Positive space design
Negative vs. Positive: How To Use Space To Create Seamless Design Compositions? | by Ayesha Ambreen | Muzli
Take a moment to stop and look at any piece of design or art. Design is about balance — whether good or bad, there’s a ratio of positive space to negative space that influences, supports, and delineates how the design is perceived.
Positive Space: The focus, or areas in a piece of art or design that are the direct subjects. It tends to be more active, dynamic, and motivating. For example, think of a still life painting of a bowl of fruit, or the trees in a landscape.
Negative Space: The background, or areas around the direct subjects. For example, “negative space is the area between a cup and its handle, and the space between the petals of a flower.” (Source: ThoughtCo.com)
The ratio of positive to negative space can greatly influence how appealing audiences find a design to be. “The majority of people don’t like it when designs are too crowded,” states SitePoint. com. “Giving your subject and other objects plenty of negative space gives them much more definition.”
But negative space isn’t only just what it sounds like. Though its moniker makes it seem as though it’s simply a lack of something, it’s actually a big part of the yin-yang that makes up the balance of design. In Foundations of Art and Design, author Alan Pipes notes that certain cultures and schools of art have “long manipulated the negative white space in their compositions to enrich our viewing experience,” techniques which have been emulated and explored by artists such as Vincent van Gogh, Aubrey Beardsley, and Barbara Hepworth.
Wheatfield with Crows by Vincent Van GoghSpace, both positive and negative, ties your design together. The intelligent usage of space draws the eye away from focus on negative or positive, and instead uses both to tell a harmonious, coherent, complete — seamless — story.
Black Swan | DesignModoNow that we’ve put some labels on both positive and negative space and understand the basics of what they are and what they do, let’s talk about why they’re both important.
Much like the yin-yang analogy referred to earlier, you can’t really have one without the other; or, at the very least, and you can’t have good, understandable design without both aspects in play.
Imagine a piece of graphic design in which the designer intentionally tried to leave out any hint of negative space. The entire piece is overcrowded, none of the text is legible, and the overall effect doesn’t exactly encourage the audience to even try to make sense of it all.
Image: LingsCars.comA lack of good use of positive space, too, would have a similarly deleterious effect. What is the point of the piece? Without effective use of positive space, your design is more or less just a blank slate.
People may get confused about the difference between the terms “negative space” and “white space,” but essentially they signify the same thing.
“White space” is in common usage because of its prevalence in the print-based world, where literally white space gives a cushion to text, rendering it more readable, and a frame to visual elements such as photographs, setting them apart from other elements in design. This is less common in digital design, where “white space” in a website tends to be a lot of other things other than white.
This is less common in digital design, where “white space” in a website tends to be a lot of other things other than white.
Negative space may very well be white, but it also may be dark, colored, patterned, variegated, a gradient, or even a background image. It all depends on what is called for to present a harmonious design. The shades and colors are really secondary considerations.
In order to achieve good design, designers often use the five Gestalt principles:
1. Proximity
2. Continuity
3. Closure
4. Similarity
5. Figure/Ground
These are basic laws that define our perception, and each of these principles work to create unity. Gestalt principles, when combined with space, lays a solid foundation for design.
Here is how Gestalt principles and space come together to design a balanced and well-perceived compositions in design:
The relationship between negative and positive is influenced by the proximity of the elements to each other. Proximity refers to the principle of grouping; when we see objects close to each other, we tend to relate them to each other and classify them in a group, even if they are radically different. The amount of negative space between objects can define the shape of the group. Increasing or decreasing the amount of white space can change how we perceive the graphic design as a whole; this is especially important when it comes to the legibility of text.
Proximity refers to the principle of grouping; when we see objects close to each other, we tend to relate them to each other and classify them in a group, even if they are radically different. The amount of negative space between objects can define the shape of the group. Increasing or decreasing the amount of white space can change how we perceive the graphic design as a whole; this is especially important when it comes to the legibility of text.
The principle of closure, uses the spaces or gaps in between positive spaces to create the illusion of an existing image. Closure is like giving clues to your viewer, allowing them to fill in the gaps themselves to get the message. Our eyes tend to do that automatically, which can be helpful — but also can hinder the effectiveness of a design, if closure isn’t addressed and elements are too vague.
Also, sometimes, it can go really, really wrong.
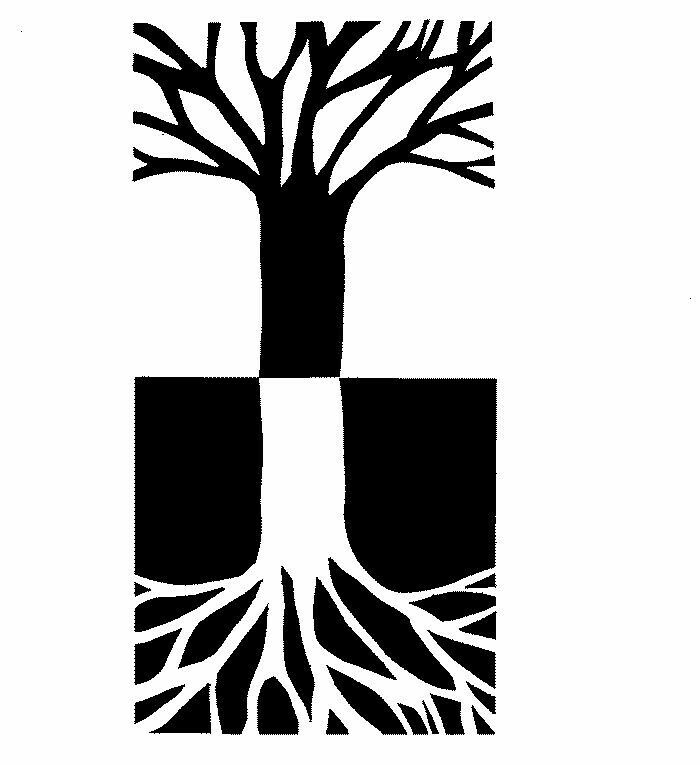
Arlington Pediatric Center LogoThe last principle is directly related to positive and negative space, where “figure” is the focus, or positive, and “ground” is the surroundings, or negative.
Why is this relationship important to the composition as a whole?
Our eye is automatically, intuitively drawn to positive shapes. But considering the effect that negative shapes have will render the composition more effective as a whole.
Negative space happens organically, usually. Once we begin a composition or a piece of design, the first marks we make draw the focus and take on “positive space” attributes. This has the effect of organizing the space left over into shapes of its own. But as we continue to fill in the page, the focus may switch to the other, and the smaller areas, formerly positive, may become negative. In short, the figure must be smaller than the ground, or focus is lost.
Using space in graphic design seems like it’s pretty straightforward. It would be hard not to use space. But there’s a difference between filling up your blank template and operating by principle.
Two of the biggest challenges to using space in a comprehensive manner are balance and message:
Use too much negative space, and it overwhelms and distracts from your positive space. Use too little, and the same thing happens — your focus isn’t clear, your audience is distracted, and your design is ineffective.
Use too little, and the same thing happens — your focus isn’t clear, your audience is distracted, and your design is ineffective.
Some may view white space as wasted space, which could have been filled up with message-bearing information and graphics. But filling things up too much can stress us out; bombarding your viewer with information won’t allow them to process enough to retain what they’ve seen.
What happens in those cases is that the message gets muddled and eventually lost, and the audience loses interest in the absence of direction.
So the key is finding a healthy balance between the two. Of course, there isn’t really a rule of thumb here; what constitutes a healthy balance for one piece of design isn’t going to work for another. There are too many variables at play.
Graphic designers know that it isn’t just about the semantics; it’s also about the message you want to communicate to the audience. Negative and positive space can either enhance or detract from that message.
Do you want to communicate soothing, calming influences to your viewer, with a clear direction toward the focus? Opt for more negative space. “Designers sometimes use extreme amounts of white space as a way to bring focus to a certain part of the design,” notes DesignModo. Don’t go too overboard, though, as it can make the actual focus of your design seem distant, even unimportant, and can limit the amount of actionable information that you provide within the design.
Is your aim to set your viewer on edge, capture their attention and motivate them to action? Opt for less negative space. Even then, however, don’t stray too far from legibility. “Even if the effect you are going for is one of chaos, space matters,” says DesignModo. Taking away too much negative space can drastically impact the legibility and efficiency of your design.
Sometimes, however, the delineation between the positive and negative can seem to be blurred. In the Foundations of Art and Design, Alan Pipes says, “The human mind likes the positive shapes to be distinct from the negative ground. ” We get confused “when shapes overlap or are cropped. Understanding is lost or uncertainty heightened, especially if there are many layers of positivity and negativity.” This results in ambiguous or misleading space.
” We get confused “when shapes overlap or are cropped. Understanding is lost or uncertainty heightened, especially if there are many layers of positivity and negativity.” This results in ambiguous or misleading space.
It can be simply illustrated by zebras. Are zebras white with black stripes, or are they black with white stripes? Leaving aside the genetics-based answer that science has actually provided, the question presents an interesting experiment in using negative and positive space in design.
Image: Unsplash/ Ricardo Gomez AngelMisleading or ambiguous space is employed in the creation of optical illusions, leading the audience to see one shape the first time they view the piece, and perhaps another the second time, depending on what part they focus on.
Image: The GuardianThis type of design can be rewarding for the viewer, allowing them a sense of inclusion because they’ve figured the hidden message out. That, in turn, can solidify the memorability of your design, since the audience has invested in it, connected with it.
While this can be an effective design decision, especially from a marketing standpoint, it can also actually inhibit the message and tone of your design, unless ambiguity or duality is what you’re aiming for. It can be difficult to make both positive and negative spaces layered and complex, but meaningful at the same time.
However, careful and skillful use of misleading or ambiguous space can result in further engagement from the audience. As in the case of Pablo Picasso, his use of ambiguous space was, instead of intended to stimulate an immediate response, an invitation to the viewer to take time and invest in the painting, analyzing the relationships of the shapes.
Again, message, tone, and focus must all be considered before employing too much misleading space in your design. If it distracts from your message, it may not be the wisest choice to make. The point is to create a composition that is seamless, not one that is disjointed, in which the elements and spaces are pointing the audience in opposing directions.
The term “composition” basically means “putting together.” It refers to the bringing together of your design elements and their distribution into your layout. Good composition is a matter of the appropriate organization or arrangement of design elements, including both positive and negative space, according to the principles of good design, such as balance, flow, contrast, and emphasis.
Basically, excellent composition elevates “good” design to “great.”
What you don’t want in your composition is the feeling of elements being disjointed, as though they truly don’t belong together in your piece. This does happen — with poor composition, the elements, no matter how carefully chosen they may have been, are left to wander around your template or canvas with nothing to really link them together. They are individual words rather than a sentence that forms a part of a story.
Space and other elements can be used to “arrange or organize the visual components in a way that is pleasing,” “help give structure to the layout […] and the way the subject is presented,” “encourage or lead the viewer’s eye to wander […], taking in everything and ultimately coming back to rest on the focal point. ” (Source: ThoughtCo.com)
” (Source: ThoughtCo.com)
This is important in any design, but especially in graphic design that is intended to market something to the audience, or to motivate the viewer to action. Whether it’s a logo, an ad for a new store, or a website, the last thing a designer wants is a disjointed composition, because disjointed equals ineffective.
“Seamless” is a good goal to aim for.
Space gives a designer a lot of leeway to play with concepts, allowing them to functionally embed two designs into one. Experimentation is definitely called for.
Negative space can be either directly or indirectly effective in a composition, depending on how the eye is drawn to it.
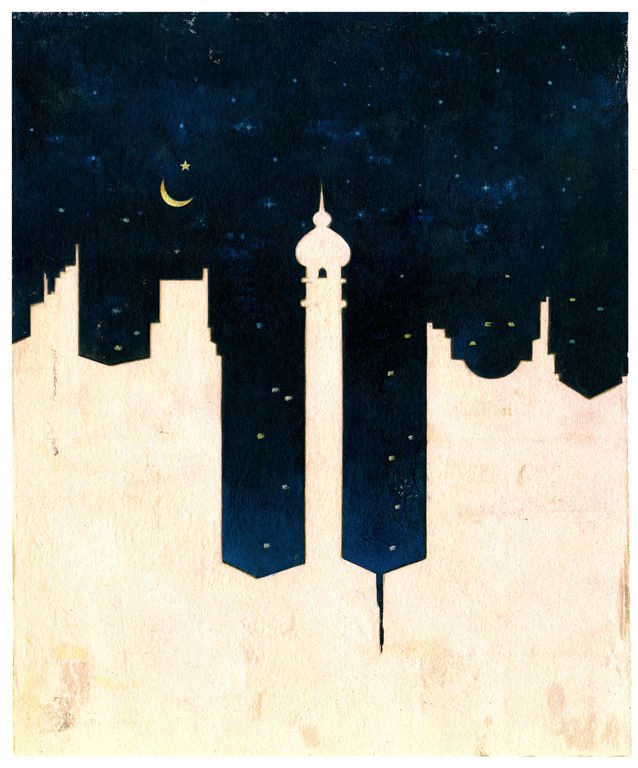
Image: Michael Gericke Center for Architecture LogoIn this example, the image of the key is part and parcel of the image of the cityscape, and vice versa. The key is the positive space, the cityscape the negative. This works on multiple levels because the eye is drawn first to one element, then to the other, and then puts them together: the key to the city.
This one is along similar lines, too.
Image: LogoDesign.NetA logo for a company in the housing industry, it includes the image of a house, but there’s a white space key silhouette in the middle of it, letting the viewer know that the company will get results for their clients.
It doesn’t always have to be that clear, of course.
Image: LogoDesign.NetThis logo looks, at first glance, just like two penguins, but the white space in between them also creates a gentle heart shape, so vague that you might not even be certain it was intentional.
It isn’t always easy to know when you’ve hit the right balance. Design — whether it be graphic design, art, logo, or anything else — is all about perception.
· That doesn’t mean that there aren’t any tips on using space well, though.
· Keep in mind the gestalt principles mentioned previously here. Operating by good design principles gives you the best chance of success.
· Learn from others. Taking time to observe the use of space can do a lot to teach you what works and what doesn’t.
· Consider both message and focus. It isn’t just about what your piece is about, but how it makes the viewer feel, that ends up influencing what the take-home is.
· Use ambiguous space judiciously.
· Go with your gut. Adjust, adjust, and adjust. Play with the ratios of negative and positive, and if you don’t like something, analyze why, and then change it
Let’s take a look at how others have used space in their compositions.
Here are a few examples of effective design that uses negative and positive space to balance the composition and promote a seamless effect.
The Formula 1 LogoThe previous Formula 1 logo used negative space quite equally balanced with positive to give definition to each element involved. The F is curved and delineated by the 1; the red is cut into triangular ribbons by the negative space of the black, giving it a feeling of movement and dynamic action. The piece as a whole is composed to give the impression of a racing flag, which is an appropriate tone for a racing establishment.
Artist Shigeo Fukuda is well known for trippy, optical illusionist poster designs. This is a classic example of a use of positive and negative space that is balanced, fascinating, and ultimately a bit unsettling, reminding designers of why considering tone is just as important as considering focus.
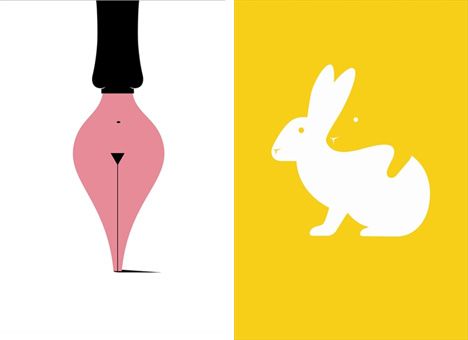
Image: LogoPondThis logo concept is intriguing because of how little variation it needs in order to promote both its message and tone. The negative space is used within the logo of the pen nib, which otherwise would be a straightforward element; however, with just the slight alteration to the left, it aligns the element with the company name, Pendulum, and elevates the design to “effective.”
Image: Chupa ChupsThis Chupa Chups ad makes use of negative space that is already existent, or at least implied, in a slice of cored pineapple. Again, the negative space is the background, rather than just plain white space, keeping the entire ad together as a harmonious whole.
This poster for Hard Rock Cafe and Casino also hits the nail right on the head: using negative space, it clearly lets the viewer know the dual message it wants to promote, namely both music and food.
Some types of design lend themselves more easily to a heavier concentration on negative space, but basically what it boils down to is this: negative space and positive space are vital to design, and space is everywhere. Effective use can make or break your design, intelligent use can elevate your design from good to great, and balanced use can give you a coherent, harmonious, seamless end product.
So when you start to outline your next project, remember to stop and look at it from a different perspective. What does the space between add to your message? What tone do the balance and composition strike? What are you telling your audience by your use of space?
Overall, strive for balance between the two. Your white space is not just a matter of what got “left over” in the design; it’s another opportunity, another canvas, another chance. Don’t forget — using negative space can be a positive thing.
Don’t forget — using negative space can be a positive thing.
What is Positive and Negative Space and How to Use It For Designs
What makes for a good design? This is a question every designer has asked at least once in their career. There are a ton of different answers on what objectively makes for good design. However, it’s always good to approach this question from the point of design principles, including the use of positive and negative space.
Good designers put thought into every detail in their work, especially the use of space. In this article, we will explore design theories on the use of space, its importance, and helpful tips on how to use space in your designs.
Table of Contents
What Does Space Mean for Design?Space is a measurement of height, depth, and width within which objects move and exist. But, when it comes to design, it is so much more than that. Space is one of the most crucial aspects of design – it can elevate or completely ruin any composition.
If you’ve ever seen a design that feels a little off, it might be because the use of space has made it feel visually unbalanced. The use of space principles in design can be helpful to strike a balance between multiple colors, shapes, and text. Positive and negative space in particular can help create a more coherent design by drawing the viewer’s eye to a specific part of the graphic.
Theory of Space in DesignSpace is an essential component of graphic design. But, there’s a difference between simply filling in the empty areas and strategically utilizing the space of a canvas based on design principles. In order to get the best use of space in your designs, you first need to understand the theory of space in design.
Space theory is based on two important principles: balance and message. Both of these principles are equally important and dependent on one another. However, it’s best to look at them separately and consider how they influence the final design.
Good designs rely on balance. In terms of space, balance refers to the harmony between positive and negative space. To make enticing designs, you need to find a golden middle when it comes to how much of each you use. For example, if you use too much negative space, it might distract the viewer from your main subject. Similarly, if you use too little of it, your final design might lack the necessary focus.
Don’t be scared to take risks and create unconventional designs. Keep in mind that you neither want to overwhelm people with too much detail nor miss out on sharing important information by using too much white space.
In order to find the right balance between the two, it’s important to explore different types of designs. As there are no hard rules when it comes to space balance, in the end it pretty much relies on your artistic intuition. Look for inspiration online (the Picsart account is a great place to start) and don’t be scared to make mistakes. The more you practice, the easier it will become to find balance in design.
Balance and message are two concepts that go hand in hand in graphic design. While there are no hard rules for finding the balance, understanding the message you want to communicate will help you find the right path.
The use of positive and negative space can communicate different emotions to viewers. Determine the message you want to convey, then it will become easier to understand how much positive and negative space you’ll need to add. For example, minimalist designs with negative space are often used to communicate soothing, calm feelings (much light what you’d see in art at a spa). If you want your design to seem more active and energetic, then consider using more positive space. Keep in mind that these principles are not set in stone and you can always find clever new ways to use them.
Negative vs. Positive SpaceUnderstanding the basics of positive and negative space along with how you can utilize them in your designs is a must for every graphic designer. But what do they actually mean? Once you develop a better understanding of these terms, you’ll notice how much easier it becomes to create great compositions.
So what is negative space? This refers to the areas surrounding the subject of your design. Most people tend to focus on the subjects and details of the piece while completely ignoring the empty (negative) space around them. This is a common rookie mistake that leaves designs feeling cluttered and messy. Negative space is an important factor that often gets overlooked.
Learning to lean into the negative space in your design can drastically improve your images. One of the main advantages of using negative space is that it can help to create optical illusions. If you accurately capture the silhouette of a subject, viewers subconsciously perceive the silhouette as a complicated subject even if there are no further details to indicate it.
Positive Space DefinitionWhat is positive space? This is one people tend to pay the most attention to. Positive space refers to the area that is the subject of your design. In order to make the positive space communicate your design intent, you need to pay close attention to how you use negative space around it.
Your use of negative space influences how the positive space is perceived and vice versa. This spatial relationship is not limited to graphic design; it’s also present in photography and art. When it’s done right, the viewer doesn’t think about the use of space, they simply enjoy it.
Examples of Positive and Negative Space LogosPositive and negative space are exceptionally effective tools for logo design. If you’re just getting started designing your own logo or you’re looking for inspiration, then check out these four ideas to inspire your own logo.
ObeyObey is a popular streetwear brand with an iconic positive and negative space logo. If it looks familiar, it might be because you’ve seen other work from the artist behind it. That’s right, American contemporary artist Shepard Fairey is the founder of Obey clothing. The logo design originated from his “Andre the Giant Has a Posse” sticker campaign. The positive space here are the solid black shapes that are tactically placed to create a face.
Does this logo look familiar? The World Wildlife Fund’s logo communicates the purpose of the company through its great use of positive and negative space. The panda logo originated in 1958 and captures an endangered species through cleverly placed black and white shapes.
The logo is very simple and doesn’t focus on capturing every intricate detail of a panda. Instead the artist chose to highlight the most recognizable areas in black and use the white space around it to create an illusion of a complete image.
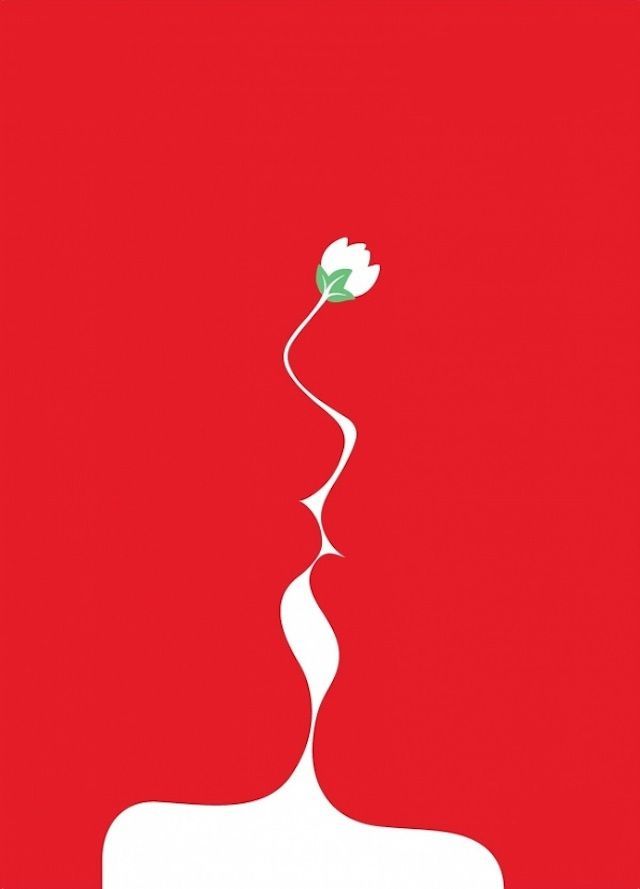
Coke: Let’s Eat TogetherIn their Let’s Eat Together campaign, Coca Cola relies on a precise balance of space to create an optical illusion of a bottle in between silverware. If you look closely enough, you’ll realize that there’s not actually a bottle there, just some well placed positive and negative space.
The positive space in this case is the silverware and the Coca Cola logo. It’s a good example of how positive space art can communicate complicated ideas through simple design.
FedExFedEx has one of the most clever negative space logos in the industry. You may not have noticed the clever hidden message within the logo from the first glance, but once you see it, you won’t be able to forget about it.
If you look closely between the letters of the logo, you’ll notice a shape of an arrow created through the brilliant use of negative space. The presence of the arrow in the logo reflects on the overall message of the brand. The arrow signifies the fast and safe delivery of packages from point A to B.
Tips for Negative and Positive Space ArtWhile learning the theory of space in design is very important, the best way to learn how to use space is through practice. You need to apply everything you’ve learned so far about positive and negative space to a canvas in order to understand these concepts better. To make this process easier, we have developed a step by step guide on how to get started!
The first step in this process is probably the most essential one. You can’t create a good design without having a clear message in mind. Remember that the theory of space in design relies on balance and knowing your message. Take some time to determine what exactly your design will be about.
Pick a Color PaletteNegative space is often referred to as white space, it doesn’t have to be white per se. It all depends on your color palette. In general, designs with positive and negative space tend to leverage two or three colors. Any more and it can feel cluttered or unfocused. As you can see from the examples above, don’t be afraid to play with unique color combinations.
Combine ElementsWhile your design should be simple, don’t be scared to add thoughtful elements or textures to it. Consider how text and layout design theories affect your use of positive and negative space.
Sometimes you need to push the limits of design theory to create unique designs. As long as you know the basics, you can afford to take risks while designing. Whether you have an unconventional color palette or space placement, as long as you keep the message and the balance of your design in mind, you’ll get great results.
Share Your ArtShare your positive and negative space designs online with the Picsart community or other creative networks. This will help you better understand your own strengths and weaknesses as a designer and become more confident with your art.
How to Make Negative and Positive Space ArtReady to start designing with positive and negative space? Here’s how to do it in the Picsart Web Editor:
Step 1) Open the Picsart Web Editor and click on New Project.
Step 2) Click on Layout in the left panel Editor toolbar and pick the right size for your canvas.
Step 3) Click on Elements in the Editor and select a shape.
Step 4) Change the color of the shape using the color dropper in the top panel. Here we went with a dark blue shade.
Step 5) Here’s where things get fun. Click on Duplicate in the upper toolbar. Replicate the shapes in a fun geometric pattern, arranging layers and colors as needed to create the right spatial balance. When you’re done with your edit, click on Export to download and save.
Maybe you prefer to edit on an app? If so, here’s how to create a positive and negative space design in the Picsart app:
Step 1) Open the Picsart app and tap on the plus (+) button at the bottom to start a new edit. Scroll down and select Color Backgrounds and select the background color of your choice.
Step 2) Tap on Sticker and search for a silhouette or a sticker that works well on a blank background.
Step 3) Apply your sticker. Tap Next then Save your edit to your mobile device and/or Post it to the Picsart Community.
Create at the Speed of CulturePicsart is a full ecosystem of free-to-use content, powerful tools, and creator inspiration. With a billion downloads and more than 150 million monthly active creators, Picsart is the world’s largest creative platform. Picsart has collaborated with major artists and brands like BLACKPINK, Taylor Swift, the Jonas Brothers, Lizzo, Ariana Grande, Jennifer Lopez, One Direction, Sanrio: Hello Kitty, Warner Bros. Entertainment, iHeartMedia, Condé Nast, and more. Download the app or start editing on web today to enhance your photos and videos with thousands of quick and easy editing tools, trendy filters, fun stickers, and brilliant backgrounds. Unleash your creativity and upgrade to Gold for premium perks!
Space table lamp design
Our Cosmonautics Day selection includes 14 designer table lamps in a futuristic style.
Halo
The Porada ring table lamp has a minimalist design and is available in two sizes. Pleasant light diffuses smoothly in a circle, so this lamp will serve not only as a stylish decor, but also suitable for taking beautiful selfies.
Pictured: Porada Halo lamp with Carrara marble base and metal ring in pewter finish with built-in LED lighting. Designer: David Dolcini.
Oxygen
Murano glass blown into fantasy images is the main material and source of inspiration for the Italian factory De Majo Illuminazione. Lamps from the Contemporaneo collection demonstrate the traditional artistic intricacies of creating objects from Murano glass.
Pictured: De Majo Oxygene milk glass table lamp . The domed lampshade of this lamp is made of transparent Murano glass. Color filters available in red or blue frosted Murano glass.
Aerostat
The design of this series is based on the appearance of the balloon:
In the photo: a series of decorative lamps made of white glass, Fabbian Aérostat . The metal base can be made of nickel or copper.
Stratosfera
Stratosfera features an unusual diffuser design with an intricate helix pattern:
Pictured is a table lamp with light gray painted metal frame, De Majo Stratosfera .
Superfly
For the rugged Superfly cement lampshade, Urbiet Orbi offers several colors: light grey, grey, dark grey, natural beige and ivory. Fits perfectly into the loft style:
In the photo: a table lamp with an org glass base Urbi et Orbi Superfly .
Atom
Three shades, three spheres of different diameters, come together to create the Atomo lamp. It can be hanging and desktop.
In the photo: lamp Tonin Casa Atomo . The lampshade is composite, assembled from three spheres of various materials.
Hubble
Hubble Philae table lamp designed by Pietro Russo for Baxter. The LED light source is housed in a satin brass body with a laser cut structure.
In the photo: table lamp Baxter Hubble Philae on three elegant legs at the base.
Planet
In the photo: lamp Cattelan Italia Planeta . The frame is made of polished steel, the details are polished brass. Shades in blown satin white glass. Design: Studio Kronos.
Full Moon
Full Moon lamp designed by Cédric Ragot for Roche Bobois. The design brand gave the French industrial designer free rein to create a collection based on what Rago called "free composition". The Full Moon Lamp is an object full of creativity and aesthetics.
The elegant Roche Bobois Full Moon lamp is made of lacquered metal and equipped with an LED diffuser.
Solaris
The shape of this luminaire is soft and sinuous: two molded glass elements intersect together, giving it a special elegance. The lamp consists of two separate parts that are interconnected. The luminaire elements have two different light sources with switches that can be turned on together or separately.
Pictured: La Murrina Solaris by Matteo Nunziati. Glass has a grainy surface.
Telescope
Pietro Russo's Hubble Curiosity Metal Table Lamp is a luxurious, contemporary style table lamp that can brighten up any home or office interior. A thin base in the form of two legs tapering upwards, as well as a horizontal lampshade, are made of brass-colored satin metal using laser cutting technique.
Pictured: Baxter Hubble Curiosity . Design: Pietro Russo.
Planet — 2
This lamp is distinguished by the shape of a slightly elliptical transparent shade, which is characterized by a multifaceted surface both inside and out, which creates a rich mosaic of reflections.
“Kartell has a knack for using plastics to create a particular design 'melody' and my role is to harmonize transparency and light with creative surface effects. This applies to all projects that I have developed for Kartell. The Planet lamp came from the feeling I have for the material. A sparkling object whose multi-faceted surface scatters light in a charming way, an effect that was also achieved by changing the thickness of the transparent plastic material.” — Tokujin Yoshioka, Designer, Planet.
In the photo: modern table lamp Kartell Planet in the form of a sphere with an original geometric pattern.
Rays
RAYS is a collection of lamps inspired by the craftsman's weaving technique. The items in the series showcase modern materials and vibrant colors. Design: Martha Bakowski.
Pictured: Roche Bobois Rays positive luminaires, made of black epoxy coated steel. Glass reflector.
Nimbe
Pictured: Roche Bobois Nimbe lamp with dimming. Structure in black or champagne lacquered aluminium. The diffuser is made of Murano glass.
Space Perspective introduced the design of the capsule for tourist flights to space
Continuation of the story from
News
News
Kirill Bilyk
News editor
Kirill Bilyk
The American company Space Perspective presented the design of a capsule for tourist flights into space in a balloon. Tickets for the space cruise are already on sale, with the first flights scheduled to begin as early as 2024.