphasize the dominant color. They should never distract from it.
Accent Color Principles
Use a small number of accent colors throughout your home. You don’t need a large variety of colors to make your home appear colorful. Once you pick one or two accent colors you enjoy, use the same ones throughout the house. Having the same accent colors in several rooms creates flow.
You don’t need a large variety of colors to make your home appear colorful. Once you pick one or two accent colors you enjoy, use the same ones throughout the house. Having the same accent colors in several rooms creates flow.
Choose colors that you know will work in at least three of your main rooms. The goal is to be able to move accessories from one space to another and have everything still look coordinated. You should not feel a change in emotion as you walk through the house.
The main accent color should be used at least three times in a single room. Use the color in different areas of that room in order to draw your eye around the area. Don’t limit the use of accent colors to small pieces. You can use them on any painted surface, in the upholstery, and the artwork.
Stick with all clean colors or all shades to keep all of the accent colors coordinated. Clean colors are on the outer circle of the color wheel. They are crisp and clear. Grayed-out shades are on the inner circle of a paint or subtractive color wheel. These colors are muted. Mixing a shade with a clean color can be hard to do. If not done properly, the result can look incomplete and confusing.
These colors are muted. Mixing a shade with a clean color can be hard to do. If not done properly, the result can look incomplete and confusing.
Why are Accent Colors Important?
Accent colors are the best solution when it comes to adding personality to any space. The smallest splash of an accent color can bring joy to a room while brightening the area as well.
Have fun with your accent colors. Don’t be afraid to go bold. Since this is only a small portion of a room, it is easy enough to change the color if you are not happy with your first attempt.
Using Accent Colors in Your Home
Interior designers use proportion as a rule when painting or decorating. You should have 60% of a room used in the main or dominant color. Secondary color should cover 30% of the room. The last 10% is saved for the accent color. When it comes to where those accent colors should be used, your imagination is the limit.
Highlighting Architectural Details
When trying to use accent colors in the home, consider using them to highlight architectural details such as trim, paneling, and stair rails. It only takes a few splashes of color to make a huge impact. For example, you could paint your walls in a neutral color such as gray. A great way to find the perfect accent color is to look at the color wheel. Using a color that is opposite from your main color will work nicely as an accent, but gray isn’t on the wheel. This is because there is no opposite color to gray in the color wheel. Gray is a combination of colors. That is why some grays can have a blue tint to them while others have a hint of red. When using the color wheel, determine what color is in your gray and pick a color opposite from that.
It only takes a few splashes of color to make a huge impact. For example, you could paint your walls in a neutral color such as gray. A great way to find the perfect accent color is to look at the color wheel. Using a color that is opposite from your main color will work nicely as an accent, but gray isn’t on the wheel. This is because there is no opposite color to gray in the color wheel. Gray is a combination of colors. That is why some grays can have a blue tint to them while others have a hint of red. When using the color wheel, determine what color is in your gray and pick a color opposite from that.
Use Accent Colors on Surfaces
Use your accent color on several smaller surfaces throughout the space instead of in one large area. Think about a bathroom. The walls can be painted in the main color while the accent color can be used on the vanity, window trim, and even the ceilings. This allows the accent color to work as a focal point.
Zone a Room With Accent Colors
A very traditional way to use an accent color in a room is to create an accent wall. Paint all of the walls with your dominant color. Choose one wall, preferably behind a bed or sofa, and paint it in the accent color. This immediately draws the eye in.
Paint all of the walls with your dominant color. Choose one wall, preferably behind a bed or sofa, and paint it in the accent color. This immediately draws the eye in.
Accent Colors as Contrast
The accent color doesn’t have to be the boldest color in the room. Think about a room that is painted in a solid dark blue or green. If you paint the alcoves in this room in a coordinating neutral or a crisp white, the contrast that is created will feel refreshing.
Adding Fun to Workspaces
Many people are now working from home or homeschooling their children. This has created the need for a designated workspace within the home. Whether it is a den, home office, or just a corner of a larger room, you can make a work area fun by adding an accent color. It doesn’t take much. Paint a section of a wall in a bright color. It will open up the space and lift your spirits. Colors can actually stimulate the mind and make you more productive, so this could be helpful when working.
Adding Elegance With Accent Colors
Don’t be afraid to use metallics as accent colors. Metallics are a fun way to add elegance to a space by balancing it with texture, brightness, and shine. Combining a glamorous metallic with a dark color creates instant drama.
Brighten Up Unexpected Places
Accent colors are perfect for brightening up spaces that are often overlooked. Paint cabinets, chest of drawers, or wardrobes in neutral colors on their exterior surfaces. Then when you open the doors, have a bright accent color inside. That unexpected pop of color will bring joy to an otherwise dull spot.
Accent Colors and Furniture
Using accent colors on furniture allows you to change a dull room into a beautiful and stylish home. Painting furniture pieces with an accent color allows you to freshen up older items. Be creative with stenciling too. This works wonderfully for those living in rentals or apartments where they are not allowed to paint the walls. A pop of color on the furniture lets your personality shine.
A pop of color on the furniture lets your personality shine.
Choosing the Best Accent Colors
Start by developing a whole house color palette with the dominant shades you will be using the most often. Next, you can choose coordinating accent colors and add them to your palette. As you select paint, furnishings, and accessories, refer to your color palette to stay on track.
Accent colors are quite different than the dominant colors in your home. You may want the walls to be in a neutral color that is easy to live with since they will cover such large areas and are permanent. This traditionally becomes your dominant color.
Accent colors are less rigid. Take greater risk with these colors. Have fun since the accent colors are used in smaller pieces that can easily be switched out. Keep in mind that you don’t need several accent colors to create a colorful home. Two or three bold choices used repeatedly will give you the feel of color you are looking for.
Additional Tips for Finding the Perfect Accent Colors
Think about your favorite accent pieces. Why do you like them? What color and texture are they? Is there an ongoing trend among them? The answer to these questions are clues to finding accent colors you will love.
Why do you like them? What color and texture are they? Is there an ongoing trend among them? The answer to these questions are clues to finding accent colors you will love.
Also consider whether you want your accent colors to stand out or blend in for a finished look. Do your favorite items tend to stand out? If so, you will enjoy accent colors that stand out.
In Conclusion
Accent colors are an important part of any color scheme. Don’t underestimate their power. When used correctly, they can help the dominant color hold its own while bringing a cheerful and bright pop of color to what may otherwise be a bland landscape. While accent colors are most often thought of in home design, remember that the perfectly chosen accent color can make the main subject of a photograph or piece of artwork stand out beautifully.
How to use colors correctly in UI design
The first site was primitive: black text on a white background, blue links. Now you will not surprise anyone with frantic contrasts, gradients and neon. If it seems that the colors are chosen randomly on the website of a company or product, this is not so — even in seemingly rebellious designs, everything is according to the rules.
Now you will not surprise anyone with frantic contrasts, gradients and neon. If it seems that the colors are chosen randomly on the website of a company or product, this is not so — even in seemingly rebellious designs, everything is according to the rules.
Jess Thoms, brand strategist and co-founder of design studio Xandra, Inc., spoke to about color theory, the color wheel, color psychology and color compatibility in design. We have added. nine0005
Basic colors
First, let's deal with the terms that relate to color theory.
Here are the main ones:
Hue: what color the object is (e.g. red or blue).
Chromaticity (chroma): whether there are impurities of white or black.
Saturation: how strongly the color is expressed.
Brightness (value): how dark or light the color is. nine0005
nine0005
Tone: how much gray is added to the pure color.
Shade: how much black is added to the pure color.
Tint: how much white is added to the pure color.
Now to history.
It all started with the physicist Isaac Newton and his experiments with the prism. In 1676, a scientist determined that white sunlight contains all colors except purple, and arranged the colors in a circle. Newton identified seven unequal sectors - red, orange, yellow, green, blue, indigo and violet. The sector size depended on the color intensity. nine0005
Newton's color wheel from Optics, 1704. Source: wikipedia.org
In the 20th century, the Swiss artist and art theorist Johannes Itten increased the number of colors in the base circle and showed what happens if you mix some colors. Now the Itten color wheel is considered one of the most convenient tools for selecting color harmonies.
Itten color wheel. Source: doodlelandsketch.com
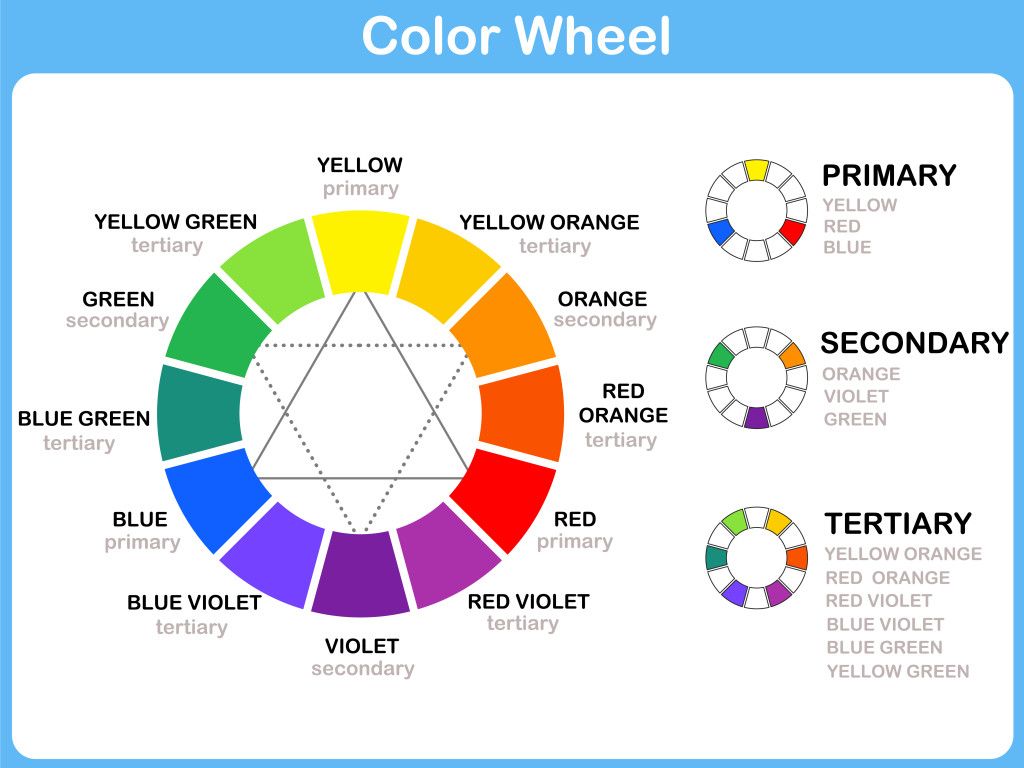
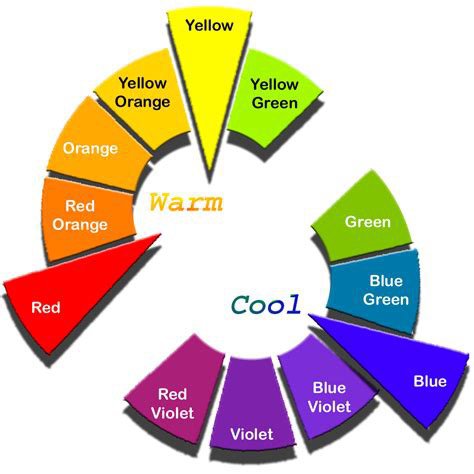
How Color Wheel 9 Works0015
Basic color wheel includes 12 colors:
primary (primary) - red, yellow and blue
optional (secondary) - purple, orange and green
combined (tertiary) - mixture of adjacent colors (e.g. orange from red and yellow)
Color harmony - the theory of aesthetic color matching. If you want the design elements in the project to look harmonious, you cannot ignore it. nine0005
There are several approaches to how to match colors correctly. But web designers most often use complementary, analog, and triadic.
Complementary colors
Complementary colors lie opposite each other on the color wheel: blue-orange, red-green, violet-yellow.
The designers of the site WeWork went down this path. Two complementary colors play an important role there - orange and bright blue. The first was used in images, and the second was used as an accent on buttons and links. nine0005
Two complementary colors play an important role there - orange and bright blue. The first was used in images, and the second was used as an accent on buttons and links. nine0005
Complementary blue and orange are used in the design of the WeWork website.
Source: wework.com
Analog colors
Analog colors lie side by side on the color wheel. This scheme may seem boring, but in fact the eye perceives it as something natural and pretty: it is often found in nature (take the same sunset with orange, lilac and pink hues).
In Dropbox's recent redesign of , showed how to pair close hues—purple, blue, and pink stand together on the new site. nine0005
The Dropbox site used colors that don't mix often and it worked.
Source: dropbox.com
Process colors
On the color wheel, the process colors lie at an equal distance from each other - at the vertices of an isosceles triangle. This color scheme looks balanced and harmonious.
This color scheme looks balanced and harmonious.
For his portfolio site, designer Peter Oravec used the classic triadic color scheme of red, blue and green. True, the scheme is not strict: with such a soft red (almost peach), green and blue were also slightly different. nine0005
The triadic yellow-red-blue color scheme of Peter Orawitz's site - green is also connected here.
Source: peteroravec.com
Color psychology
Someone loves red, and someone loves black - the choice of a favorite color is always subjective. But it is difficult to argue that in general, each color affects us in a certain way. And already here everything is more or less objective.
Guided by the laws of color psychology, designers can choose colors that more accurately convey the main message of the site or product. Here are the universal associations associated with base colors:
RED
Red attracts attention and is associated with love, energy, war, power and passion. Using this color in website design is a bold decision, but if the product is really powerful and bright, then red is justified.
Using this color in website design is a bold decision, but if the product is really powerful and bright, then red is justified.
iPhone X Landing Page (RED) Red on Red. Source: apple.com
YELLOW
Yellow is the brightest color on the color wheel. It is often associated with happiness and joy, but also with reliability and self-confidence. Designs in which yellow is the main color transmit energy and optimism. nine0005
Online shop for Headery products based on hemp oil - all in yellow tones.
Source: headery.com
ORANGE
Orange is the color of adventure and communication. Here aggressive red is balanced by cheerful yellow - and the combination turns out to be strong and driving, but at the same time friendly. Orange is associated with extroversion and openness to the world.
Orange online store of the Aloha brand - plant-based protein products. nine0055 Source: aloha.com
nine0055 Source: aloha.com
BLUE
Blue = calmness, peace and reliability. Insurance companies, banks and IT companies often choose this color for their logos and websites because it conveys security and honesty.
For example, the visual style of Facebook is just based on shades of blue. But this choice is explained not only by the “reliable” nature of blue, but also by the fact that Mark Zuckerberg is color blind. He does not distinguish between red and green, but he sees blue. nine0005
Blue-and-white site of the book When the World Went Digital about the main events in web design.
Source: thehistoryofweb.design
GREEN
Green is a symbol of life, renewal and growth. The main habitat of all shades of green is nature, this is its main color. To show harmony and inner peace, use green.
Website of the American design studio Unboundary — in shades of green.
Source: unboundary.com
PINK
Pink is not an easy color. It is perceived differently in different cultures and contexts. In the Western world, pink has recently been considered an exclusively “girlish” color, and only now gender stereotypes in relation to it are being erased. Pink is now associated not so much with women, but with innocence, cheerfulness and tranquility, but also with care, sensuality and love.
Femme and Fierce online women's clothing store in basic shades of pink. nine0055 Source: femmeandfierce.nl
PURPLE
Purple has many shades, such as mauve, lilac, Parnassus rose and lavender. Classic purple is a combination of red (passion, energy) and blue (calm and peace). It is often used to convey creativity. If you want to talk about creative victories - go ahead, for purple.
Lavender-violet website for creative agency Omelet. Source: omelet.com
Source: omelet.com
How to make a color palette
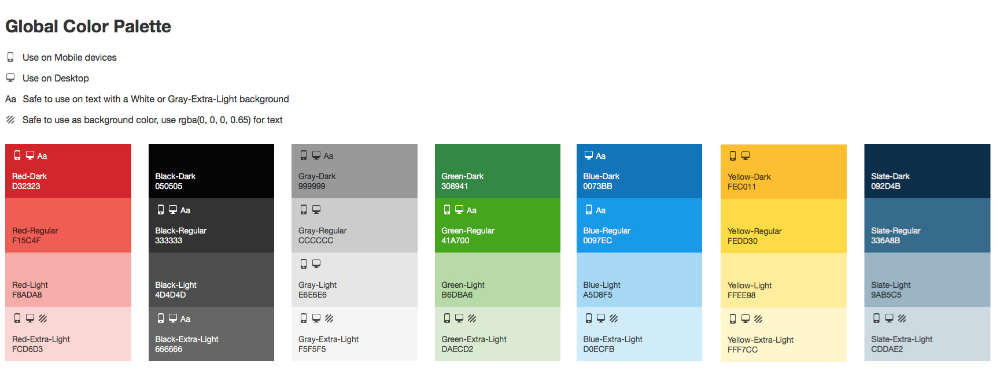
The choice of color palette is the foundation that affects the appearance of the pages of a site or application. But before you take on the development of individual elements of the site, decide on the boundaries of the color range.
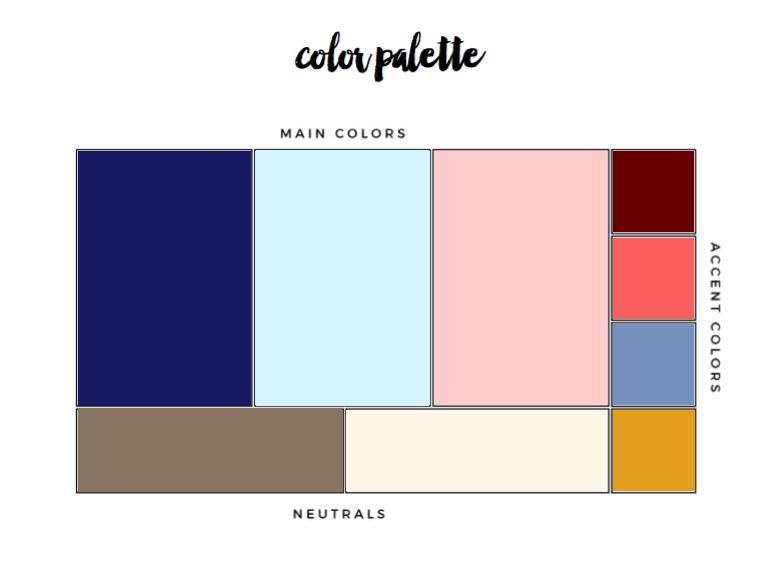
The color palette consists of primary, secondary and accent colors.
This is how it happens :
Source: gfycat.com
DOMINANT COLORS
Dominant color - this is the main shade with which the site will be associated. This is usually the main color of the company for which the site or landing is being created. There are several options: monochrome, when the entire project is designed in shades of one color, or a combination of the main and additional shades.
SECONDARY COLORS
Secondary shades - like supporting actors. Their choice determines how harmonious the color scheme will be (and here they often remember about color theory). Here you decide which method you use to choose shades - for example, complementary, analog or triadic. nine0005
Their choice determines how harmonious the color scheme will be (and here they often remember about color theory). Here you decide which method you use to choose shades - for example, complementary, analog or triadic. nine0005
To create a vibrant design, choose colors that lie opposite each other on the color wheel. For calmer solutions, shades-“neighbors” are needed.
View course
ACCENT COLORS
Accent colors are suitable for backgrounds, links, buttons and icons. If the main palette of the site is monochrome, bright accents will look great. Often on websites, the key brand color is used only for accents, and the background is left neutral. nine0005
To make color matching easier, here are some free tools:
-
Colors Muzli - To test colors for compatibility, create and edit a color palette. Download UI kits with custom color matches to see how they will look in the interface.

-
Coolors.co - To create color schemes on click and view thousands of palettes created by other users.
nine0257 -
Colormind.io - to pick up a color scheme and overlay it in real time on the landing page mockup.
Canva - to select a color palette based on photographs. Useful if you already have an image to start from.
Basic color combinations in web design
Now about how these rules are used to create sites. Here are the most popular color combination schemes:
ANALOGUE
Similar to Dropbox, Useless London , an eco-initiative website, uses analogous colors blue and green, both of which are quite saturated. This color palette is well perceived by the eye and perfectly conveys the main message about the fight for the environment.
Useless London website dedicated to waste management. Source: useless.london
Source: useless.london
COMPLEMENTARY
On site Kin Europhorics combines orange and purple. They are associated with sociability and calmness. A similar effect is caused by the product that they offer to buy - this is an anti-stress drink that uplifts the mood. The design is friendly, but looks quite restrained.
Online store for Kin Europhorics, an anti-stress drink brand.
Source: kineuphorics.com
GRADIENT
Gradient - a smooth transition from one color to another. A gradient combines analogous colors such as blue and green. It is also used when they want to stay within the same base color - and “roll out” the shades from more intense to less saturated. Music streaming site Spotify is the perfect example of how to use a gradient.
View course
SIGNATURE COLOR
Stores often make inscriptions and main blocks on the site in their corporate color - reinforce everything with product photos and negative space. For example, the design of the website Casper , a bed linen store, is made in deep and blue shades of the brand.
For example, the design of the website Casper , a bed linen store, is made in deep and blue shades of the brand.
Online shop for Casper bed linen with blue accent. Source: casper.com
MONOCHROME
The monochrome color scheme includes all variants of the same color - its shades, tones and nuances. For example, on the lip cosmetic website Axiology Beauty , the main color is deep red, and all the rest are slightly darker or lighter.
Online store of Axiology Beauty lip cosmetics. Source: axiologybeauty.com
MUTE PALETTE
Dimmed Color is a color with black added to help reduce brightness. To understand what these colors are, remember what an autumn park or September fields look like in cloudy weather. nine0005
The website for coffee retailer StumpTown Coffee uses muted browns, reds and blues to reflect the brand's calm and thoughtful philosophy.
Coffee shades on the website of the coffee store StumpTown Coffee. Source: stumtowncoffee.com
BASIC COLOR SCHEME
The primary colors of the circle are red, blue and yellow. If you build your palette only on them, it will turn out energetically and boldly. In the design of the site and application for finding friends Bumble uses all three primary colors in equal proportions.
Red, blue and yellow in the design of the dating service Bumble. Source: bumble.com
VINTAGE COLOR SCHEME
Vintage color combinations are a good choice if you want a retro aesthetic. For example, in the sitemap for creative agency Five/Four , the designers used the "old" red and tan colors, plus enhanced the effect with grainy sepia photos. nine0005
Five/Four vintage accents in filters and primary colors.
Source: five-four. co
co
To create the right vintage combinations, use documentary references. Service Colorleap selects color schemes by era - from 2000 BC to BC. e. until the 1960s, based on the colors of historical artifacts, paintings, posters and posters from different periods.
Color Theory: How to Choose the Right Colors for Your Website
Color Theory - these are the features of a person's emotional perception of certain color solutions. Colors and their various combinations affect the human psyche, which means that they largely determine his behavior. Marketers and web designers are well aware that the right color scheme of the site helps to attract and retain the attention of users, form a positive attitude towards the product, push visitors to take targeted actions, and increase conversion.
How color affects consumer behavior
There is no universal answer to the question of how a particular color affects different people. The emotional and behavioral response of each person depends on personal experience. At the same time, certain patterns of influence of colors on user behavior can be distinguished.
The emotional and behavioral response of each person depends on personal experience. At the same time, certain patterns of influence of colors on user behavior can be distinguished.
The study "Impact of color on marketing" states that the use of different colors can significantly affect the mood and behavior of consumers. It is claimed that between 60 and 90% of buyers (depending on the product category) rate a product positively or negatively based on its color alone. nine0005
The conclusion about the influence of color on purchasing activity is confirmed by other studies. According to surveys by analytical marketing agency Kissmetrics, 85% of consumers list color and design as the main factors influencing a purchase decision.
Color also plays a big role in online sales. Buyers are influenced not only by the visual characteristics of the product itself, but also by the design of the selling pages. According to Kissmetrics, 52% of shoppers won't shop on sites that are aesthetically off-putting to them. nine0005
nine0005
Unpleasant colors have the same effect on users as poor image quality, slow page loading, errors in product descriptions, intrusive animation.
As you can see, choosing the right color palette for a website is very important. You can try to do it intuitively, based on your taste. Or choose a more reliable way - use color theory in web design.
Color theory
Color spectrum
Color theory begins with the discovery of the color spectrum. Studying the properties of light, the famous physicist Isaac Newton, using a glass prism, decomposed white light into different colors - into a spectrum. nine0005
The color spectrum includes primary colors - red, blue, yellow. They are also called "pure" because they cannot be obtained by mixing other shades.
Primary Colors - red, blue, yellow. Source - color-wheel-artist.com
Combinations of primary colors create secondary colors - green, orange, purple. They can be obtained by mixing the main ones: green is obtained from yellow and blue, orange from red and yellow, purple from red and blue. nine0005
nine0005
Secondary colors - green, orange, purple. Source - color-wheel-artist.com
There are also tertiary colors , which are obtained by mixing the primary and one of the secondary colors. In total, six tertiary colors are distinguished - blue-green, red-orange, yellow-green, red-violet, yellow-orange, blue-violet.
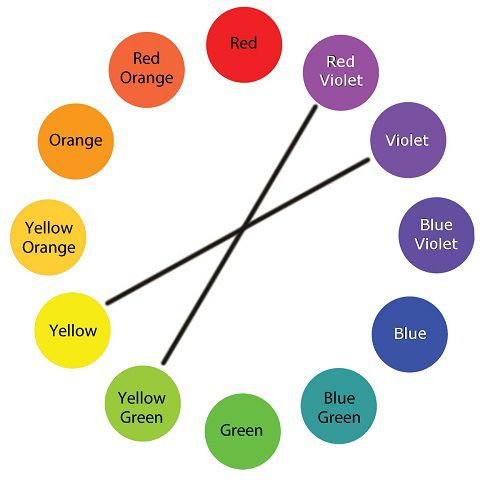
Tertiary Colors - blue-green, red-orange, yellow-green, red-violet, yellow-orange, blue-violet. Source - color-wheel-artist.com
Color wheel
The color wheel (chromatic wheel) is a color spectrum chart that makes it easy to select harmonious color combinations. This scheme has been actively used by artists and designers around the world since its inception in the 19th century.
Color wheel (color wheel, chromatic wheel). Source - www.ecolourprint.co.uk
The color wheel includes all the primary, secondary and tertiary colors of the spectrum, arranged in a specific order. Depending on the position on the chromatic circle, the possible combinations of colors are divided into three types:
Similar colors - combinations of the main color with its shades located in the color wheel in the neighborhood. The combination of similar colors is perceived by the eye as the most pleasant.
The combination of similar colors is perceived by the eye as the most pleasant.
Similar colours. Source - www.ecolourprint.co.uk
Complementary (complementary) colors - contrasting combinations of colors located on opposite sides of the chromatic circle. Color solutions in design using complementary shades attract attention. nine0005
Most often, when using complementary colors on one page, one of them is dominant, and the second serves to create accents.
Complementary (complementary) colors. Source - www.ecolourprint.co.uk
Triad colors - combinations of three colors located in the color wheel at the vertices of a conditional equilateral triangle. Such combinations look almost as bright as complementary color combinations, but are visually perceived as more balanced and calm. nine0005
Process colors. Source - www.ecolourprint.co.uk
Color parameters
At the beginning of the 20th century, the American artist Albert Mansell introduced concepts important for modern color theory - color parameters . These are hue (hue), brightness, saturation.
These are hue (hue), brightness, saturation.
Tone (hue) is the most important parameter in terms of the physical perception of a light wave by the human brain. This is what distinguishes one color from another, such as green from blue.
Luminosity is a feature that is also called "lightness" because it indicates the level of difference a color has from basic whites and blacks. Light green has a higher brightness than dark green.
Saturation characterizes the intensity of tone. At low saturation, the hue approaches gray and looks dull, at high saturation, it looks juicy and bright.
Along with color combinations, color parameters have a strong influence on the visual and psychological perception of the overall picture, especially through digital displays. Web designers take these nuances into account when creating websites. nine0005
Color associations and psychology of color
Marketers at the University of Seville (Spain, Universidad de Sevilla) found that consumer behavior is influenced not so much by the color itself, but by its "relevance and expediency" for the product. Relevance is determined by color associations - images and emotions that a person associates with a certain shade.
Relevance is determined by color associations - images and emotions that a person associates with a certain shade.
The importance of color associations in marketing is also illustrated by the results of the marketing study The Interactive Effects of Colors and Products on Perceptions of Brand Logo Appropriateness. nine0005
Color associations are formed on the basis of personal experience and reinforced by cultural traditions. Even the most pleasing to the eye picture can be perceived negatively due to the dissonance between the essence of the marketing proposal and its design.
To help you avoid these mistakes, I'll talk about the psychology of color in marketing with the help of infographics from Iconic Fox branding agency. The agency's specialists have created an overview of the most popular shades and provided examples of brands that have chosen them as their signature color. nine0005
Red
In most cultures, it is perceived positively and is associated with warmth, energy, speed, courage, strength. As you know, "red is the color of passion." Among the negative associations with red are danger (red traffic light, STOP sign, panic buttons), fear, pain. If there is too much red, it can overwhelm.
As you know, "red is the color of passion." Among the negative associations with red are danger (red traffic light, STOP sign, panic buttons), fear, pain. If there is too much red, it can overwhelm.
Red is used by many fast food and catering brands for its appetite stimulating properties. Also, red can often be seen on websites and in advertising campaigns of fitness clubs, lingerie stores, and 18+ products. It is believed that red can even increase the pulse! nine0005
Orange
Associated with warmth, friendliness, novelty and joy. Among the negative associations one can find inertia, poverty and cheapness (according to the results of consumer surveys), a feeling of deprivation of something important.
But most often orange means happiness, energy, positive emotions, so the color of orange is actively used by different brands.
Yellow
This color has many fans. It has mostly positive associations. Yellow is called sunny, in many cultures it is associated with wealth, intelligence, youth and creativity. However, some shades of yellow seem dirty, associated with cowardice, fear, frustration and poverty. nine0005
However, some shades of yellow seem dirty, associated with cowardice, fear, frustration and poverty. nine0005
Yellow looks most impressive in combination with contrasting colors.
Green
A symbol of freshness, growth, purity and health. It is believed that it has a relaxing effect on a person, calms, inspires confidence.
The freshness and purity of green has made it popular with grocery brands and supermarkets, eco-brands, medical and pharmaceutical companies. Due to associations with calmness and confidence, banks, insurance companies, and financial organizations fell in love with green. nine0005
Green is sometimes perceived negatively due to psychological associations with boredom, weakness, sacrifice.
Blue
Positive associations with blue are trust, safety, logic and serenity. Blue is the color of the sky, freedom and majesty. Many brands use blue in design to demonstrate their reliability, impeccable reputation.
Among the negative feelings that blue causes are isolation, detachment, coldness and inaccessibility
Violet
It is considered one of the most difficult in terms of psychological impact. It is associated with elegance, luxury, sophistication, superiority. Not surprisingly, it is often used by brands that create products for women, as well as companies that target high-end consumer segments.
Negative associations with violet - depression, gloom, dejection, excessive extravagance.
Pink
Delicate or fuchsia pink is traditionally considered the most feminine color. Pink is associated with sophistication, passion, enterprise, femininity and comfort.
Few non-women's brands use pink because of the psychological associations with frivolity and impulsiveness.
Despite this, in web design, pink gets along well with more "serious" basic shades - gray, black, blue. nine0005
Black
Controversial and very energetic color. In many cultures, it is associated with mourning, but at the same time it means strength, influence, elegance.
In many cultures, it is associated with mourning, but at the same time it means strength, influence, elegance.
Luxury and fashion brands often use this color for their logos, websites, advertising campaigns. This is not surprising, because black looks stylish, concise and sophisticated, especially in combination with light shades.
The main thing is not to overdo it with black, because the impact of its negative associations with depression and depression is quite strong. nine0005
White
Traditionally white symbolizes purity, simplicity and innocence. Often it is also an inaccessible luxury, so white is often chosen as a corporate color by jewelry companies and fashion houses.
Among the negative characteristics of white are associations with sterility, illness, emptiness and indifference.
How to choose a color scheme for your sales page
There are two main ways to apply color theory to create effective sales pages:
- Use the right color associations to attract and retain the attention of page visitors, increase their brand and product loyalty.

- Use the color wheel to select successful combinations of shades to make information easier to understand.
How to use the psychology of color
Before choosing the main colors of the sales page, you need to clearly define what you offer, what your main target audience is, and what color combinations will be most appropriate for your marketing proposal. nine0005
The specifics of a business can help a lot when choosing a color scheme. For example, if you're selling wedding dresses, then it's unlikely that you'll think of designing your site in a bright orange and blue color scheme that will only scare off most brides. For you, more elegant combinations like white and gold are suitable, and leave blue and orange to sellers of building materials or stationery.
Website design for a bridal salon: delicate pastel shades of low saturation on a predominantly white background
Of course, there is no such rule that would prescribe the use of certain colors for a particular industry. Nevertheless, color associations and features of the emotional perception of shades create a framework beyond which it is risky to go.
Nevertheless, color associations and features of the emotional perception of shades create a framework beyond which it is risky to go.
When choosing a palette, you can rely on the gender and age characteristics of the target audience. It is believed that women prefer juicy and warm or pastel shades, such as burgundy, purple, pink, lilac. nine0005
The editors of the women's magazine Cosmopolitan know that their readers like juicy and warm colors.
Men are more likely to prefer combinations of basic and neutral colors - gray, blue, white, black.
Website design for a men's clothing and accessories store: discreet combination of basic shades
It is easier to keep the attention of older people on the sales page with a predominance of calm and "grounded" shades - green, beige, coffee.
How to choose color combinations for better readability
Color can be used to make a website easy to read and user-friendly. Online resources that allow you to use color theory in practice will help you choose the right harmonious color combination for your page.
For example, ColoRotate has an entire library of color schemes that can be selected, saved and edited using a modern 3D color tool.
The Pictaculous resource will select a ready-made palette that matches the photo you uploaded, and ColorSchemer is a convenient platform for creating your own color combinations. nine0005
When choosing a color palette, do not use more than three or four colors on one page. A clumsy design makes a bad impression, defocuses users' attention, distracts them from the main information on the site, and "leads away" from the CTA buttons.
Three colors are usually chosen for the site - the main shade (background), the secondary one - to highlight large elements and a bright accent color.
There is a special formula for the effective ratio of base colors on the sales page: 60/30/10. This means that the background of the page takes up 60% of the area, the secondary tint - about 30%, the accent color - the remaining 10%. nine0005
The formula for the effective ratio of basic colors on the sales page. Source - lpgenerator.ru
Source - lpgenerator.ru
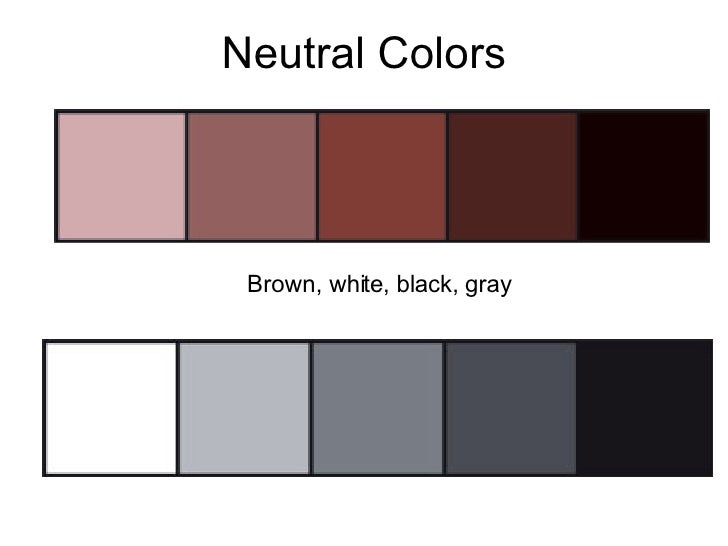
Black, white and gray are called achromatic colors. They are well combined with the main colors of the circle and their shades. They can be safely added as a background for the site.
Whatever background color you choose, it's best to make the prevailing hue more muted than the others. So the impression of the design will not overwhelm the site visitor and distract him from the main thing - textual information. nine0005
Information is easily perceived when the text lies on a contrasting background. The best contrasting combinations are obtained from colors located on opposite sides of the color wheel.
In the case of text, it is important to consider color saturation. The hue you choose for the background should be much less saturated than the text. In this case, even purple letters on yellow will be easy to read, and not ripple in the eyes.
Secondary color, which takes up 30% of the page area, can be used for large graphic elements.