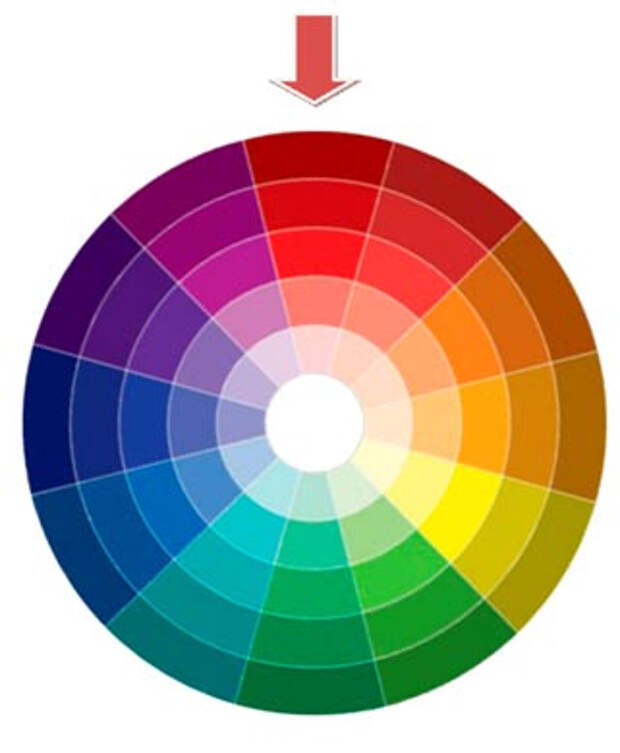
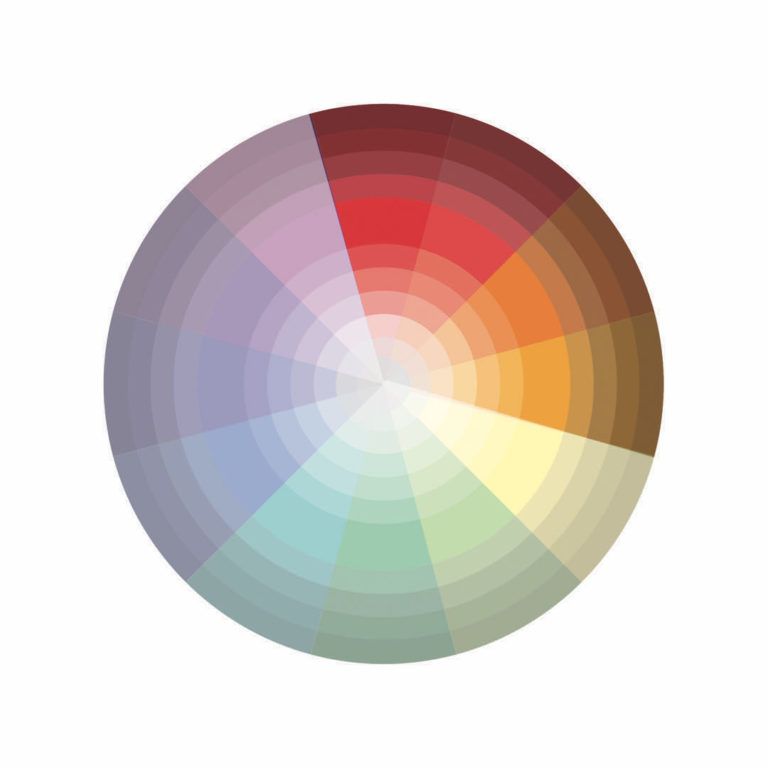
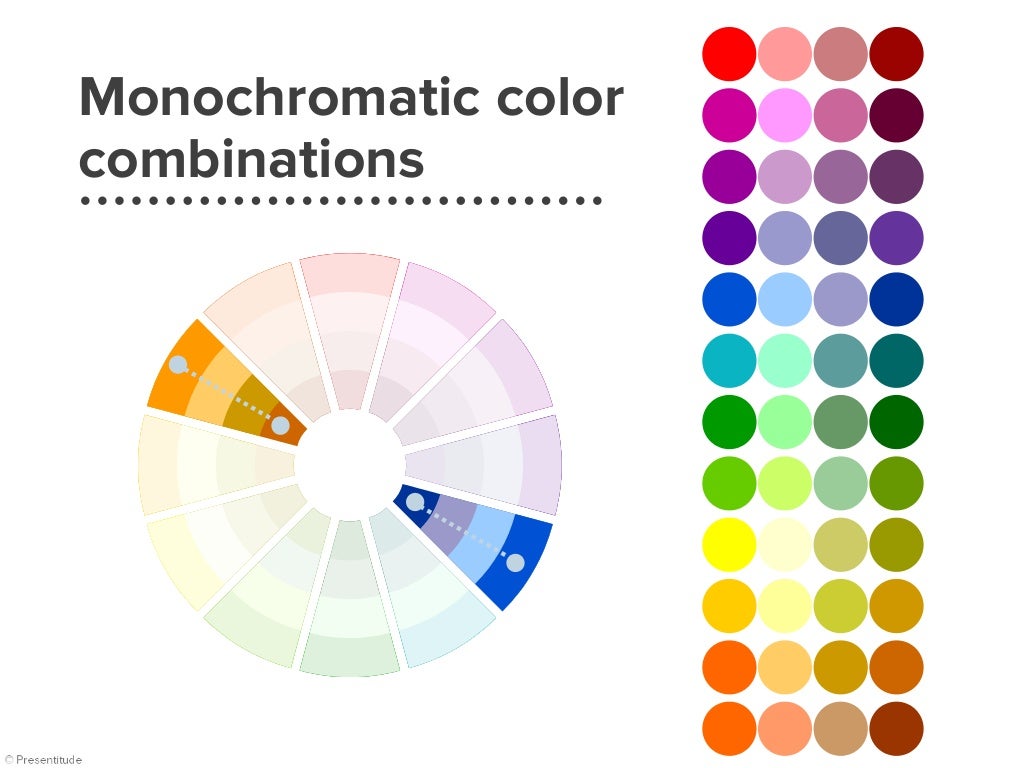
Monochromatic colors on the color wheel
Monochromatic Colors – How to Master This Rich Color Scheme (2022) • Colors Explained
In today’s article, you’ll learn how to master monochromatic colors, one of the richest color schemes.
Monochromatic color combinations often get a bad rap for being boring or overly simple. But when used well, monochromatic colors can pack a huge visual punch.
In this post, we’ll discuss what monochrome colors are, the benefits of monochromatic color schemes, how to use these color schemes effectively, and how to create a monochromatic color palette.
Color Harmony
In color theory, color harmony refers to eye-pleasing and harmonious color combinations. The main seven color harmonies are:
- Complementary colors: pairs of colors that are positioned on opposite ends of the color wheel.
- Split-complementary colors: one primary hue and two hues adjacent to that primary color’s complement.
- Analogous colors: three hues, all positioned next to each other on the color wheel.
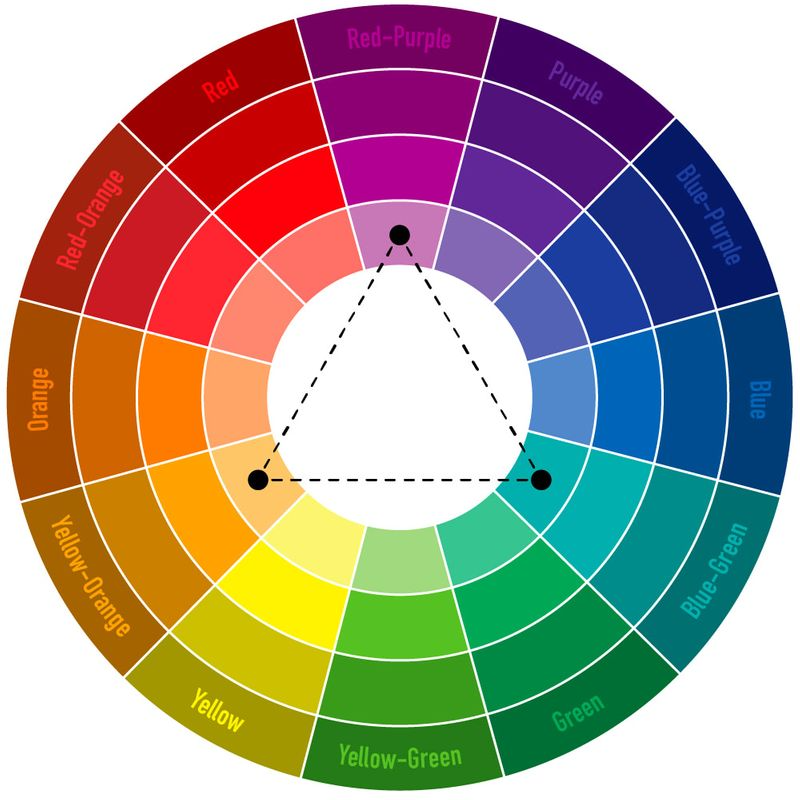
- Triadic colors: three colors evenly spaced on the color wheel.
- Tetradic colors: a base color and three more colors, all equidistant from the base color on the color wheel.
- Square colors: four colors spaced evenly around the color wheel.
- Monochromatic color schemes: the rich color scheme we’ll talk about in today’s article.
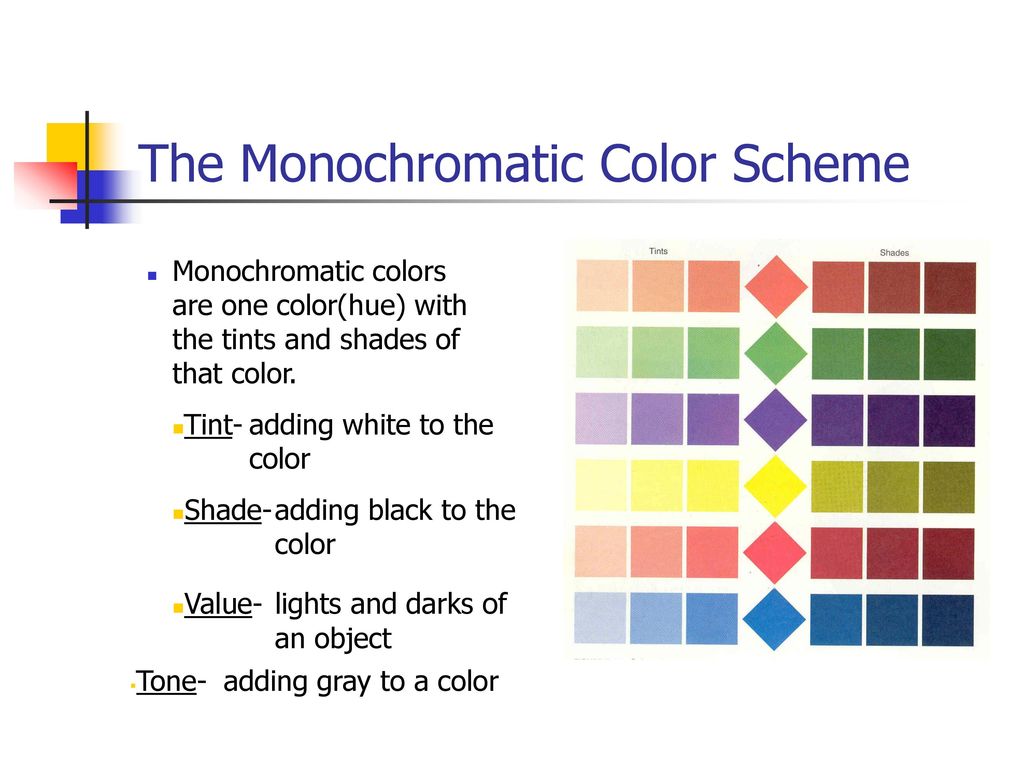
What Are Monochromatic Colors?
People tend to assume monochromatic color schemes only consist of a single hue in the same shade, but that’s incorrect.
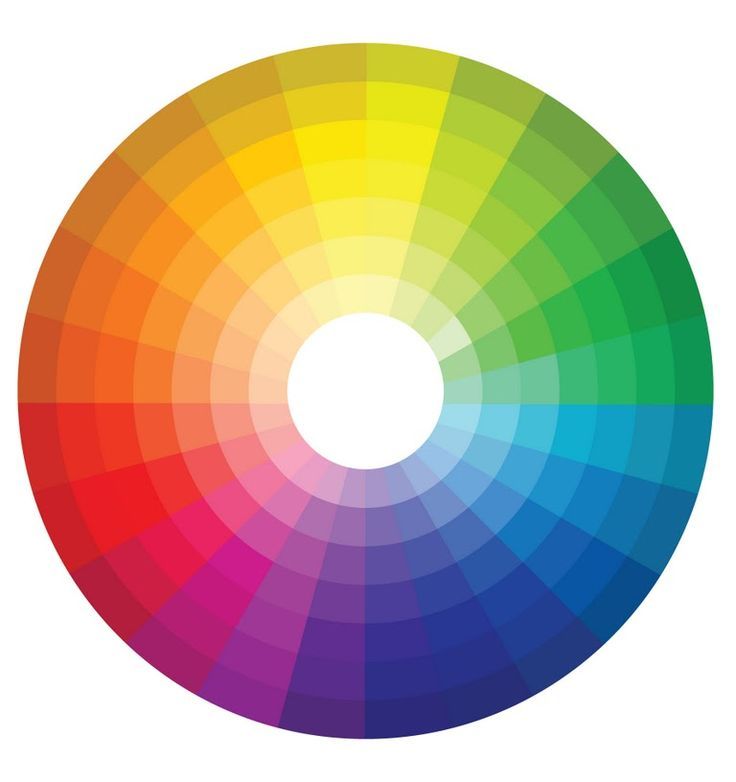
Monochromatic color schemes use a single base hue and extend the color scheme by using different shades, tones, and tints of that color family.
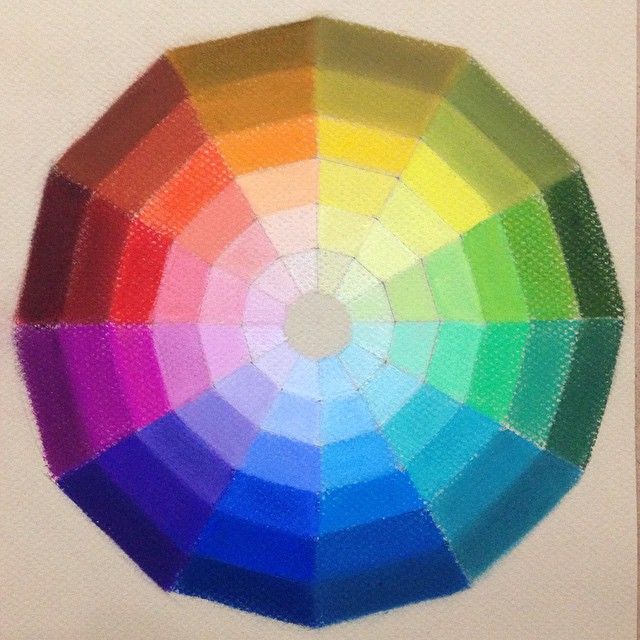
Monochromatic color wheelInstead of resulting in a flat, lifeless look (like you would if you were to only use a single shade of the same color throughout), monochromatic color schemes can be deceptively complex and rich.
Components of Monochromatic Schemes
Before we dive into monochromatic schemes, it’s essential to have a certain understanding of color. Let’s begin with the color wheel.
Let’s begin with the color wheel.
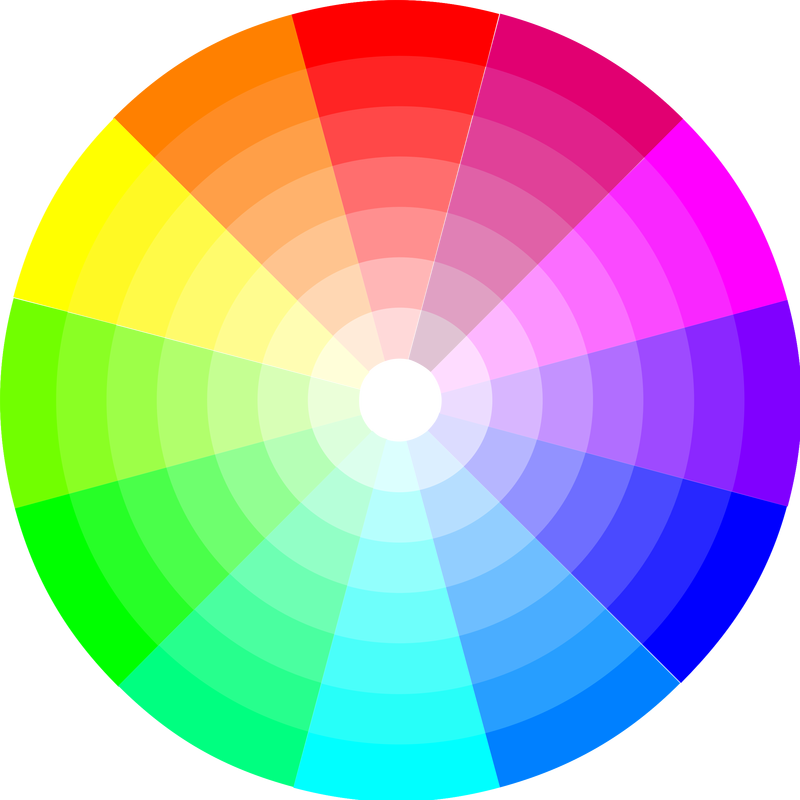
The 17th-century color wheel (color circle) created by Sir Isaac Newton is the base for all color combinations we know today. It was made of the seven colors of the rainbow, but it was later improved and adjusted to 12 colors.
These 12 colors are divided into three types of hues as follows:
Three primary colors: red, yellow, and blue. Three secondary colors, which are made by mixing two primary ones: green, orange, and purple. And six tertiary colors, which are made by mixing a primary and a secondary hue: red-orange, yellow-orange, red-purple, blue-purple, blue-green, and yellow-green.
However, according to the RGB color wheel, these are circle colors:
Three primary colors: red, green, and blue. Three secondary colors: yellow, magenta, and cyan. And six tertiary colors: orange, rose, purple, azure, spring green, and green-yellow.
And six tertiary colors: orange, rose, purple, azure, spring green, and green-yellow.
Knowing these hues can help you pick the right colors for your design, which you can do by using an online tool too.
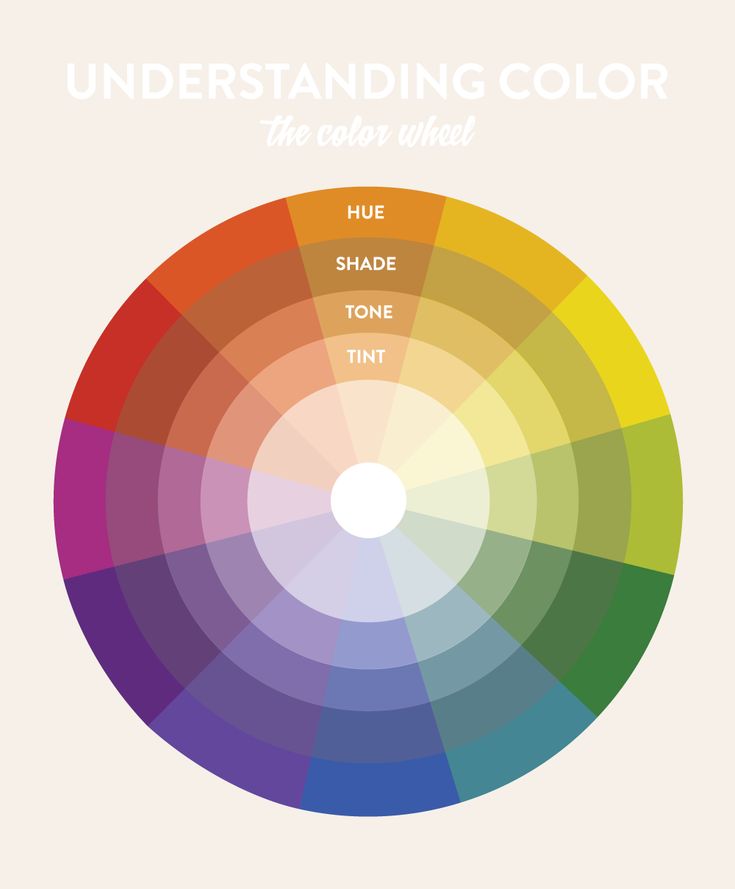
While there are plenty of tools online to help you create a monochromatic color scheme, all you really need to create a perfect monochromatic color palette is a single hue and white, gray, and black to mix with it.
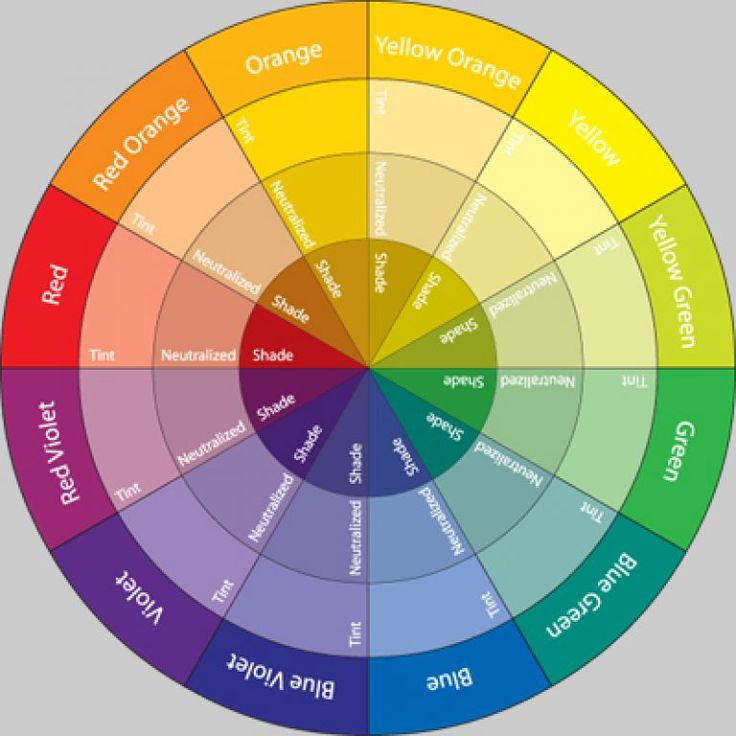
- Hue: This is the single base color the rest of your color scheme hinges.
- Tint: Lighten your base hue by adding white to it.
- Tone: Adjust the saturation and intensity of your base hue by mixing it with gray. This can create a more diffuse tone.
- Shade: Adjust the shade of your base hue by adding black to it.
You can create a nearly endless palette from a single hue by adjusting how much white, gray, and black you add to the single color.
With just a bit of experimentation, you’ll find a monochromatic color scheme that can actually include a huge range of options.
Things to Consider When Using Monochromatic Colors
How to Choose Your Base Color
If you’re designing a logo or product for a company, most of the time your base color will already be chosen for you.
But if you’re decorating a room or completing an art project, you might have the entire color wheel to choose from. Your decision could be based on pure preference–your favorite color.
You can even choose a neutral color as your base color, which is a safer option for beginners.
However, you might consider narrowing your search down to either warm or cool tones, depending on what feeling you’re trying to evoke. When in doubt, look at the color wheel.
Also, remember that setting matters. If you’re choosing the base color to paint the walls of a small room with little daylight, consider a lighter base color to brighten the room and help it appear larger.
A dark shade or overly saturated base color across a wide expanse can feel overwhelming.
Why Color Temperature Matters in a Monochromatic Color Palette
Any color enthusiast knows different colors make us feel different things. Warm tones tend to energize and invigorate, but can be overwhelming or stressful to look at depending on how they’re used.
Cool colors tend to be soothing and relaxing but can feel flat and lifeless if used poorly.
When you’re working with a monochromatic palette, that adds extra weight to the temperature of the color you’re working with. Carefully consider what feelings you’re trying to evoke and let that purpose guide you in your choice.
Practical Applications of Monotone Colors
Contrary to popular belief, monochromatic color schemes can be extremely eye-catching.
A mural comprised entirely of green shades, for example, would stand out quite a bit from surrounding gray buildings. And since there’s only one hue to choose from, it’s hard to mess up.
Logos and Corporate Use
A classic monochromatic logoSince colors carry a lot of meaning, some companies often gravitate toward monochromatic color schemes.
A sustainable makeup brand, for instance, might use a monochromatic green color palette on their website to effectively convey the philosophy behind their products.
An ocean-focused nonprofit organization might use an all-blue logo to immediately associate its logo with water and nature.
Monochromatic palettes can be especially effective for web design, keeping the focus on the content of the website or on the desired design elements. With only one hue, there’s little distraction from other elements of the website’s design.
Consumer Products
When used correctly, monochromatic color palettes can evoke an air of sophistication. That’s why it’s often used to adorn products for clients with discerning tastes.
Interior Decorating
In interior decorating, monochromatic spaces can evoke specific emotions extremely effectively.
A therapist might adorn their entire office in shades of blue to encourage their patients to feel calm and welcome. After all, most blue shades are quite relaxing colors.
On the other hand, a candle shop for spell casting might use many objects in the most inspiring shades of purple to evoke the right feelings of wisdom and spirituality.
Positive and bold people might decorate their entire living room in shades of orange to evoke positivity and spontaneity.
Tips for Using Monochromatic Color Schemes
Use these tricks to make the most of your monochromatic color scheme:
Use Monochromatic Colors With Purpose
Monochromatic color schemes don’t have to be synonymous with “boring” or “plain,” but when used poorly, they can veer into that territory.
When you choose to use a monochromatic color scheme, know why you’re going in that direction.
Embrace Contrast
Be careful to add enough variation in the shades and tones of a monochromatic design.
This adds visual interest, but it also prevents the individual components of your project from blending together and being hard to read.
Work Within Limitations
Monochromatic colors are excellent if you’re working in a small space (whether that be when decorating a small room or working with a small canvas) or making the most of limited options.
A prime example of this is if you’re completing an art project and find yourself with only one hue to work with.
Incorporate Pattern and Texture to Add Depth
Just because you’re sticking to one hue doesn’t mean you can’t use patterns or textures.
When you only have one hue, that means you can let contrast and other visual elements take center stage in ways you can’t get away with if you have more colors to complicate things.
Embrace the opportunity and use these contrast in an accent color, for example. The design will shine.
The Benefits of Monochromatic Color Schemes
Monochromatic color schemes carry many benefits across fields, from graphic design to interior decorating:
- Support brand recognition
- Give a cohesive look
- Easy to create memorable color schemes that are pleasing to the eye
- Easy to “read” because there’s only one hue for viewers to process
- Sleek
- Strong sense of visual cohesion
- Harmonious
How to Create a Monochromatic Color Scheme
Based on all tips and advice shared in this article, we’ll briefly cover how you can create your own monochromatic color scheme.
Regardless of the color scheme, all designs begin with one color, one hue. From there, you have to make color adjustments to achieve the look you want and bring your message across.
To achieve that, many designers work in the HSB color system, which stands for hue-saturation-brightness.
By adjusting the hue, well, you’ll change the color. E.g., blue, red, or yellow.
By adjusting the saturation, you’ll change the richness of the color. E.g., a less saturated blue gives you a muted tone of blue. In contrast, more saturation gives you a bright blue.
Lastly, by adjusting the brightness, you’ll change how the color will look, depending on the saturation–lighter or darker.
For a monochromatic color palette, however, you only need to adjust the brightness.
Step One: Pick Your Key Color
The key color we’ll use for this example is #42B2BD (maximum blue-green), one of my favorite shades of blue. However, if you’re picking a color for a brand, logo, or professional design, you can’t simply pick your favorite color.
We recommend you get familiarized with the meaning of the colors before making that decision. Also, many times this color will be given.
Step Two: Adjust the Brightness and Compare the Samples
Next, we’ll create multiple samples of this hue, so that we can adjust the brightness value by 10 multiple times.
You could have used other values, but 10 was the best for simplicity reasons.
In the example below, we sorted the colors from the least bright to the brightest so that it’s easier to visualize and compare them.
Create different samples of your color, and for each sample, adjust the brightness value by 10Step Three: Pick Three Colors with Enough Contrast
Now we have ten variations to play with, but, for this project, we only need three colors.
You could use more, there are no hard rules for how many you should choose, but three is usually a good number.
Further out, we selected three colors with very distinct brightness values so the final design has enough contrast not only for appealing reasons but also for accessibility ones.
Step Four: Apply the Monochromatic Color Palette
The example below is made of only one hue, blue-green, but in different brightnesses, and it’s eye-pleasing and harmonious.
For accessibility reasons, we used the darker blue for the text and subheadings, the medium blue (the original color) for call-to-actions, and the lightest blue for accents.
Note how the colors are balanced and nicely distributed. To achieve this look we used the 60-30-10 formula and the result is a harmonic design where the colors meet the brand’s needs and tone while drawing attention to the right elements.
Apply the monochromatic color scheme to your designRemember, when applying your color palette to a design, you want to use colors strategically, so they won’t overwhelm your clients/audience and will draw attention to what you want them to do, whether that’s a “sign-up,” “buy,” or “click here” button.
Wrapping Up on Monochromatic Colors
Whether you’re an artist who works with color day in and day out, a designer who needs to feel comfortable assembling one-color palettes or simply want to improve your eye for color, start by keeping an eye out for monochromatic colors in the world around you.
If you find yourself in a position where a monochromatic palette works best, don’t fret. Instead, take careful steps to make sure your design still packs a punch and delivers visual interest.
Did you enjoy this article about monochromatic colors? Then share it with a friend who might also like it.
The Ultimate Guide To Monochromatic Colors In Graphic Design
“One can speak poetry just by arranging colors well.”
– Vincent Van Gogh
The burst of joy, the tone of seriousness, or a splash of personality, color is absolutely definitive in any design. The colors you pick for a design play a massive role in the final outcome. Color influences communication. If you know a thing or two about color psychology, you'll be familiar with how different colors are associated with particular meanings, and therefore the human brain associates them with particular feelings and ideas. Our color choices in art and design are a vital component in the process and end result.
Experimenting with a stack of different color techniques helps you become a more well-rounded artist and able to offer your clients a diverse range of options.
The more variety of skills and techniques you have under your belt, the deeper you’re able to go with your creation. So in case you haven’t experimented with a monochromatic color scheme, or you wish to take what you know about it further, keep reading because in this article we’re going to explore how you can get the most out of monochrome.
What Are Monochromatic Colors?The Tate art museum defines monochrome as follows:
"Monochrome means one color, so in relation to art, a monochrome artwork is one that includes only one color."
That totally makes sense, especially when you break the meaning of the word down from its Greek roots:
- Mono= “one”
- Chrome= “color”
However, it’s not as simple as “one color.” Designers will understand just how many varieties there are of a single color. Monochrome colors are all the varieties of a single hue - the tints, shades, and tones. A monochromatic color scheme will range between lighter and darker versions of the base color or hue. So before continuing, let’s catch up on some color theory.
Monochrome colors are all the varieties of a single hue - the tints, shades, and tones. A monochromatic color scheme will range between lighter and darker versions of the base color or hue. So before continuing, let’s catch up on some color theory.
Quick Catch Up On Color Theory
In case you need a refresher, or you’re totally new to this stuff, let’s establish some basics:
Hue - basically means “color.” If you dive into the definition, you’ll find all kinds of technical color theory information like how the hue is the dominant wavelength in a color. Painters understand “hue” as the purest form of a pigment when dealing with paint color, so try and think of it like that - a pure color before it’s altered by shade, tint, and tone.
Tint - Makes a color lighter. Tints are created by adding white to a color.
Shade - Makes a color darker by adding black.
Tone - Refers to a color’s vibrance. They are changed by adding grey. A color with more grey will be a duller tone than the original color, while one with less grey will be a more saturated version of that color.
Image Source: Public Domain PicturesOn the color wheel, each segment represents the color family of a single hue. There are subtle differences between each variation of the hue, all of which would make up a monochromatic color palette.
When using this scheme for design, each of your elements will be a range of tints, shades, and tones based on one selected base color. Because there are variations for each hue, you are free to get creative and express in any way you choose with a monochrome scheme from bright and bold to cool and muted.
Tips And Ideas For Using A Monochromatic Color SchemeChoosing Your Base ColorSo you’ve decided to go with a monochromatic color palette for your design. But oh my, which hue do you use for the base color?
But oh my, which hue do you use for the base color?
Remember that the rest of your color palette is going to be a variation of the base color, so it’s important that the hue you decide on is on-brand, on-fleek, or simply communicates the right message (remember what we said about color psychology?).
It depends on your communication objectives and the intended audience. If you’re simply dabbling in a creative project for yourself or your personal brand, you could go straight for your favorite color and play with the various shades and tones of that.
If you’re creating a graphic design or illustration for a brand, you might want to make the base color the same as that of the brand’s C.I. If you want to make a statement, choosing a memorable color such as something neon could work to your advantage, if you use it right.
Creating Your Color PaletteMonochromatic schemes usually consist of 3 to 7 variations in your one-color palette, made up of darker shades and lighter tints of the original color.
It’s always good to start any design project by experimenting. Digital graphic design tools such as Photoshop or Vectornator make it really easy to experiment and create a palette, simplifying the design process.
Play around with creating variations of your base color and narrow it down to the few you feel work best together. You might decide to combine a few monochrome variations with an extra color, perhaps even a complementary color, to add an extra layer of intrigue to your design.
If you’re new to design and need to learn about how to create a digital color palette with your design software, you can find plenty of helpful videos on YouTube such as the one below.
Brand IdentityMonochromatic design is perfect for creating visual cohesion. There are many design elements that go into creating a visual identity, but color will play a major role in defining the brand.
There are many design elements that go into creating a visual identity, but color will play a major role in defining the brand.
When choosing the color, you’ll start where anything in marketing starts - knowing your audience. You’ve got to choose a color that will resonate with the intended audience as well as communicate what the brand stands for.
Applying a monochrome technique to brand identity is a great way to create unity and will make designing anything for the brand that much easier going forward as all the colors has already been chosen.
Create Vibrant, Bold DesignsYou can have fun with bold colors such as neon or red in a monochromatic scheme.
The benefit of incorporating lighter tints and darker shades of a striking, bold color into a design is that you can make a statement without the design being overwhelming or too bright. The variety of shades and tints helps to balance out bolder colors, making your bright base hue function as an accent color.
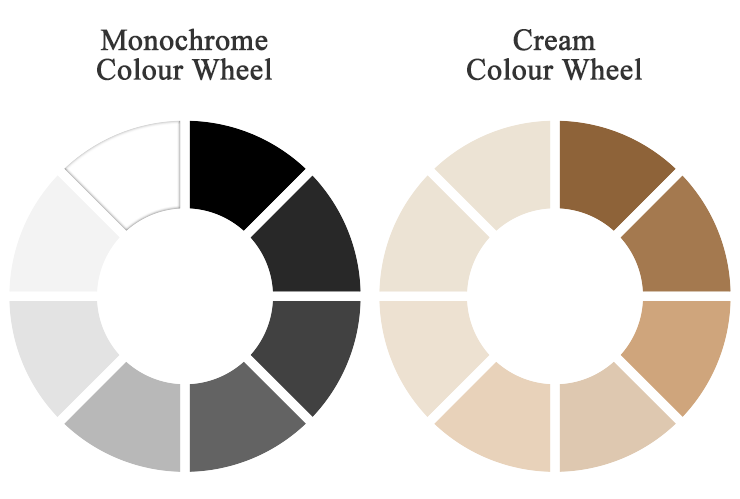
Neutral tones look oh-so chic together in a monochrome design. This type of scheme is fantastic for lifestyle brands and looks classy on social media.
A neutral color palette keeps a design simple, and brings a sense of peace and connection to nature. Various shades of beige and brown are gentle and calming, especially when combined with white. Darker shades of neutral can also be used to create a warm ambiance.
Make Your Illustration IrresistibleMonochromatic images are beautiful. This illustration takes just one color found in a sunset and enlivens it with ambiance by basing an entire illustration on a purple monochrome palette.
Sibi has used a range of tones in purple to bring depth to the artwork by creating the illusion of shadow and silhouette. Contrasted by lighter shades of purple, the monochrome image is perfectly dynamic by just using one color.
Play With GrayscaleThere are tons of fun and sophisticated ways to incorporate grayscale into designs. You might refer to this as an achromatic color scheme, meaning that it is without color and purely made up of shades and tones. One technique you could try is combining an achromatic theme with a pop of color for a strong visual statement.
You might refer to this as an achromatic color scheme, meaning that it is without color and purely made up of shades and tones. One technique you could try is combining an achromatic theme with a pop of color for a strong visual statement.
Ramius Aquiler plays with monochrome in grayscale by combining a pop of yellow. Bright and expressive colors contrasted against grey work beautifully together.
Grayscale can be cool, classy, and simple, and there are more variations than you’d think. You could add an undertone of beige, yellow or red to create variations of warmer grays or diversify your color options with a sharp contrast between black and white.
Going grayscale can be a good option for print projects, as it is much more affordable to print.
Produce Packaging That PopsMonochrome color schemes make for some really inspiring packaging designs. This technique works particularly well when packaging products that come in a set. Each item can be differentiated by having its own variation from the color palette as seen below.
Going with a monochrome look in grayscale would be a suitable packaging solution for affordable printing.
Use It In UIView this post on Instagram
A post shared by Best Studio (@_beststudio)
You can use color as an innovative communication technique in UI design. Use variations of a color to show relationships or to differentiate segments on an interface. In the example seen below, variations of orange are used to communicate degrees of temperature. You can use color to cleverly communicate all kinds of things to make for an easy and pleasant user experience.
Use It For SimplicityA monochrome palette is the perfect solution for honing the beauty of simplicity. It makes the design process itself simpler, as you don’t need to combine different colors, and it communicates simplicity to the eye. Even a bright and vibrant monochrome scheme is simple for the fact that there is no stark variation in color, offering a sense of unity that’s inherently uncomplicated and effortless.
Even a bright and vibrant monochrome scheme is simple for the fact that there is no stark variation in color, offering a sense of unity that’s inherently uncomplicated and effortless.
There is so much fun to be had with monochromatic color photography, and overlays.
A monochromatic image is bound to stand out as an editorial design, on a poster, or on social media. You can combine a monochrome color scheme with photography by intentionally photographing a monochromatic scene, or in the editing phase by applying a tinted overlay on top of a photograph.
Image Source: FOODISM360 | Image Source: Willian Justen de Vasconcellos | Image Source: Adam GonzalesTry TextureBy playing with texture, or the illusion of texture, you can create an entire design in just one color, without any variations, and still have something totally dynamic. Think embossing. Think patterns. Think 3D. There are plenty of ways to make an image interesting just by applying texture to minimal color.
Infographic design has evolved exponentially in the last few years. Designers are getting really creative and making some gorgeous infographic designs.
There are even graphic design software tools that help non-designers easily create infographics too because they have become such a valuable piece of content. As a graphic designer, it will be worth your while to be able to produce captivating infographics. But even if you're not a trained designer, you too might need to create one at some stage in your job or studies.
Applying a monochromatic color scheme can make for a creative and engaging infographic that strikes the perfect balance between being interesting enough to draw the eye in whilst not distracting from the information itself.
The infographic below uses shades of blue to create variation and intrigue in its design.
Wrap UpWhether it’s baby pink for a bubblegum brand, greyscale with blue accent color, or a range of dark shades in green to create a moody illustration, there are many ways to go with monochrome.
Hopefully, this article has given you some ideas for different techniques and styles so that you can try something new with your designs. If you’re just getting started or you’re a seasoned graphic designer looking for something fresh, be sure to try out our free vector design software.
Color theory. Harmonious color combinations.
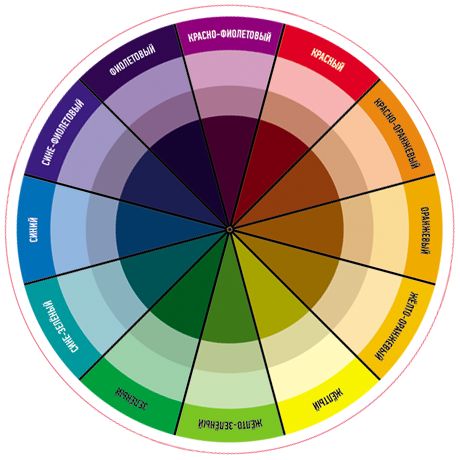
Now we know how colors are formed, our second goal is to learn about how colors combine with each other. Why do some color schemes work and others don't? There are certain methods that allow you to choose colors so that they blend harmoniously with each other. To work, we need a color wheel.
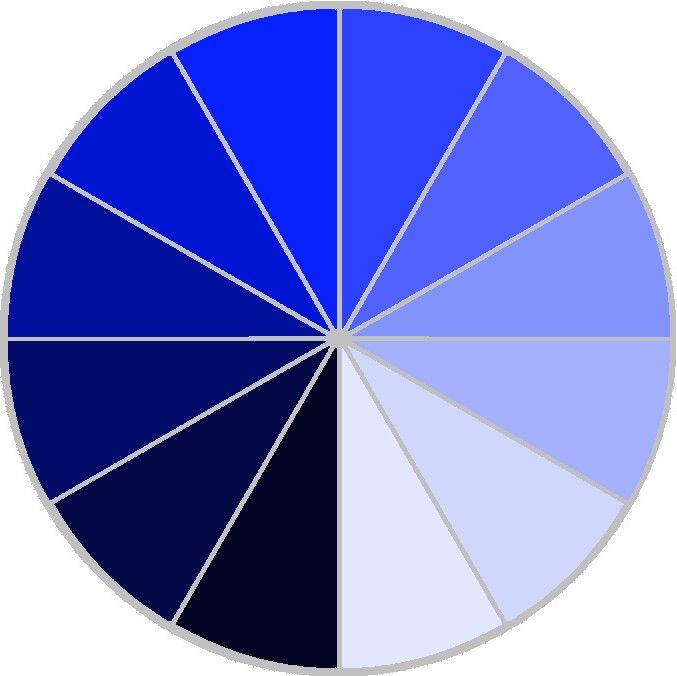
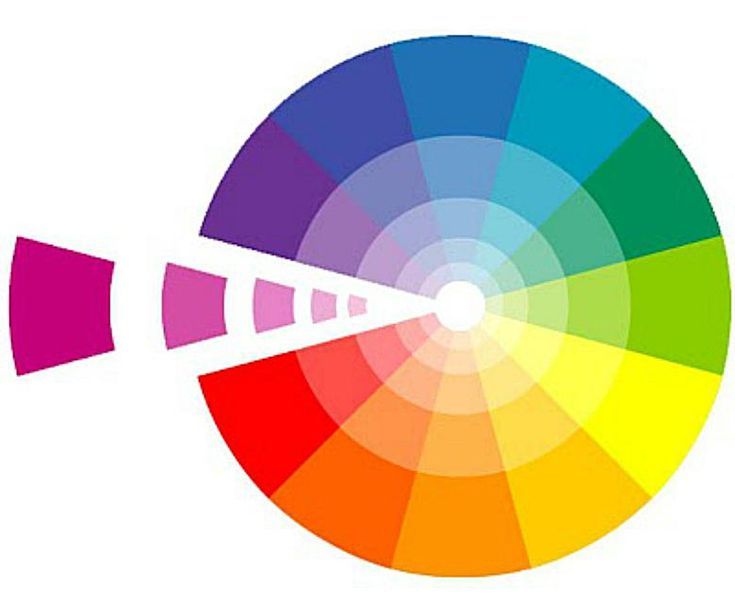
The first harmonious color combination monochrome (monochrome). It is performed on the basis of color and its shades within the same sector of the color wheel.
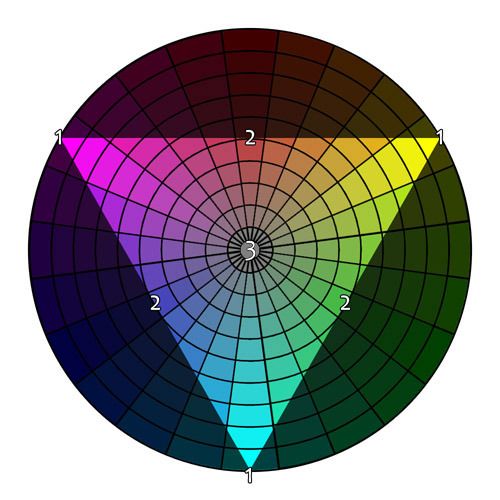
This is the simplest color combination. Only one color is used in its various variations (shades). For example, shades of blue: light blue, dark blue, dirty blue, bleached blue, etc.
Why does this scheme work? Monochrome color combinations work because they are simple and straightforward. There is a sense of unity in this scheme because all shades are derived from the same color. In this combination, visual interest can be directed towards a particular element by choosing a brighter and more saturated hue. Take a look at the six samples above. Your eyes, wandering through the shades of blue, invariably return to sample number 2, since it is the brightest here. This is a great example of how to highlight an object in a solid color scheme.
Use a monochrome scheme when you want to achieve a sense of unity, cohesion. When you need to combine many competing parts. In addition, this scheme is useful for those who are just learning to work with color, as it is the most simple and understandable.
The second harmonious combination is a combination of neighboring colors on the color wheel. Such colors are called similar to or related to . And the color scheme is called analog or harmonic .
And the color scheme is called analog or harmonic .
The analog color scheme uses multiple colors that are side by side on the color wheel. For example: orange/yellow-orange/yellow or yellow-green/green/turquoise. You can choose two, three or four colors.
Why does this scheme work? Similar colors pass into each other gradually and harmoniously by combining close secondary and tertiary colors. For our perception, this makes sense. Related colors form combinations that are familiar to us from childhood as combinations of rainbow colors. We know that red is followed by orange, and green is followed by cyan, indigo, and purple. In addition, related colors have some common color in their composition. For example, green, yellow, and orange have yellow.
Use analog circuitry when you want to create a combination of more than one color but still want a sense of unity. Also, if you want to create a classical harmony model. Use one of the brightest shades of color to draw attention to a specific part of your look.
Use one of the brightest shades of color to draw attention to a specific part of your look.
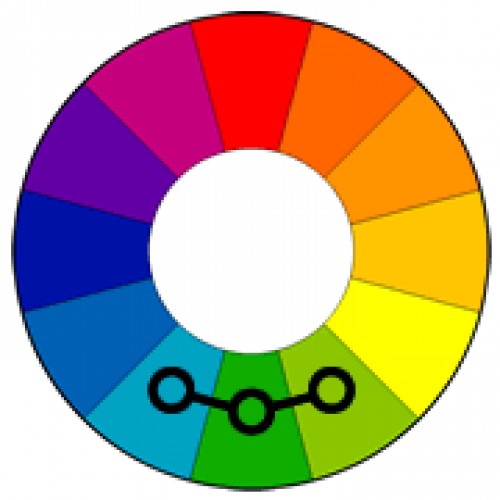
A variation of the analog circuit is the split analog circuit . This scheme still uses multiple colors, but the colors are selected through one. Such a scheme becomes more dynamic and interesting.
The next color scheme is called contrast . It is formed by complementary (complementary) colors, i.e. colors that are directly opposite each other on the color wheel. The use of such color combinations requires sufficient experience, as the schemes are very bold and bright. Examples of such schemes: red and green, orange and blue, yellow and purple, etc.
Why do such schemes work? Complementary colors reinforce each other, appear in all their glory. Red never looks more red than next to green, and vice versa. In addition, in such a pair, a warm color is combined with a cold one, which is a natural contradiction and an intriguing factor for our consciousness. Our minds unconsciously strive for harmony in everything, including color combinations, so when we see the natural tension between complementary colors, our mind makes us stop and look.
Our minds unconsciously strive for harmony in everything, including color combinations, so when we see the natural tension between complementary colors, our mind makes us stop and look.
Use complementary colors when you want to achieve maximum contrast, when you want to draw attention to the image as a whole. Changing the degree of lightness and (or) saturation of one of the colors of the pair will make such a combination more harmonious, since it is rather difficult to combine two bright colors in the image.
Variation on the contrast scheme - split-contrast scheme. In this scheme, we do not choose the color that is located directly opposite the chosen one, but the colors that are next to it on both sides. Thus, instead of red/green, we choose the scheme: red/yellow-green/blue-green.
This scheme is even more interesting for our brain than a simple contrast scheme. The colors here are not the exact opposite, but close to it. This creates enough tension to get our mind's attention.
The recommendations for using this scheme are the same as for using the previous one. Also, you can use split-contrasting colors if you don't want to look trite, want to add a little more drama, or just want to play with color.
The next pattern I want to tell you about is called triad . This scheme uses three equidistant on the color wheel. For example: red/yellow/blue or red-violet/yellow-orange/blue-z
Psychologically, the triad is perceived as a dynamic, but stable scheme, since it is based on colors that are at an equal distance from each other. The brain perceives such a scheme as balanced.
You can use equidistant colors to create more complex, intriguing colors.
Square scheme uses four equally spaced colors on the color wheel.
The scheme is similar to the triad, but more complex, so another fourth color appears. This combination works well with one enhanced color and three muted ones. If you are just getting started with color, this scheme may be too complicated for you.
If you are just getting started with color, this scheme may be too complicated for you.
Finally, rectangular scheme is very similar to the previous one, or rather, just a variation of it. The only difference is that we do not enter a square into the color wheel, but a rectangle. The scheme is also quite complicated, but interesting.
That's it. I hope that these schemes will help you to correctly and harmoniously combine colors. Good luck! :)
Materials used from the site: http://www.brandigirlblog.com/
types and methods of use in drawing - Gamedev on DTF
How to make it easier for yourself to choose a palette for a drawing and to simplify your work with color.
22,079 views
To make it easier to find successful color combinations, many artists turn to color wheels and color schemes. We understand what they are, how to use them and why you should not abuse them.
Note: This article is more suitable for beginners in drawing. If you are already an experienced artist, read our articles on color temperature and the effect of perspective on it.
What is a color wheel?
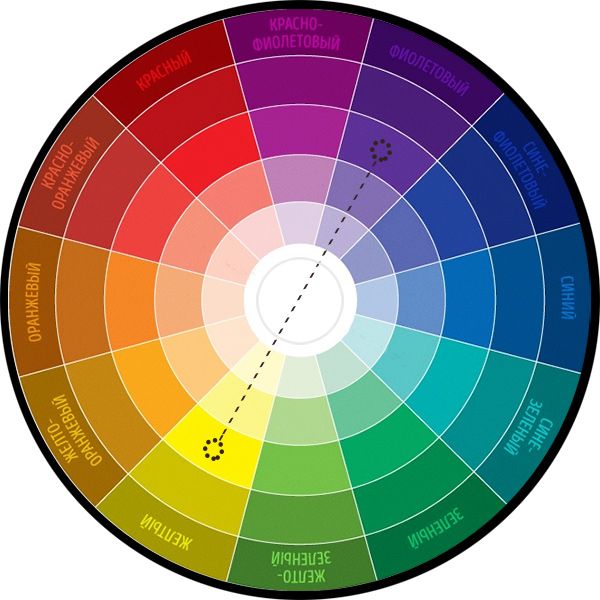
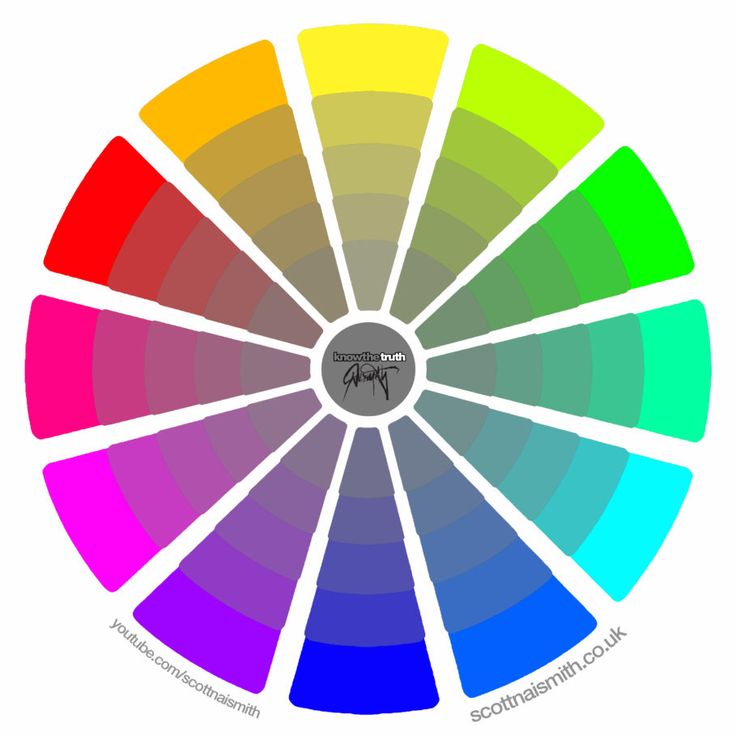
Itten's color wheel. Source
The color wheel is a set of primary and secondary colors that are used as a basis for obtaining more complex shades. In fact, it is a spectrum of colors arranged in a circle.
One of the most popular color circles is the Itten circle (above), which displays:
- three primary colors: red, blue and yellow;
- three secondary, which are obtained by mixing primary: green, orange and purple;
- six tertiary (a mixture of primary and secondary): yellow-green, red-orange and others.
This circle is often used in the selection of color schemes.
First and foremost, color schemes are a designer's tool. They make it easier to work with posters, posters, and designing application interfaces. Artists also use them, but when adding volume, there is a departure from the so-called “local colors” due to heat and coldness, light, and so on. There is nothing wrong with this.
They make it easier to work with posters, posters, and designing application interfaces. Artists also use them, but when adding volume, there is a departure from the so-called “local colors” due to heat and coldness, light, and so on. There is nothing wrong with this.
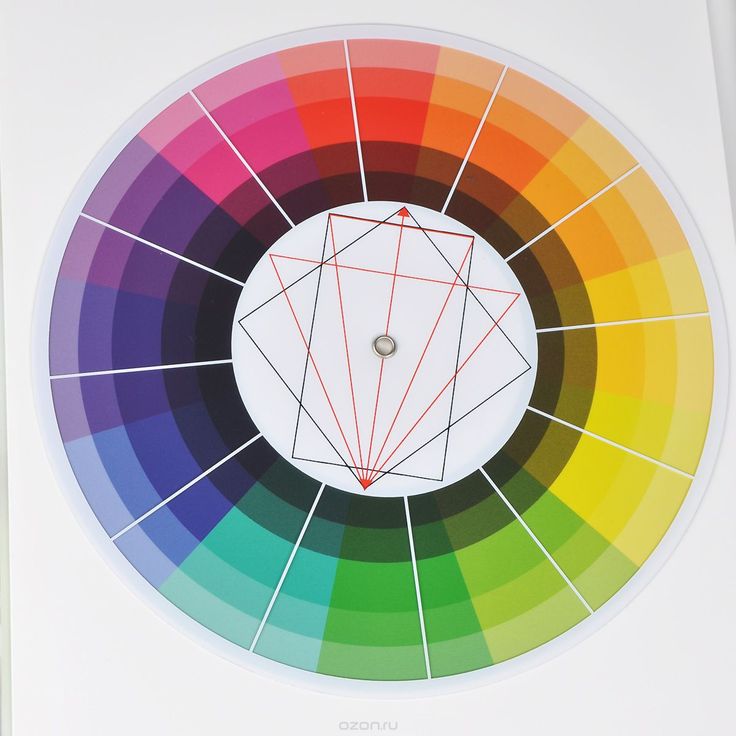
Types of color schemes
Let's show each one using the Itten circle as an example.
Complementary colors
These are two colors that are opposite each other on the circle. The most common complementary pairs are blue-orange, violet-yellow, and red-green.
They can be seen, for example, in Van Gogh's Sunflowers.
Vincent van Gogh - "Sunflowers" Source
Artist Nicholas Cole calls a complementary color scheme the perfect base.
Practice using basic complementary pairs to learn how to direct the viewer's eye with color. Try exercises where you paint with a strictly limited palette.
Nicholas Cole
If you use this scheme, it is worth remembering that the colors in your work will be very contrasting. If you overdo it, your picture may become too sharp.
If you overdo it, your picture may become too sharp.
Analog colors
Close by — such combinations are often found in nature and poster art.
Claude Monet liked to use these colors:
Claude Monet - Japanese Bridge. Source
In the "Japanese bridge" the artist used green and some blue, the picture has a very low contrast between shades.
Triangle
Consists of flowers that are located on the vertices of an equilateral triangle.
A striking example is Vermeer's The Milkmaid:
Johannes Vermeer - The Milkmaid. Source
Split Complementary Colors
Located on the vertices of an isosceles triangle.
This is the easiest scheme for beginners, as it is very difficult to make a mistake in using it - any colors in it will look good in almost any proportion. A good example of its use is Monet's Regatta at Argenteuil.
Claude Monet - Regatta at Argenteuil. Source
Rectangular pattern
Consists of two complementary pairs. The example below shows how orange and blue and green and red are combined.
An illustrative example of the use of this scheme is Van Gogh's other sunflowers.
Vincent van Gogh - Sunflowers from Arles. Source
Van Gogh also used four colors - yellow for the flowers, green for the vase, blue for the wall, and pale orange for the table.
Square layout
Consist of flowers at the vertices of a square.
Often used in interior design:
Typical interior with flowers from a square scheme
And for cityscapes:
Patty Mollica - "Upper West Side" Source
Monochrome scheme
These are shades of one of the 12 colors of the circle.
A vivid example of the use of such a scheme is another work by Monet.
Claude Monet - Morning on the Seine. Source
Achromatic diagram
Combination of black, white and grey.
This diagram is most obvious in a book text or on a web page. An example from the visual arts is some of Reza Asfar's work.
The artist is Reza Asfar. Source
How to use color schemes
Image from Color Theory and Practical Painting
Use the Base, Nuance, Accent method
When working with color, it is important to ensure that they do not argue with each other. To do this, the colors must differ not only in tone, brightness and saturation, but also in the area of color spots so that the pattern does not turn into a homogeneous mass. The amount of one primary color must not be equal to the amount of another primary color. It is best when this ratio fluctuates in the proportion of 70 to 30% or even 80 to 20%.
A method that divides the palette into base, nuance and accent (BNA) works well:
- Base is the color that occupies the largest area on the canvas. The rest of the colors are selected by the artists in relation to it.
- Nuance is a complementary color, usually a neighbor on the color wheel.
- Accent is the color with the most contrast to the base. It is the most visible, albeit with the smallest area.
The artist is Reza Asfar. Source
Yellow-Green Crystal is eye-catching because its color works as an accent. There is less yellow-green in the work than red and its neighbors.
Reduce the saturation of all colors except accent
Colors that are too saturated make noise and draw attention to themselves. To get rid of this effect and focus the viewer's attention, you need to reduce the saturation of colors when mixing and bring them closer to the center of the color wheel.
Comic artist Ann Maulina (by Raruurien and Varunair) prefers to de-saturate dark and light colors to emphasize midtones.
The image shows a movement from a less saturated color to a more saturated color, and then back to a less saturated color. Source
Ann Maulina compares colors with voices - when there are a lot of them, you get an unintelligible cacophony. Make these voices quieter, but make sure they are led by one main, strong voice. This voice will be the main color.
An example of lowering the "voice" of a color. On the left - inharmonious "loud" colors. In the middle - less saturated colors, which are already better combined. On the right is a loud color among the muted ones. Source
Arrange colors by brightness level
Types of color schemes with examples of Ann Maulina's work: Monochrome, analog, complementary, split-complementary, triangular and rectangular. Source
Source
Ann Maulina advises when using schemes to arrange colors according to the level of brightness. According to the artist, it is easier to transfer them to the sketch.
The image shows the arrangement of color by brightness level - highlights, highlights, light midtone, midtone, dark midtone, shadow, dark accent. Source
Don't be meticulous about following patterns: use complementary colors and shades
Color schemes do not solve all problems and must be used wisely. A common mistake that beginners make when picking colors is to meticulously follow these schemes and use the shades that are involved in them. Usually the picture is not made up of the color of the scheme in its pure form, but combined with the help of desaturated intermediate shades.
A good example is the popular Teal Orange palette in movies. Blue and orange (beige, yellow) is Hollywood's favorite combination. These are complementary colors that can be obtained by following the scheme, but there are many other shades in between that do not fall into it. When you have only two colors, intermediate shades are needed to help balance the picture.
When you have only two colors, intermediate shades are needed to help balance the picture.
Stills from X-Men: Apocalypse, The Island, Mad Max: Fury Road, and Transformers. All used complementary colors. Source
To work with a limited number of colors, you will need intermediate shades: then the picture will sparkle and come together.
If you look closely, in most shots with Teal Orange you can also see cold shadows that take on a greenish tint in context. Of course, there is not only orange and not only blue in the frame, the colors are in balance.
Useful links
- On the Adobe Color and Color Scheme websites, you can choose a color scheme online, without registration and SMS.
- On the Color Lisa website, you can explore the color palettes of famous artists like Marc Chagall and Salvador Dali.
- The ColorSnap browser extension will be useful not only for artists, but also for interior designers.