What is the 7 elements of design
The 7 Essential Elements of Design, Explained
When finding a new hobby it is important to constantly work on building and practicing your developing skill set, but sometimes it can feel intimidating to know where to begin.
All visual creatives––from fine artists to graphic designers––draw upon design principles to strengthen their artistic ability. There are fundamental principles of design that operate in tandem with concrete elements of visual design.
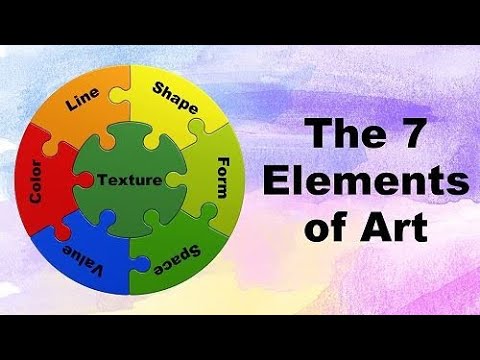
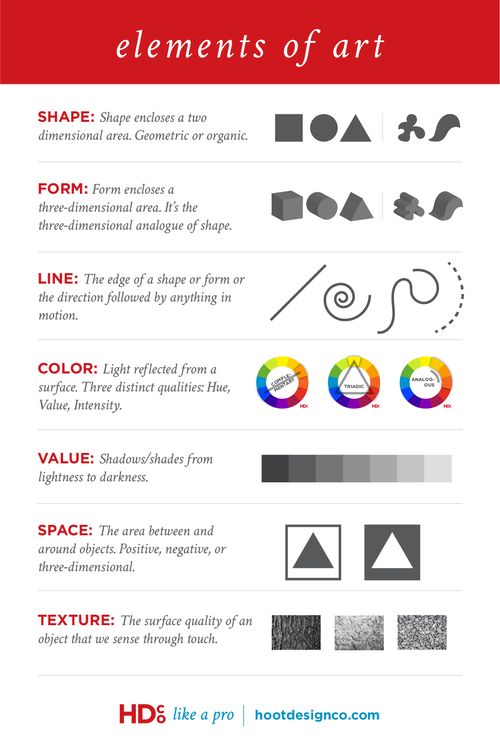
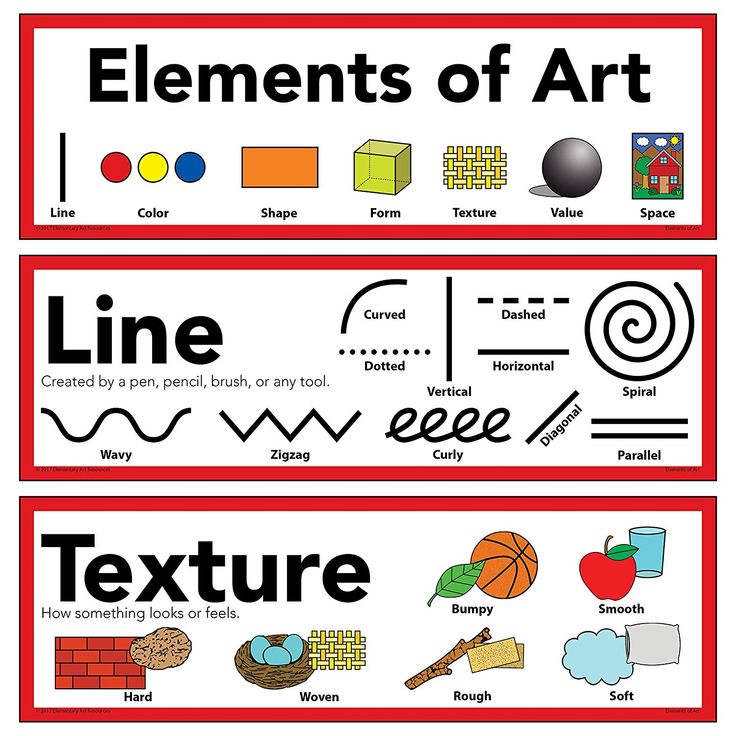
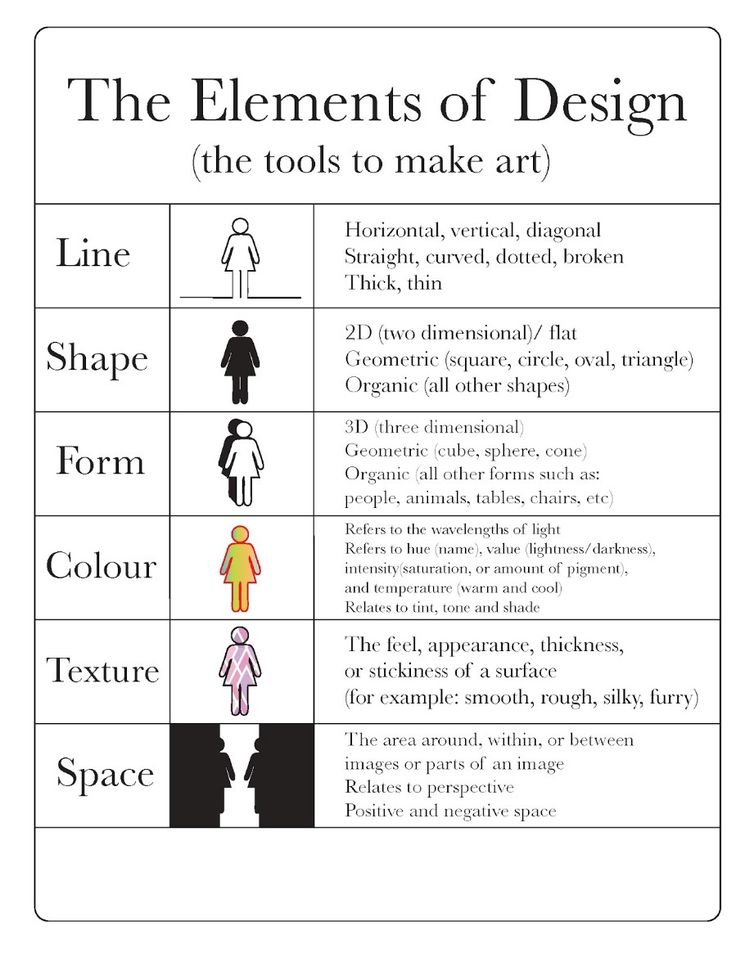
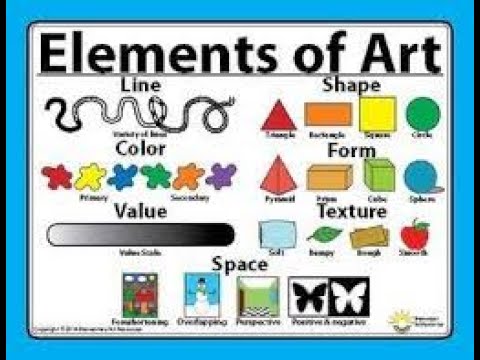
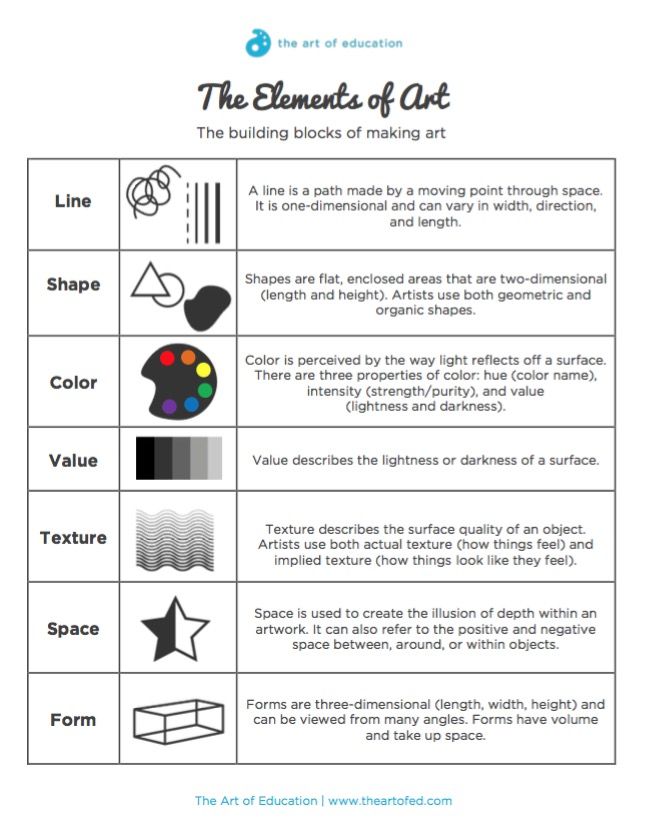
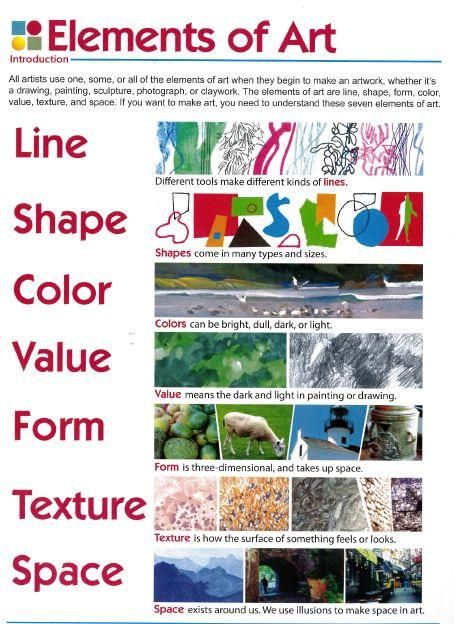
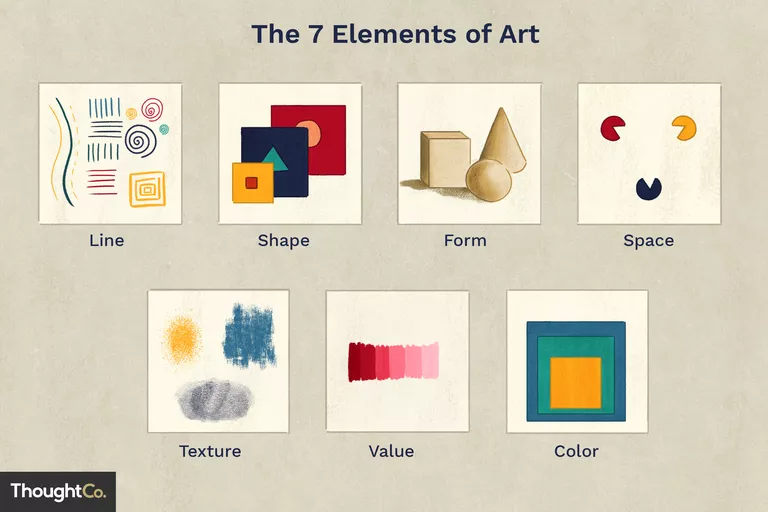
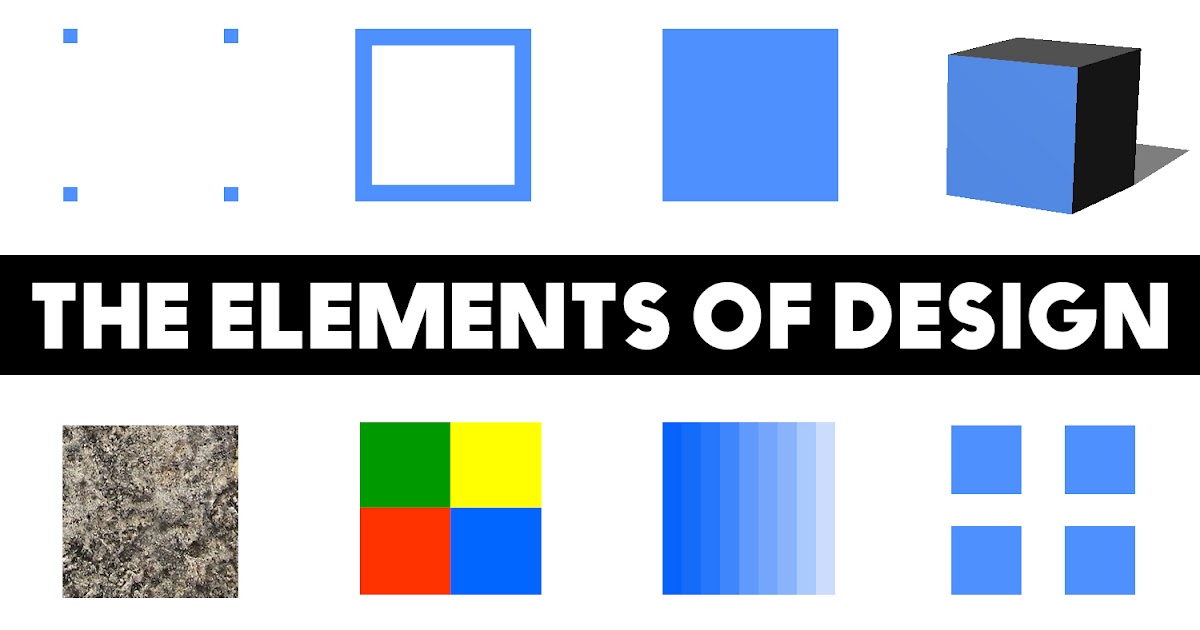
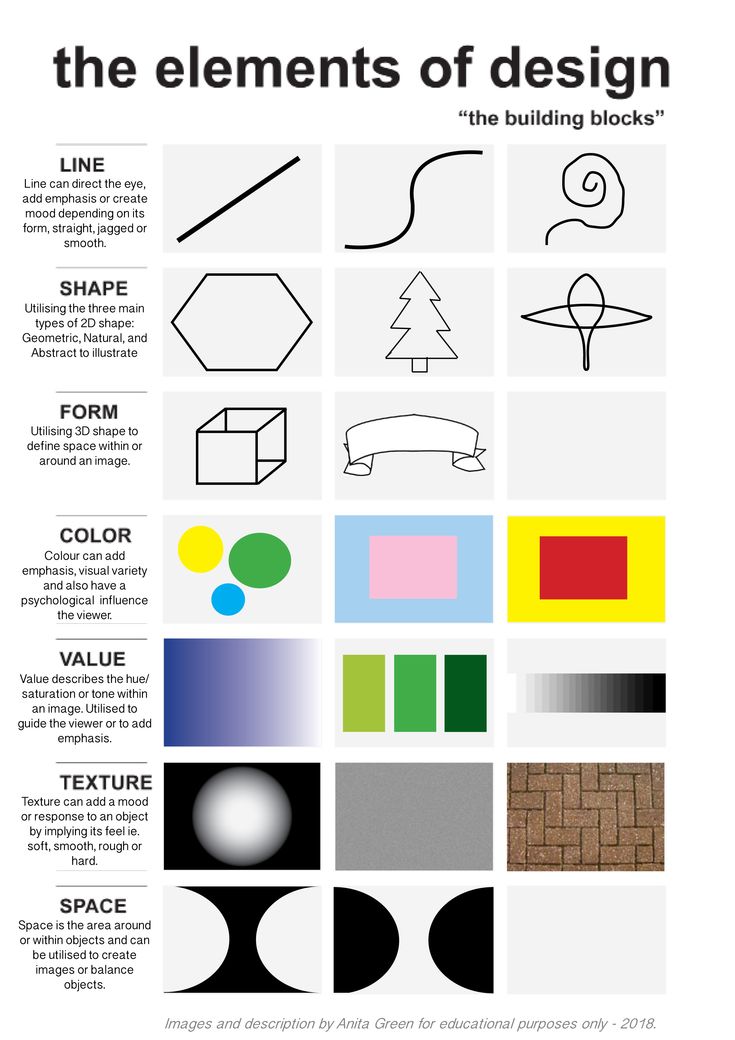
Seven of these essential elements of design are: line, color, shape, form, value, space, and texture.
Why Elements of Design Are ImportantUnderstanding these elements will enable you to use them effectively in your creative work, and it will provide enormous benefits for your artistic development and ongoing self improvement. Furthermore, learning these design basics will make your creative work come to life, helping to create an emotional connection between the viewer and your work. How you use these essential elements can be the difference between a piece of artwork that resonates with your viewers versus a piece of art that feels stale, lifeless, and is easily forgettable.
The seven essential elements of design are also fundamental for building your art vocabulary. Knowing these terms will provide a common language for you to discuss your artwork with others. Additionally, having a solid understanding of the essential elements can also help you objectively critique your own artwork. All seven elements must be considered when evaluating your work. The elements are interconnected, so strengthening your skills in one element will simultaneously help you to build skills in the other elements.
Here are the 7 essential elements of design, explained:
Element of Design: LineA line is a visual stroke that moves through space. We can easily identify lines in many aspects of our daily life, such as the yellow painted lines on asphalt that mark the boundaries of parking spaces.
As an element of visual design, lines build shape and provide organization within a composition. Lines are expressed through many different forms and mark-making techniques; they may be continuous, broken, curved, thick, thin, etc. Variations in line type and mark-making techniques are used to communicate different mood states within a design.
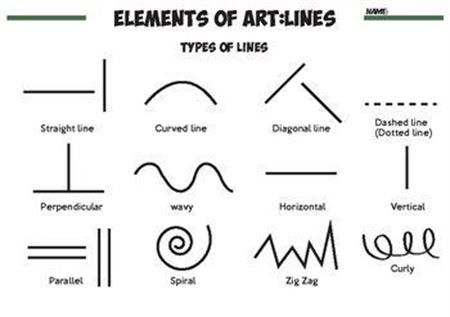
Common Line Types Used in Drawing
While lines are a fundamental element in all forms of visual communication, they play a particularly critical role when you are using drawing mediums like graphite pencil, charcoal, or chalk pastels. Here are a few types of drawings that are created through different uses of line:
Contour drawings are often what first come to mind when we think about the use of line in drawing. As the name suggests, a contour line “outlines” the contours of a design’s central compositional forms, like this image:
A blind contour drawing is when you draw a continuous contour line without looking down at the drawing paper. While it may feel strange not to watch your hand while drawing, blind contour drawings help train the eye to see more accurately and work in tandem with your hand. Here’s an example:
While it may feel strange not to watch your hand while drawing, blind contour drawings help train the eye to see more accurately and work in tandem with your hand. Here’s an example:
Gesture drawings create lines in rapid strokes to depict action and movement. A gesture drawing captures the energy of a design’s central elements. It is not important that the finished drawing accurately depict the physical likeness of the subject.
Hatching/Cross-hatching is a line technique used to build texture and form. When an artist draws a series of parallel lines, it is referred to as hatching. Cross-hatching occurs when a second set of parallel lines angled in the opposition direction is laid over the first. Variations in the direction and density of hatch marks create changes in tonal value, which help in creating the illusion that the elements of a drawing have three-dimensional form.
Element of Design: ColorColor is fundamental to establishing the mood and tone of a design. In fact, this visual element is so important that both artists and designers will devote themselves to the study of color theory. There are many properties to color. Color variations and the relationships between colors can affect the specific emotion that a design communicates to your viewer.
In fact, this visual element is so important that both artists and designers will devote themselves to the study of color theory. There are many properties to color. Color variations and the relationships between colors can affect the specific emotion that a design communicates to your viewer.
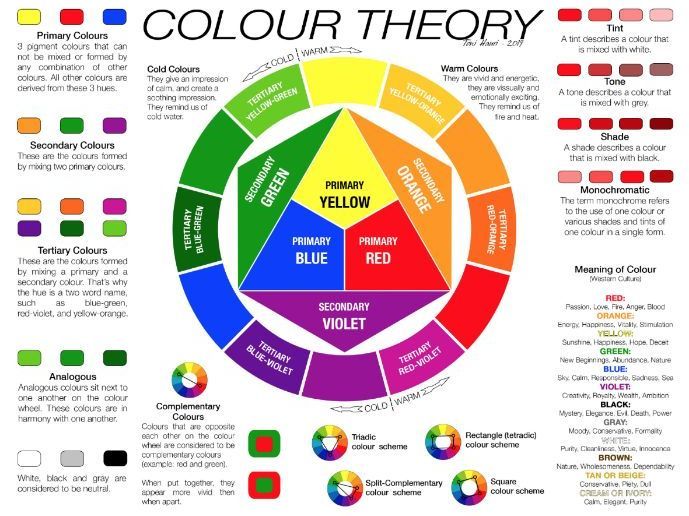
Using the Color Wheel to Understand Complementary and Analogous Colors
A color wheel (below) is a simple tool used by artists and designers to visualize relationships between colors. Imagine the six basic colors: red, orange, yellow, green, blue, indigo, violet arranged equidistantly around a circle. (One easy way to remember the six basic colors is with the acronym ROY G BIV). The arrangement of these colors creates a color wheel that can be used to help you see contrasting and complementary color combinations.
Complementary colors will appear opposite from each other on the color wheel (ie blue and orange). Complementary color combinations produce a high degree of contrast and will stand out to the viewer.
In comparison, analogous colors are colors that are located next to one another on the color wheel (ie orange and yellow). Analogous color combinations are low contrast and can create harmony within a design. However, analogous color combinations often appear to blend together and can make it difficult for the eye to discern one color from another.
Understanding Color Variations
Tone: Colors are split into two basic tones: cool tones and warm tones. Colors with cool tones – like blue, green, and purple (below right) – are associated with nature, peace, and feelings of calmness. Colors with warm tones (Below left) – like red, yellow, and orange – tend to generate feelings of energy and power. Both white and black are considered to be neutral colors, meaning that they have neither a cool or warm tone.
Hue and Intensity: Hue refers to the overall color family that makes up an individual color. For example, red is the dominant hue for the color magenta. A color in its purest, most saturated form is said to have a pure hue. We can think of a pure hue as being the color that comes out of a tube of paint before it is mixed with other colors on the pallet.
A color in its purest, most saturated form is said to have a pure hue. We can think of a pure hue as being the color that comes out of a tube of paint before it is mixed with other colors on the pallet.
Intensity refers to the degree of brightness within a color’s hue. The closer a color is to its pure hue, the greater the degree of intensity. High-intensity colors provide light and vibrancy to a design, but too much intensity can overwhelm a viewer. The intensity of a color can be dulled by mixing a complimentary color into the hue.
Element of Design: ValueValue refers to the relative lightness or darkness of the central compositional elements in a design. The lightest value is white, and the lowest value is black. Between these two poles exists a full range of tonal values. Value helps provide the illusion of light and three-dimensional form within a design. Like color, value also plays an important role in communicating the mood and setting within the pictorial space.
Tints, Tones, and Shades
Visual artists can create variations in tonal value by making tints and shades of color. When a specific color is mixed with white, it is referred to as a tint of the original color.
Artists use tints to brighten their work and to make highlights––the areas in the composition where light is being cast on the subject. When an artist adds black to a hue of a specific color, the artist is darkening the color’s overall tonal value. This darker color is referred to as a shade of the original color. Shades are used by artists to depict shadows and areas of the composition that are blocked from light.
Element of Design: ShapeA shape is a two-dimensional self-contained form. Use of shape can help organize the composition of a design and guide a viewer towards its desired focal points.
Shapes symbolize ideas and can affect the mood and tone of a design. Four-sided geometric shapes, like rectangles, provide stability and order to a composition. Shapes with rounded edges like circles communicate ideas of wholeness and continuity. Shapes with a sharp point, such as triangles, move the direction of the eye toward a specific area.
Shapes with rounded edges like circles communicate ideas of wholeness and continuity. Shapes with a sharp point, such as triangles, move the direction of the eye toward a specific area.
Different Types of Shapes
Most of us learned long ago about common geometric shapes like circles and squares. While geometric shapes are highly symmetrical, shapes may also be asymmetrical, organic, or abstract. Organic shapes replicate shapes found in nature, such as the shape of a leaf or kangaroo. Abstract shapes symbolize abstract ideas and concepts. For example, the shape of a cross in red color is recognized almost universally as a symbol related to nursing and medicine.
Element of Design: FormWhen a shape has three-dimensional depth, it is said to have form. Because the element of form deals with three-dimensional space, it plays a particularly important role in creative mediums like sculpture and architecture. Common geometric forms include cylinders and pyramids, such as the ancient pyramids of Egypt.
However, a form may also be asymmetrical, organic, or abstract. The Sydney Opera House in Australia is an example of a structure with asymmetrical form. Although technically form refers to the shape of three-dimensional objects, two-dimensional designs are said to take on form when they create the illusion of three-dimensional depth.
Element of Design: SpaceIn art-making, the element of space refers to the space around and within the central objects of your composition. Space can be used to provide perspective, dimension, and form within an artwork. A two-dimensional design can give the illusion of three-dimensional space through the use of color, shape, and tone. When space has not been properly considered, the central compositional elements can appear to be flat, floating, or ungrounded.
Positive and Negative Space
When a space is occupied by an object or form it is said to have positive space. Conversely, negative space refers to the unoccupied space that exists between and around the main elements of the central object or form. For example, imagine that you are depicting a sunflower. In this instance, the negative space would be the space around the sunflower’s stem, leaves, and petals.
For example, imagine that you are depicting a sunflower. In this instance, the negative space would be the space around the sunflower’s stem, leaves, and petals.
While easy to overlook, negative space is an important design element that provides organization and clarity to a composition. When negative space has not been properly considered, a design can lose its sense of depth and elements within the composition may feel cramped.
Element of Design: TextureTexture refers to a design’s tactile quality or how the surface of an artwork feels or is perceived to be felt. A texture may be rough, smooth, hard, glossy, sandy, etc.
Physical Texture
Physical texture, also known as actual texture, refers to the texture of three-dimensional visual mediums such as fiber arts, ceramics, and sculpture.
A two-dimensional design that lacks physical texture can still have a visual texture through its perceived texture. A sense of texture is implied in two-dimensional artworks through manipulation of line, color, and form.
Visual Texture
Visual texture can also be created through the use of repetition and pattern. A pattern is a visual element repeated in a consistent arrangement throughout a design. Pattern texture is very appealing to the human eye and can be used to draw attention to your work. Texture can also be used to help convey the mood of a piece.
Using Elements of Design In Your Art PracticeNow that you understand these important art terms, it is necessary to consider their role in your own creative work. You can conduct a quick self assessment to determine if these seven essential design elements are being effectively utilized in your designs. Is your creative work transmitting the intended mood and message to your audience? Are you using the essential elements to give your design the illusion of three-dimensional light and space?
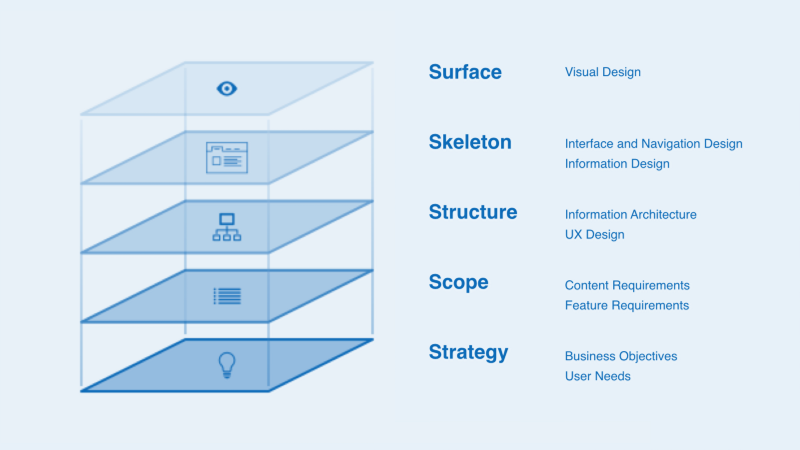
One simple way to organize the essential elements within each of your designs is to develop a visual hierarchy. A visual hierarchy determines the compositional content that will have the most visual weight in your design. Visual hierarchy is communicated through the use of a number of design elements including size, color, space, and form.
A visual hierarchy determines the compositional content that will have the most visual weight in your design. Visual hierarchy is communicated through the use of a number of design elements including size, color, space, and form.
Self-critique is an ongoing practice that will improve your work tremendously. In addition, taking one-on-one art lessons, with an art tutor will provide you with the outside perspective of a creative professional. An art tutor will give unbiased feedback about your artwork, pointing out your unique strengths as well as offering suggestions for improvement. This individualized attention will help you meet your creative goals and accelerate your artistic progress.
Samantha FeinSamantha Fein is a passionate educator with over 10 years of experience in tutoring and classroom teaching. She holds degrees from Sarah Lawrence College, Maryland Institute College of Art, and is a U.S. Fulbright Scholar to the Philippines. Her specialities include Art, English, Spanish as well as essay editing and guiding students through the college admissions process. Request Tutoring From Samantha
Request Tutoring From Samantha
7 Elements of Design: Everything You Should Know
What does it take to have a great design? Is it all about creativity? We have another answer: it’s a combination of creativity and good planning. To plan a great work of art, you need to first know the basic elements and principles of design.
The elements of design are the tools you use to create a work of art. Knowing the fundamental elements and applying them to your piece with a clear understanding will help you make it powerful enough to convey a message.
So, what are the main elements that you need to know before starting working on your blank canvas? Check out these seven basic elements of design that can take your work to another level.
Use this HTML code to share the infographic on your website:
<a href=”https://www.renderforest.com/blog/elements-of-design”><img src=”https://static.rfstat.com/bloggers_folders/23d4049e-a00d-4357-bb60-16965c4cf613. jpg” alt=”7 Elements of Design Infographic ” width=”100%” border=”0″ /></a><br/>Via: <a href=”https://www.renderforest.com/blog/elements-of-design”>Renderforest</a>
jpg” alt=”7 Elements of Design Infographic ” width=”100%” border=”0″ /></a><br/>Via: <a href=”https://www.renderforest.com/blog/elements-of-design”>Renderforest</a>
- Form
Form refers to the positive element over the space of your work. Together with space, it creates a three-dimensional effect. The 3D objects include pyramids, cubes, and other abstract forms. You can make a 3D effect by using shadows, color, and overlaid objects.
It’s sometimes interchangeably used with another design element – shape, however, they’re slightly different. The form is mostly 3D and more realistic, while the shape is two-dimensional and flat.
Create My Logo
- Shape
When a line encloses an area, or when other visual elements are combined, we get a shape. Ultimately, everything around us is a shape one way or another, but for a designer, they are more important since they are the root of the most powerful logos.
A shape can be geometric or organic. The geometric shapes are precise and include shapes like triangles, squares, etc. Organic shapes have a more natural look with a curvy flow. They are asymmetrical and irregular elements and are associated with the natural world.
Creating a shape for your design piece demands attention and knowledge since they express a mood or convey a message based on their form, color, texture, and other attributes. For example, sharper shapes like squares are more masculine, while triangles direct the attention of the viewer to a specific point. And, abstract shapes are considered the basic shapes that provide building blocks for any kind of design composition.
Create My Design
- Line
Line is one of the basic elements of design made of points. Lines connect any two dots and can evoke various moods based on their texture, direction, look, and weight. A straight line, for example, is more balanced and structured, while a curved line is more dynamic and artistic.
A straight line, for example, is more balanced and structured, while a curved line is more dynamic and artistic.
There are different types of lines: vertical, horizontal, diagonal, lines, and curved lines. A line can be smooth, rough, broken, thick, or thin, and can have color, texture, and even movement.
It’s usually used to divide the content of your design or website, to frame a composition, and well… it does have many options for usage.
Create My Design
- Color
Color is an important element of design that shouldn’t be neglected. It gives a certain feeling and personality to your piece and can be applied to any of the other visual elements. To use this design element right, and choose the colors best suitable for it, you have to at least get acquainted with the color theory, learn how to use the color wheel, how to combine multiple colors, and what color schemes evoke certain feelings and emotions.
For example, blue usually evokes emotions of tranquility, trust, and stability, while red is a louder color expressing passion, excitement, and sometimes anger. So, knowing the psychology of colors will help you decide whether you should go with red, blue, or maybe yellow and what colors you should mix with them for the best result.
Create My Design
Besides being an important addition to the other elements of design, color can absolutely stand alone on its own. Design compositions made up of color and text, are simpler and have a greater impact if you’re trying to make a point.
Another aspect you should pay attention to when working with color is its characteristics:
Hue – It’s the name of a color in its purest form. For example, red, green, magenta are all pure colors.
Saturation – It’s the intensity of a color. It makes colors more vibrant or more muted.
Tint – It’s the intensity of white in a color. If the level of tint is higher, the color will be lighter.
Shade – It’s the intensity of black in a color. The higher the level of shade is, the darker and moody the color will be.
Value – It’s the lightness or darkness of a color. Lighter colors have a higher value than darker ones since they are closer to white. In design, it’s used to create emphasis.
By using different tone values for your objects, you can create more emphasis and movement. The value changes of the objects of your design create contrast, which we also often use in photography.
And finally, your design can have one of these two color systems – CMYK or RGB. To choose the right one for your art, you need to first analyze where it’ll be used.
Cyan, magenta, yellow, black (CMYK) are the four basic colors used in printing, so if your design is going to have a digital version, it’s the best option for it.
The red, green, blue (RGB) combo is the best choice for digital designs. After finishing your design, the colors won’t change once you post them online for people to view on screen.
Recommended Reading
- 15 Graphic Design Tips for Non-Designers
- 32 Geometric Design Tips and Tricks
- Pastel Colors: How to Work With Them
- What is Typography? Elements and Rules for Beginners
- Texture
Visual texture refers to the appearance and quality of a surface, suggesting what it’s made of. Just like shape, almost everything around us has texture and we can feel it both with a touch and sight. It can make your line, shape, or form soft, rough as a stone, fluffy, etc.
Of course, we can’t actually feel the texture of a digital design, however, just by looking at it we can experience the feeling. It breathes realism and visual value into the objects used in your design and can give them a 3D effect.
However, do be careful with the texture choice of your graphic design. Don’t choose a texture that’s irrelevant to your design, or it won’t have any effect on the viewer.
Say, you’re making a design for a flower shop, you can’t choose a darker and wooden texture for your objects. Colorful and soft textures are more relevant.
Create My Logo
Also, it might not be a quite good idea to mix multiple textures in one single design. It will be too much for the eye and make the viewer confused as to where to look first.
- Typography
The text, the words you add in your design play a huge role in making it a success, but the way you put them – their style, play as much of a great role. This makes typography one of the most important graphic and web design elements. It is the actual carrier of your message and the mood creator.
You can set the tone of your design using typography alone, and help the viewer realize what it is – an announcement about a serious cause or about a cute and fun event.
For example, Serif typefaces are more official, while Script typefaces are more creative and less official. So, using them with relatable themes will help your design have a greater effect.
Typography also creates a visual hierarchy in a design, by telling the reader where to start and where to go. You can do that by choosing different characteristics for your text, such as size, color, height, and weight.
Create My Design
- Space
Of course, it’s important what designers add to their web and graphic design, but what they don’t add is equally important. Simply put, space is the vacant area surrounding a shape. It helps to highlight the focal point of a design, simplify its readability, and make it pretty for the eye, without going overboard.
White space gives breathing space to design elements and helps to improve the visual hierarchy, the way the eyes navigate through your design.
Negative space refers to the area surrounding the design elements that forms an interesting shape to enhance the design. The negative space helps to define and highlight the positive space.
The right balance of negative and positive space makes the composition complete and helps to create visual interest.
Create My Design
Sometimes less is more, and sometimes less is everything, so space makes sure everything is where it’s supposed to be on your design. It highlights the important elements and makes it easier for the viewer to catch the main message of your digital design.
Conclusion
So these were the seven basic elements of design – form, shape, line, color, texture, typography, and space. These various elements can make your piece successful when used right. To do that, you’ll need to practice, experiment, and learn the rules of applying them, known as the principles of design.
A beautiful design is a mix of imagination and planning, so plan your design, let your creativity fly, and if necessary, later distort the rules slightly with class and confidence to create harmony. However, don’t forget that to break the rules, you have to know them well first.
Excited to create your next design piece, but don’t have enough time and energy? Click the button below to choose a template from the Renderfoest Graphic Maker and edit it.
Choose My Template
7 visual elements in design. Line, shape, color, saturation... | by Teya Manasherova | NOP::Nuances of Programming
Visual elements are the building blocks of art and design. There are 7 visual elements in total: line, shape, color, saturation, shape, texture, and space. In this article, we'll take a look at each element individually, as well as how they can be used in design projects.
No matter what you design, you will need to work with at least one or more visual elements. We'll take a closer look at each of them, as well as give examples of how they can be applied in user interface and web design. nine0003
We'll take a closer look at each of them, as well as give examples of how they can be applied in user interface and web design. nine0003
The line is an essential element of web design. It covers everything - icons, illustrations, charts, etc. Lines can be thin, bold, dashed, black, and colored. With their help, you can diversify your projects.
A line drawing or simple illustrations in an application design layout are not only simple but expressive. When using a hand-drawn line with different textures, this element will completely reshape the project. If the line were monolinear with the same size and no texture, the design would look completely different. nine0003 An example of using a line as a visual element. Source
Notice how the lines are laid out in this application design layout. They have the same thickness. Some of them are in black, while others are light pink and are used to simulate movement.
An example of using a line as a visual element. Source Icons are another common and important way to use lines as a visual element. They are essential for managing the user interface as they help replace words and language. The Home button is a great example. When we see an icon that looks like a house in an app, we know that clicking on it will take us back to the main page or open the toolbar. nine0003 An example of using a line as a visual element. Source
They are essential for managing the user interface as they help replace words and language. The Home button is a great example. When we see an icon that looks like a house in an app, we know that clicking on it will take us back to the main page or open the toolbar. nine0003 An example of using a line as a visual element. Source
A shape is created when you use a line and connect one end to the other. A line can be transformed into a circle, square, triangle, or more complex shapes. You can combine the shape with lines to create more interesting images and icons. In this example, you can see how adding a square with round corners complements the icon. Such a simple solution can transform the entire design. Shapes can now be a button or a title for an ad on the site. nine0003 An example of using a shape as a visual element. Source
In this example, notice how the filled shapes add contrast and depth to the illustrations. Even if the design were done with just a line drawing, it would still look successful. However, when adding yellow and turquoise together with black, our gaze shifts from one part of the design to another. Shapes can be filled with color, pattern, or simply enclosed in an outline.
However, when adding yellow and turquoise together with black, our gaze shifts from one part of the design to another. Shapes can be filled with color, pattern, or simply enclosed in an outline.
Color is an interesting visual element that offers a wide range of design possibilities.
In web design, you can use color in the header, body text, buttons, and design elements such as illustrations, icons, and photos. It helps draw attention to a particular part of the design. Certain color palettes and schemes make the brand more recognizable. For example, Coca-Cola's website is dominated by red, while Pepsi has a combination of blue and red. However, before moving on to choosing a color, think about how to create hierarchy and unity in the design. nine0003
In this example, the designer chose to use black, white and yellow as accent colors. From the logo in the upper left corner, we can see that yellow is the main color of the brand. Such a design decision grabs attention, and also helps to highlight the CTA (call to action) buttons.
Such a design decision grabs attention, and also helps to highlight the CTA (call to action) buttons.
This example uses color to separate information in charts and graphs. In the line chart, green represents the total income for the day, and pink represents all expenses for the day. If the chart showed both variables in one or more colors that are close in contrast, it would be difficult for the user to recognize the time. Color is not always used to enhance brand awareness and aesthetics, sometimes it is necessary to understand the content. nine0003 An example of using color as a visual element. Source
Saturation describes the brightness or darkness of a color. Even if the project consists of only one color, you can change its saturation to create depth and contrast.
This logo shows how adding light and dark to a base blue creates saturation. You can convert a 2D shape and turn it into a 3D shape by changing the saturation of the color.
However, saturation can be either color or black and white. On the left, you'll see a color version that uses light and dark variations of each color to create saturation. The version on the right achieves the same level of saturation by varying the light and dark grays.
An example of using color as a visual element. SourceA shape is considered a 3D object, but it is not always used in digital design in the usual way. Recently, 3D design has been gaining popularity. nine0003
See how shapes and 3D objects are arranged on the landing page. The image on the right is a 3D rendering of an office scene. This is not a linear art illustration, but a visual image created using 3D technology. We can see the depth of this image by observing the front, top, and side views from the same angle.
An example of using color as a visual element. Source Designing a product layout will help you add a 3D shape. For example, Apple creates them with branding and beautiful design. When you look at the products featured on her site, it's hard to tell if they are photographs or 3D renderings of the product. Thus, it is better to present products in the form of a 3D visualization, as shown in the image below. nine0003 An example of using color as a visual element. Source
When you look at the products featured on her site, it's hard to tell if they are photographs or 3D renderings of the product. Thus, it is better to present products in the form of a 3D visualization, as shown in the image below. nine0003 An example of using color as a visual element. Source
Texture can add dimension and depth, and is great for illustrations. By smoothing the clouds and adding brush textures to oranges and flowers, we create a unique look. This illustration would look completely different if we didn't use texture at all.
An example of using color as a visual element. Source Texture addition must not be sharp or hand-drawn. You can achieve the desired effect in more modern ways. In this example, notice how large swatches of gradients and blurry shapes are used as background elements to create a sense of texture. Light splashes of magenta, blue, and violet like these help tie in the color palette and draw attention to the page. nine0003 An example of using color as a visual element. Source
Source
Space (also known as "negative space") is a critical element in user interface design. Without the necessary balance between spacing, all information will be condensed into one area that will be difficult for people to navigate.
There are several ways to add balanced spacing to your design, such as using a grid that divides space into columns and rows. nine0003
This example shows the use of a grid to distribute elements evenly. In the header, the design is divided almost equally between the large header text and interior photos. As you scroll down, subsections appear that provide information about planning, costing, and construction. Even the footer design is clearly divided into columns, which helps the user find the right link.
An example of using space as a visual element. Source In this example, we see a grid. Moreover, the designer used space to separate content and create a well-balanced design. A 12-column grid is at the heart of the design, with text blocks and images spanning multiple columns.
We got acquainted with all 7 visual elements. You may have noticed that many projects use multiple elements. When properly combined, they help create an attractive visual image and attract attention. nine0003
Read also:
- How a data scientist can create a cool portfolio and connect a chatbot to it
- 13 typography trends in 2021 and Yandex.Zen
Monica Galvan: 7 visual elements of design
everything you need to know • Design, architecture, decorative arts
What does great design need? Is it all about creativity? We have another answer: it is a combination of creativity and good planning. To plan a great piece of art, you need to first learn the basic elements and principles of design. nine0003
Design elements are the tools you use to create a piece of art. Knowing the basic elements and understanding them clearly will help you make it powerful enough to convey the message.

So what are the basic elements you need to know before you start working on a blank canvas? Check out these seven essential design elements that can take your work to the next level.
Shape
Shape refers to the positive element in your work space. Together with space, it creates a three-dimensional effect. Three-dimensional objects include pyramids, cubes, and other abstract shapes. You can create a 3D effect using shadows, color and overlay objects. nine0003
It is sometimes used interchangeably with another design element, the shape, but they are slightly different. The shape is mostly three-dimensional and more realistic, while the shape is two-dimensional and flat.
Shape
When a line surrounds an area, or when other visual elements are combined, we get a shape. Ultimately, everything around us is a figure in one way or another, but for the designer, they are more important, as they are the root of the most powerful logos.

The figure may be geometric or organic. Geometric shapes are precise and include shapes like triangles, squares, etc. Organic shapes have a more natural look with curvy lines. These are asymmetrical and irregular elements associated with the natural world. nine0003
Creating shapes for your design element requires attention and knowledge as they express a mood or convey a message based on their shape, color, texture and other attributes. For example, more acute-angled shapes such as squares are more masculine, while triangles draw the viewer's attention to a particular point. And abstract shapes are considered basic shapes that provide the building blocks for any design composition.
Line
The line is one of the main elements of dotted design. Lines connect any two points and can evoke different moods depending on their texture, direction, appearance, and weight. A straight line, for example, is more balanced and structured, while a curved line is more dynamic and artistic.

There are different types of lines: vertical, horizontal, diagonal, straight and curved lines. The line can be smooth, rough, broken, thick or thin, have color, texture, and even movement. nine0003
It is usually used to separate the content of your design or website to create a composition.
Color
Color is an important design element that should not be neglected. It gives a certain feel and personality to your artwork and can be applied to any other visual element. To properly use this design element and choose the most suitable colors for it, you must at least familiarize yourself with color theory, learn how to use the color wheel, how to combine several colors, which color schemes evoke certain feelings and feelings. emotions. nine0003
For example, blue usually evokes emotions of calmness, trust and stability, while red is a louder color that expresses passion, excitement, and sometimes anger. So knowing the psychology of colors will help you decide if you should use red, blue, or maybe yellow, and what colors you should mix with them for the best result.

In addition to being an important complement to other design elements, color can stand on its own. Design compositions of color and text are simpler and have more impact if you're trying to get your point across. nine0003
Another aspect to pay attention to when working with a color is its characteristics:
Hue - is the name of the color in its purest form. For example, red, green, purple are all pure colors.
Saturation is the intensity of the color. This makes the colors brighter or more muted.
Hue - is the intensity of the white color. If the tint level is higher, the color will be lighter.
Shadow - is the intensity of the black color. The higher the tint level, the darker and more moody the color will be.
The value of is the lightness or darkness of the color. Lighter colors have a higher value than darker ones because they are closer to white. In design, it is used to create an accent.

By using different tone values for your subjects, you can create more expression and movement. Changing the meaning of the objects in your design creates contrast, which we also often use in photography. nine0003
Finally, your design can be in one of these two color systems - CMYK or RGB. To choose the right one for your art, you need to first analyze where it will be used.
Cyan, Magenta, Yellow, Black (CMYK) are the four primary colors used in print, so if your design is going to have a digital version, this is the best option.
Red, green and blue (RGB) combination is the best choice for digital design. Once the design is completed, the colors will not change once you post them online for people to view on the screen. nine0003
Texture
Visual texture refers to the appearance and quality of a surface, suggesting what it is made of. Like form, almost everything around us has texture, and we can feel it both by touch and by sight. It can make your line, shape or figure soft, rough like a rock, fluffy, etc.

Of course, we can't actually feel the texture of a digital design, however, just by looking at it, we can experience that feeling. It adds realism and visual value to the objects used in your design and can give them a 3D effect. nine0003
However, be careful with the choice of texture in your graphic design. Don't choose a texture that isn't relevant to your design or it won't have any effect on the viewer.
Let's say you're designing for a flower shop, you can't choose a darker wood texture for your objects. More relevant are colorful and soft textures.
Also, it may not be a good idea to mix multiple textures in one design. This will be too much for the eyes and will confuse the viewer as to where to look first. nine0003
Typography
The text, the words you add to your design play a huge role in its success, but how you place them, their style, play an equally important role. This makes typography one of the most important elements of graphic and web design.
 It is the actual carrier of your message and mood maker.
It is the actual carrier of your message and mood maker. You can set the tone for your design using only typography and help the viewer understand if this is a serious business announcement or a cute and fun event. nine0003
For example, Serif fonts are more formal, while Script fonts are more creative and less formal. Thus, using them with the appropriate themes will help your design have a greater impact.
Typography also creates a visual hierarchy in a design, telling the reader where to start and where to go. You can do this by choosing different characteristics for your text, such as size, color, height, and weight.
Space
Of course, it's important what designers add to their web and graphic design, but it's equally important what they don't add. Simply put, space is the free area around a form. This helps highlight the focus of the design, make it easier to read, and make it eye-catching without going overboard. nine0003
White space gives design elements breathing space and helps improve visual hierarchy, which is how the eyes move around your design.

Learn more