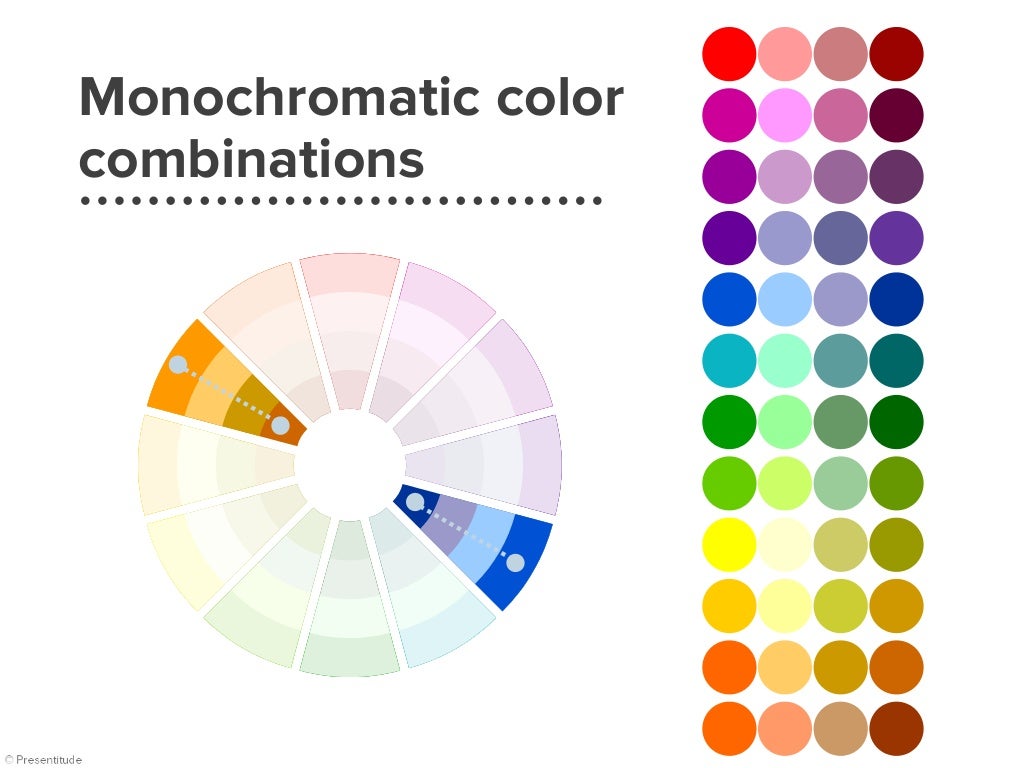
Monochromatic color combinations
ideas and expert advice on creating the look |
When you purchase through links on our site, we may earn an affiliate commission. Here’s how it works.
(Image credit: Future)
If you like colorful rooms, you will love the latest, joyful trend to seep into interiors: the monochromatic color scheme. Layering the same color on the same color, this bold, dramatic look is tipped to be huge for 2021 as a reaction to the difficult year we have all experienced.
See: Living room color schemes – the best color ideas for living spaces
Dominic Mylands of Mylands Paints comments, 'After a challenging year, we’re increasingly seeing customers want bolder, more playful colors in the homes that they have been spending so much time in. Designing spaces with cheerful, bold colors injects a sense of vibrancy and joy into the home allowing it to shine.
'It’s important to love the bold colors you will be using, and make sure that it will be appropriate for the room’s purpose, but as long as you are happy with the color and if it will create an environment that you will enjoy spending time in – go for it!
'We have seen customers create immersive spaces by painting the entire room one color, including the ceilings, which works particularly well in smaller rooms. '
So what's the best way to approach the seemingly daring same color-on-color look? We asked a number of top designers for tips on how to make monochromatic color schemes work in your own home.
What is a monochromatic color scheme?
A monochromatic color scheme is a one-color scheme that is created using different tones of that one color. Once you have chosen your base color, you can use a color wheel to help you choose different hues of that same color, varying the saturation and tone of the base color to pick out lighter and darker hues.
Monochromatic color schemes are easy to create but look dramatic because of their use of a single color. The monochrome you choose will largely depend on your preference for that single color, since you can choose warm, cool, light or dark shades to suit your room's orientation, daylight, size, shape and mood.
Monochromatic color scheme ideas
Use these ideas – and the expert advice provided – to get the look just right for your rooms. Below, we have more advice on getting monochrome rooms perfectly balanced.
Below, we have more advice on getting monochrome rooms perfectly balanced.
1. Choose blues for a soothing atmosphere
(Image credit: Future/Jake Curtis)
Blue comes in a whole range of tones that can conjure up hugely contrasting moods. Sky blue-on-blue is an excellent choice for a bedroom to offer tranquility and relaxation blended with the hope of a new dawn.
We love how the bedlinen exactly matches the walls in the room above, while the white punctuates but doesn't dilute. The shapely lamp is a clever touch – picked out in white it's a clever decorative accent.
Below, you can see how a much deeper, moodier blue-grey can create a much cozier finish. This is a more difficult shade to work with since it can feel unremittingly gloomy in a light-starved room – which is why we have added some warmer elements to the scheme. A cheat on the monochromatic color scheme, but a worthy one.
See: Decorating with blue – more ways to give your rooms a fresh feel
(Image credit: Future/Polly Wreford)
The kitchen is a good place to experiment the all-blue monochromatic color scheme, allowing you to use cabinets and wall space to great effect.
'For a style statement, create impact using the same color-on-color rule for kitchen cabinets and island counters,' says Tom Howley , Design Director. 'You can also expand this color into tiles, backsplash and soft furnishings in open plan spaces, such as sofas, cushions or upholstered bar stools.'
(Image credit: Ledbury Studio)
- See: Kitchen ideas – decor and decorating ideas for all kitchens
2. Think pink for joyful cocooning chic
(Image credit: Charlotte Gaisford)
'Using color-on-color can be a great way to make a design statement in any room,' says designer Matthew Williamson . 'The best way to approach using a bold pink is to introduce the color in different mediums. For example, a pink linen sofa could work beautifully with a color-matched wallpaper featuring a pattern in an accent color.
'For another layer of pink in the same space, look towards soft furnishings like cushions and throws, or accessories like lampshades, artworks, trays and sculptures. The trick is to think about how you can build up layers of texture while staying true to your chosen tone.'
The trick is to think about how you can build up layers of texture while staying true to your chosen tone.'
Below, Mylands ’ FTT-005 pink has been used on the walls, fire surround and built-in wardrobes for a cosy and chic all-over look. The pink is also picked out in accessories and soft furnishings, including curtains, pampas grass and the artwork, for extra cohesion.
(Image credit: Design by 2LG Studios featured in their new book, 'Making Living Lovely - Free Your Home With Creative Design,' Mylands FTT-005 paint.)
3. Tropical orange is vibrant yet sophisticated
(Image credit: Andrew Martin)
'A great tip for working this monochrome bold color trend is finding a print that has an inverse as well,' says Martin Waller, Founder of Andrew Martin . 'We complemented Kit Kemp’s Wychwood Melon Orange wallpaper with the fabric in the inverted version of the print for the headboard. This allows you to add texture and interest without introducing another color.
'Carry the color through the space in little details and accessories like artwork and throws, remember it doesn’t have to match exactly, as long as the tones stay consistent. A key part of finishing off this look is to balance it out with the opposite shade, just as the blue chest of drawers does in this beautiful orange bedroom (above).'
Below, you can see how two monochromatic color schemes can be used for impact in just a section of an open-plan space – the entranceway is bold and colorful, and leads to the contrasting, calmer staircase that's moodier in all-grey.
(Image credit: Little Greene)
4. Pick a sunny yellow for a color scheme with punch
(Image credit: Little Greene)
Yellow-on-yellow is perfect for creating an exuberant, warm room where natural daylight might be lacking or cool. Different tones and juxtapositions will create different effects. Above, an earthier yellow, contrasted with black, looks grown up and elegant, perfect for a living space or hallway; below, a sunnier yellow is ideal for a bedroom that might only be used in the half-light, when it will feel utterly cosseting.
See: Yellow room ideas – guaranteed to turn up the heat
(Image credit: Future/Simon Whitmore)
- See: Bedroom ideas – designs and inspiration for beautiful bedrooms
5. Mint green is uplifting and serene
(Image credit: Designers Guild)
Mint green is bright but not overpowering - the perfect bold color to layer up for a refreshing finish that feeds into the biophilic trend.
'Think of green as a neutral and it becomes less frightening to use,' says a Designers Guild interior design expert. 'There are so many greens in nature and they rarely clash but, to be safe, choose greens that harmonize and have a similar undertone. In this picture (above) the greens have slightly more blue undertones, which pick up the colors of the leaves in the curtains.'
We also love how even the ceramics and the cushions got the memo.
(Image credit: Rapture & Wright)
Above, a brighter green is used in a more tempered fashion – these more emerald green can be overpowering used as color blocks, so breaking up the shade with a neutral such as white is a wise move.
Below, a moodier green is used to make a bright living space feel calm and relaxing – the warmer color accents lift the scheme just the touch it needs.
See: Green room ideas – gorgeous ways to use nature's palette
(Image credit: Future)
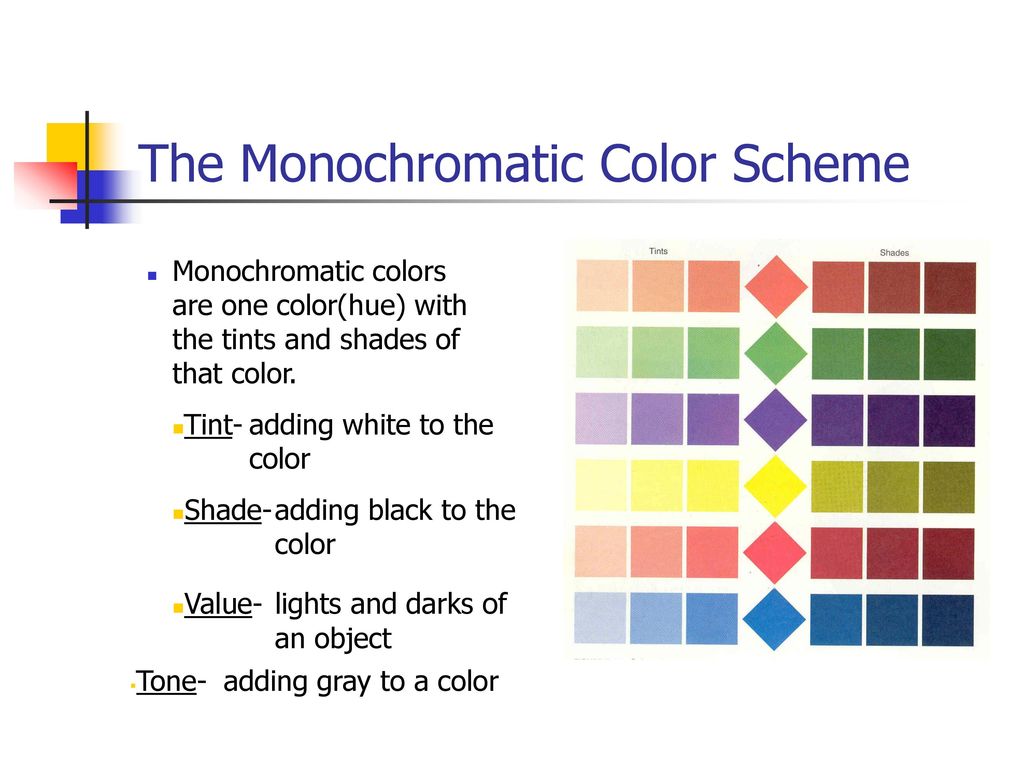
What are the components of a monochromatic color scheme?
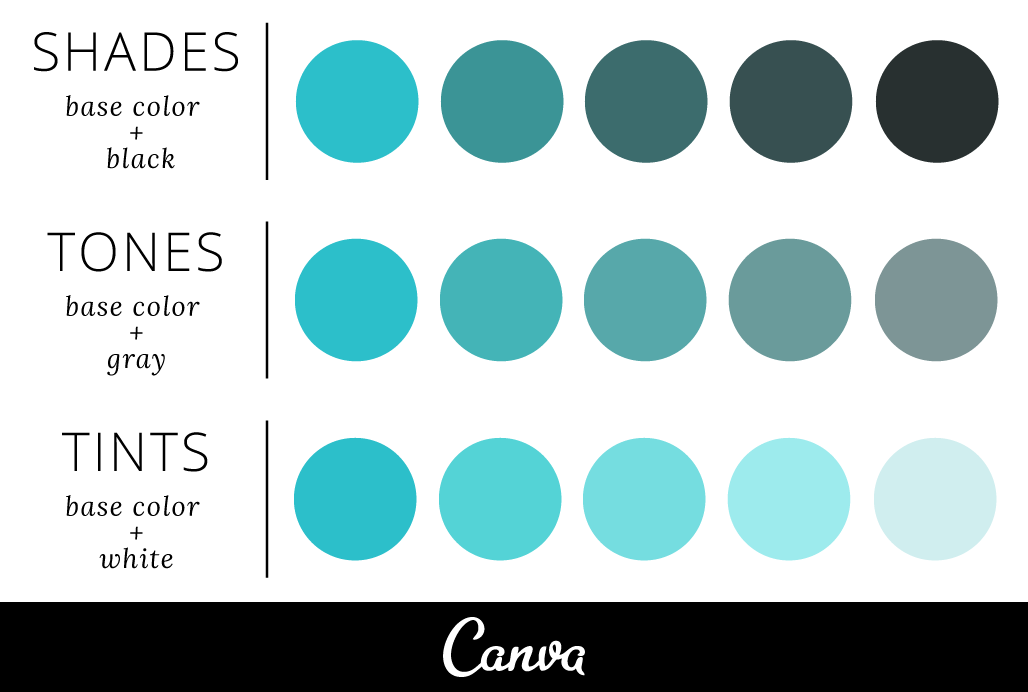
There are four components to a monochromatic color scheme: hue; tone; shade; and tint. Each has an important role to play.
Hue is your base – or dominant – color, such as yellow.
Tones are the more muted versions of your base color. Think of them as a grey-er, moodier version.
Shades are darker still versions of your base color – think a hint of black rather than grey. So, a cardinal red might be your base color, with deeper, dining room reds your shades.
So, a cardinal red might be your base color, with deeper, dining room reds your shades.
Tints are your base color with a touch of white added. So, going back to the red, the tint would be a paler red that leant towards a dark pink.
Ruth Doherty is an experienced digital writer and editor specializing in interiors, travel and lifestyle. With 20 years of writing for national sites under her belt, she’s worked for the likes of Livingetc.com, Standard, Ideal Home, Stylist and Marie Claire as well as Homes & Gardens.
The Ultimate Guide To Monochromatic Colors In Graphic Design
“One can speak poetry just by arranging colors well.”
– Vincent Van Gogh
The burst of joy, the tone of seriousness, or a splash of personality, color is absolutely definitive in any design. The colors you pick for a design play a massive role in the final outcome. Color influences communication. If you know a thing or two about color psychology, you'll be familiar with how different colors are associated with particular meanings, and therefore the human brain associates them with particular feelings and ideas. Our color choices in art and design are a vital component in the process and end result.
Our color choices in art and design are a vital component in the process and end result.
Experimenting with a stack of different color techniques helps you become a more well-rounded artist and able to offer your clients a diverse range of options.
The more variety of skills and techniques you have under your belt, the deeper you’re able to go with your creation. So in case you haven’t experimented with a monochromatic color scheme, or you wish to take what you know about it further, keep reading because in this article we’re going to explore how you can get the most out of monochrome.
What Are Monochromatic Colors?The Tate art museum defines monochrome as follows:
"Monochrome means one color, so in relation to art, a monochrome artwork is one that includes only one color."
That totally makes sense, especially when you break the meaning of the word down from its Greek roots:
- Mono= “one”
- Chrome= “color”
However, it’s not as simple as “one color. ” Designers will understand just how many varieties there are of a single color. Monochrome colors are all the varieties of a single hue - the tints, shades, and tones. A monochromatic color scheme will range between lighter and darker versions of the base color or hue. So before continuing, let’s catch up on some color theory.
” Designers will understand just how many varieties there are of a single color. Monochrome colors are all the varieties of a single hue - the tints, shades, and tones. A monochromatic color scheme will range between lighter and darker versions of the base color or hue. So before continuing, let’s catch up on some color theory.
Quick Catch Up On Color Theory
In case you need a refresher, or you’re totally new to this stuff, let’s establish some basics:
Hue - basically means “color.” If you dive into the definition, you’ll find all kinds of technical color theory information like how the hue is the dominant wavelength in a color. Painters understand “hue” as the purest form of a pigment when dealing with paint color, so try and think of it like that - a pure color before it’s altered by shade, tint, and tone.
Tint - Makes a color lighter. Tints are created by adding white to a color.
Shade - Makes a color darker by adding black.
Tone - Refers to a color’s vibrance. They are changed by adding grey. A color with more grey will be a duller tone than the original color, while one with less grey will be a more saturated version of that color.
Image Source: Public Domain PicturesOn the color wheel, each segment represents the color family of a single hue. There are subtle differences between each variation of the hue, all of which would make up a monochromatic color palette.
When using this scheme for design, each of your elements will be a range of tints, shades, and tones based on one selected base color. Because there are variations for each hue, you are free to get creative and express in any way you choose with a monochrome scheme from bright and bold to cool and muted.
Tips And Ideas For Using A Monochromatic Color SchemeChoosing Your Base ColorSo you’ve decided to go with a monochromatic color palette for your design. But oh my, which hue do you use for the base color?
But oh my, which hue do you use for the base color?
Remember that the rest of your color palette is going to be a variation of the base color, so it’s important that the hue you decide on is on-brand, on-fleek, or simply communicates the right message (remember what we said about color psychology?).
It depends on your communication objectives and the intended audience. If you’re simply dabbling in a creative project for yourself or your personal brand, you could go straight for your favorite color and play with the various shades and tones of that.
If you’re creating a graphic design or illustration for a brand, you might want to make the base color the same as that of the brand’s C.I. If you want to make a statement, choosing a memorable color such as something neon could work to your advantage, if you use it right.
Creating Your Color PaletteMonochromatic schemes usually consist of 3 to 7 variations in your one-color palette, made up of darker shades and lighter tints of the original color.
It’s always good to start any design project by experimenting. Digital graphic design tools such as Photoshop or Vectornator make it really easy to experiment and create a palette, simplifying the design process.
Play around with creating variations of your base color and narrow it down to the few you feel work best together. You might decide to combine a few monochrome variations with an extra color, perhaps even a complementary color, to add an extra layer of intrigue to your design.
If you’re new to design and need to learn about how to create a digital color palette with your design software, you can find plenty of helpful videos on YouTube such as the one below.
Brand IdentityMonochromatic design is perfect for creating visual cohesion. There are many design elements that go into creating a visual identity, but color will play a major role in defining the brand.
There are many design elements that go into creating a visual identity, but color will play a major role in defining the brand.
When choosing the color, you’ll start where anything in marketing starts - knowing your audience. You’ve got to choose a color that will resonate with the intended audience as well as communicate what the brand stands for.
Applying a monochrome technique to brand identity is a great way to create unity and will make designing anything for the brand that much easier going forward as all the colors has already been chosen.
Create Vibrant, Bold DesignsYou can have fun with bold colors such as neon or red in a monochromatic scheme.
The benefit of incorporating lighter tints and darker shades of a striking, bold color into a design is that you can make a statement without the design being overwhelming or too bright. The variety of shades and tints helps to balance out bolder colors, making your bright base hue function as an accent color.
Neutral tones look oh-so chic together in a monochrome design. This type of scheme is fantastic for lifestyle brands and looks classy on social media.
A neutral color palette keeps a design simple, and brings a sense of peace and connection to nature. Various shades of beige and brown are gentle and calming, especially when combined with white. Darker shades of neutral can also be used to create a warm ambiance.
Make Your Illustration IrresistibleMonochromatic images are beautiful. This illustration takes just one color found in a sunset and enlivens it with ambiance by basing an entire illustration on a purple monochrome palette.
Sibi has used a range of tones in purple to bring depth to the artwork by creating the illusion of shadow and silhouette. Contrasted by lighter shades of purple, the monochrome image is perfectly dynamic by just using one color.
Play With GrayscaleThere are tons of fun and sophisticated ways to incorporate grayscale into designs. You might refer to this as an achromatic color scheme, meaning that it is without color and purely made up of shades and tones. One technique you could try is combining an achromatic theme with a pop of color for a strong visual statement.
You might refer to this as an achromatic color scheme, meaning that it is without color and purely made up of shades and tones. One technique you could try is combining an achromatic theme with a pop of color for a strong visual statement.
Ramius Aquiler plays with monochrome in grayscale by combining a pop of yellow. Bright and expressive colors contrasted against grey work beautifully together.
Grayscale can be cool, classy, and simple, and there are more variations than you’d think. You could add an undertone of beige, yellow or red to create variations of warmer grays or diversify your color options with a sharp contrast between black and white.
Going grayscale can be a good option for print projects, as it is much more affordable to print.
Produce Packaging That PopsMonochrome color schemes make for some really inspiring packaging designs. This technique works particularly well when packaging products that come in a set. Each item can be differentiated by having its own variation from the color palette as seen below.
Going with a monochrome look in grayscale would be a suitable packaging solution for affordable printing.
Use It In UIView this post on Instagram
A post shared by Best Studio (@_beststudio)
You can use color as an innovative communication technique in UI design. Use variations of a color to show relationships or to differentiate segments on an interface. In the example seen below, variations of orange are used to communicate degrees of temperature. You can use color to cleverly communicate all kinds of things to make for an easy and pleasant user experience.
Use It For SimplicityA monochrome palette is the perfect solution for honing the beauty of simplicity. It makes the design process itself simpler, as you don’t need to combine different colors, and it communicates simplicity to the eye. Even a bright and vibrant monochrome scheme is simple for the fact that there is no stark variation in color, offering a sense of unity that’s inherently uncomplicated and effortless.
Even a bright and vibrant monochrome scheme is simple for the fact that there is no stark variation in color, offering a sense of unity that’s inherently uncomplicated and effortless.
There is so much fun to be had with monochromatic color photography, and overlays.
A monochromatic image is bound to stand out as an editorial design, on a poster, or on social media. You can combine a monochrome color scheme with photography by intentionally photographing a monochromatic scene, or in the editing phase by applying a tinted overlay on top of a photograph.
Image Source: FOODISM360 | Image Source: Willian Justen de Vasconcellos | Image Source: Adam GonzalesTry TextureBy playing with texture, or the illusion of texture, you can create an entire design in just one color, without any variations, and still have something totally dynamic. Think embossing. Think patterns. Think 3D. There are plenty of ways to make an image interesting just by applying texture to minimal color.
Infographic design has evolved exponentially in the last few years. Designers are getting really creative and making some gorgeous infographic designs.
There are even graphic design software tools that help non-designers easily create infographics too because they have become such a valuable piece of content. As a graphic designer, it will be worth your while to be able to produce captivating infographics. But even if you're not a trained designer, you too might need to create one at some stage in your job or studies.
Applying a monochromatic color scheme can make for a creative and engaging infographic that strikes the perfect balance between being interesting enough to draw the eye in whilst not distracting from the information itself.
The infographic below uses shades of blue to create variation and intrigue in its design.
Wrap UpWhether it’s baby pink for a bubblegum brand, greyscale with blue accent color, or a range of dark shades in green to create a moody illustration, there are many ways to go with monochrome.
Hopefully, this article has given you some ideas for different techniques and styles so that you can try something new with your designs. If you’re just getting started or you’re a seasoned graphic designer looking for something fresh, be sure to try out our free vector design software.
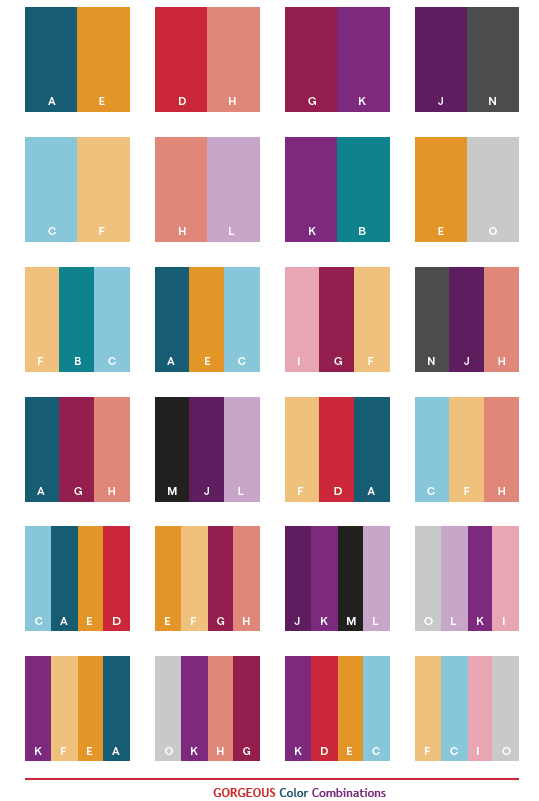
Color combination charts
Still, there are colors that are the most advantageous for you. And their skillful combination with the rest creates the concept of elegance and taste. Dressing in monochrome, when all the details of your toilet are the same color, has long been a sign of bad taste.
There are few exceptions to this rule - if you are not a bride and not in mourning, then your clothes should contain three shades - the main color, the additional one - harmonizing and shading the main and, possibly, a contrasting detail, an intriguing color accent. Selecting and combining them correctly is often a very difficult task. nine0003
A lucky few, naturally endowed with a subtle artistic taste and color perception, can choose the color scheme of their wardrobe based on their intuition. For everyone else, in order to always be stylish and tastefully dressed, you need to learn a few rules established by Sir Isaac Newton!
For everyone else, in order to always be stylish and tastefully dressed, you need to learn a few rules established by Sir Isaac Newton!
Beige can be boldly combined with soothing tones, and can also be perfectly combined with richer and brighter tones. Beige color is combined with colors: khaki, swamp, cocoa, gray, taupe, chestnut, chocolate, yellow green, olive, rusty brown, terracotta, eggplant, purple, bright blue. nine0003
Beige combination table
Pink color - with white and pale blue, with light gray, intermediate between red and white tones.
Red color - with yellow, white, brown, blue and black, lilac and pink, black and silver, black-brown and sand. Red tones now boldly blend into each other, and look stunning at the same time. A more moderate option is to combine red with black. nine0003
A more moderate option is to combine red with black. nine0003
Red combination table
Bordeaux - the color of a woman who knows her worth. Bordeaux is combined with black and dark blue, as well as with colors: green, olive, gray, blue-green, tomato and other shades of red. Berry tones go very well with Bordeaux: blackberry, blueberry, elderberry.
Bordeaux color combination table
Fuchsia, crimson, purple colors are combined with colors: yellow, orange, dark green, green, bright blue, purple. Raspberry color also harmonizes well with pink and white flowers.
Fuchsia color combination chart
Coral color has twelve varieties, these are pink-orange shades and rich red-orange. Color Matching: White, Beige, Gold, Nude, Brown, Dark Brown, Khaki, Greyscale, Scarlet, Peach Rose, Lilac, Lilac, Hot Pink, Orange, Yellow Orange, Pale Yellow, Navy Blue , grey-blue, black. nine0003
Coral combination chart
Yellow color - personifies the sun, wisdom, fun, self-confidence and freedom. Gold is the color of fame and fortune. Yellow color is combined with colors: swamp, blue-green, orange, warm brown, chocolate, black, dark blue.
Golden color goes well with colors: olive, brown, red, purple, dark green, purple. Yellow color - with blue, violet, lilac, turquoise. Yellow color without finishing or addition to it is unattractive. nine0003
Yellow combination chart
Orange color is a cheerful, bright, summery and positive color, dynamic and ethnic, the color of the brilliance of the setting sun. Bright orange goes well with bright colors: bright yellow, mustard, beige, purple, brown. Muted orange or terracotta goes well with calm shades - pale yellow, gray-green, khaki, brown, chestnut, chocolate, dark blue or dark gray. Contrasting black is very suitable for orange and yellow colors. nine0003
Orange combination chart
Brown - with sky, cream, yellow, green and beige, denim blue, smoky blue, light green and white; the color of May grass and very light green, lilac with faded pink. Brown is combined with olive, golden, blue-green, orange, lilac, light pink, all shades of beige, ivory and gray. And the unexpected and extremely successful combination of warm brown and turquoise will make a great impression. nine0003
Rusty brown pairs with plum brown; purple with orange and creamy white; light green with camel; red with yellow and creamy white; brown with blackberry.
Brown combination chart
Green color - with brown, orange, lettuce, yellow and white colors and only light green - with gray and black tones. It is intermediate between cold and warm tones. nine0003
It is intermediate between cold and warm tones. nine0003
Green combination chart
Olive color is in harmony with the colors: blue-green, warm green, khaki, apple green, herbal, eggplant, burgundy, cherry, purple, dark purple, brown, golden, red, orange.
Mustard is combined with the colors: brown, chocolate, terracotta, yellow, beige, khaki, blue-green, coral, hot pink. nine0003
Blue is combined with orange; brown and peach, khaki and faded orange, creamy white, blackberry interspersed with brown, light brown and tomato; grayish orange and purple.
Mustard combination chart
Combine night blue with caustic pink with coniferous green; red and white; pale pink with dark brown and silver; May greens with blue-green; gray with bright yellow and pale pink. nine0003
Blue comes in light and dark colors
Light blue - with white, yellow, orange, pink flowers, is intermediate between red and blue.
Dark blue - with light blue (cyan), gray, red,
denim blue, smoky, plum blue; with green and white; gray, light pink and brown; pink and green-blue; vanilla yellow and light blue; dark brown, lilac.
nine0009 Blue color combination table
Blue color is combined with the colors: pink, lilac, coral, light purple, yellow, bright blue, dark blue, gray, white, beige. Turquoise is combined with white, yellow, orange, purple, blue-green.
Blue combination chart
Lilac pink pairs with lavender and navy blue; dark brown with rose red; brown with light brown; silvery with denim blue and yellow, goes well with lavender. nine0003
Violet color - with white, yellow, orange, pink flowers, is intermediate between red and blue. Light shades of purple are called lilac. They are combined with yellow, orange, gray and white colors.
Light shades of purple are called lilac. They are combined with yellow, orange, gray and white colors.
Purple refers to the colors of violets or dark lilac inflorescences, purple. Lilac is the color of femininity, associated with sophistication, grace and elegance. Mauve pairs best with dark neutrals like black, gray or navy blue. nine0003
Violet color - the color of nobility and luxury. It goes best with blue. Lilac color and its various shades is considered one of the most sexy, mysterious, mysterious and sensual colors. Lilac color goes well with colors: pink, white, blue, lilac of a darker or lighter shade, lemon, faded rose, silver shades, blue, cornflower blue, lilac and purple.
Violet and mauve combination chart
Gray is the color of elegance, intelligent, harmonious, soothes contrasting combinations, used in a business dress code. Light gray looks good in the finest natural lace or sensual silk, graphite gray in suede, and smoky gray in fine wool.
Light gray looks good in the finest natural lace or sensual silk, graphite gray in suede, and smoky gray in fine wool.
Gray is boring, so it is better to combine it with contrasting colors: white, blue, black, burgundy, red. For an elegant outfit, it can be combined with other shades of gray, lighter or darker, and even beige. Light gray is best combined with pastel colors: soft pink, yellow, lilac, blue, purple, coral. nine0003
Grey-blue goes well with ocher, white and brown; with brown and beige; with purple and pink; with lobster red, turquoise and white; with silver and blue; with May greens and white.
Gray combination chart
Apricot x goes well with camel and brown; light brown, beige and interspersed with pink; grey-blue, blue and ocher; sky blue; green, white and silver; red and white. nine0003
Camel is combined with blue-gray and purple; beige-brown, blue and lilac; ocher and brown; yellow, red and white; green and white; lobster red.
Khaki is combined with gray-orange and tomato; lobster red and white coat color; blackberry, plum and yellow-gold; golden and blue-green; red, pale green and peach; purple, red and peach.
It's even better if the plain khaki is paired with printed clothing in these vibrant colors. nine0003
Khaki combination chart
Black, white and gray are used as finishing.
Black looks good next to orange, yellow, pink, red, lilac and salad tones, with caustic pink, gray, lemon, indigo, gray, juicy green with azure, pale green with bright green.
The right combination of colors in clothes will make your look complete and harmonious. General rules say that this can be achieved by combining:
- high contrast colors, eg red - blue, red - white, red - cornflower blue, red - green, orange - black, orange - cornflower blue, green - white. Such combinations are used in sports, children's and youth clothing;
- in contrasting colors, eg cherry - pink, blue - cornflower blue, lilac - lilac, green - lettuce.
Such combinations are used in various types of clothing; semi-tonal colors, for example, pale pink - pale blue, pale salad - pale lilac. nine0263
- solid colours, eg brown - beige, light red - dark red. Such combinations are used in everyday clothes and clothes of obese women.
All pastel colors are compatible with each other, regardless of shade.
Pastel colors are beige, peach, pink, light blue, etc. Those. all colors that have a lot of white in them. These colors can be combined with each other in any order. Be careful with pink - the only color that makes you look fat. nine0003
Use 2 to 4 colors. If you use only 1 color, it creates a feeling of dullness and pallor. If you use more than 4 colors in clothes, then when they see you, people's eyes jump from one color to another, not knowing where to stop, which unconsciously increases anxiety.
Between themselves, you can combine either related or contrasting colors. All other options are inharmonious.
All other options are inharmonious.
Related are colors that differ from each other in hue (red, pink, dark red). nine0003
Contrasting are colors that are completely opposite (purple - yellow, blue - orange). The only contrasting combination that is risky is green and red.
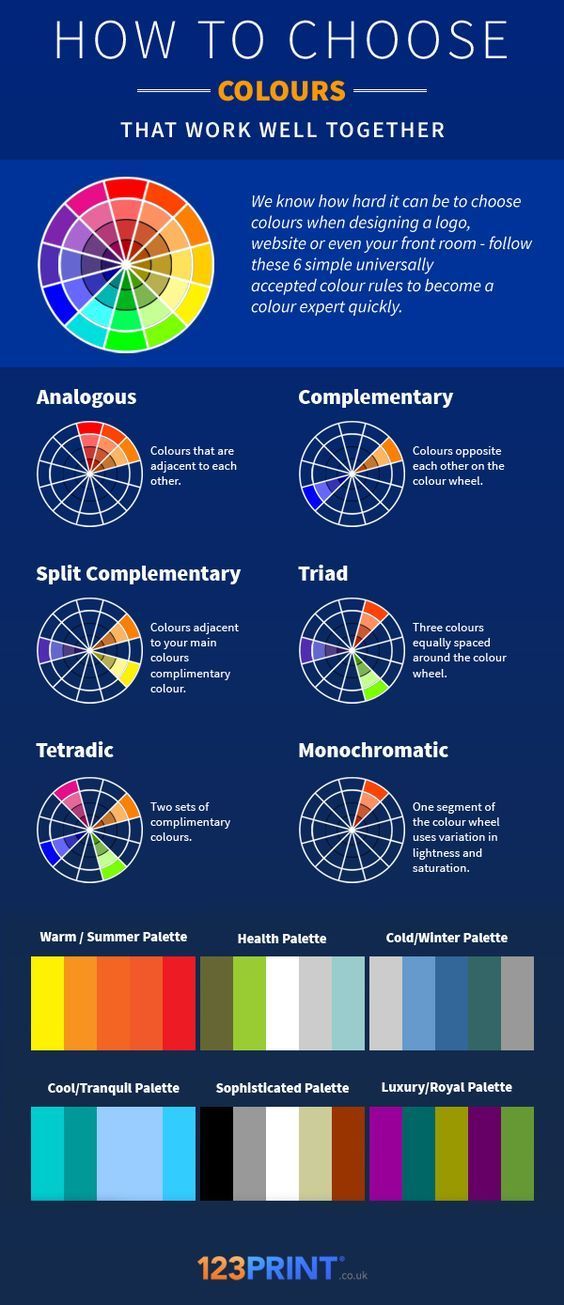
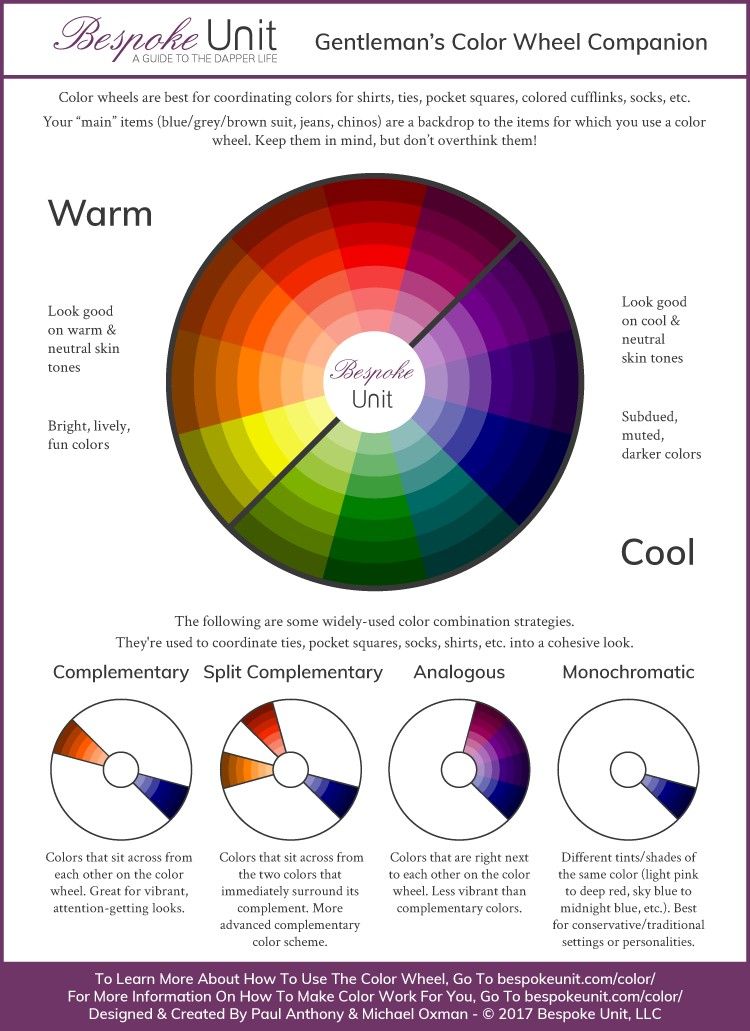
Color combinations: construction principle | LOOKCOLOR
The main tool for constructing various color combinations is the color wheel. It not only gives information about color: primary, secondary colors; cold, warm shades, but also allows you to geometrically find a successful pair (or triad, teprad and more) for each color. However, effective creation of color combinations is not limited to this tool, although it is of great use. Pure combinations, selected according to the principle of a circle, can even frighten with their absurdity, in order to bring them to “mind”, it is worth resorting to the concept of contrasts, as well as using neutral, complex colors. nine0003
nine0003
Creating and adapting color combinations
All color combinations built using the color wheel are contrast in tone. In most cases, they are already balanced in warm and cold colors, although there is no resonance in light-dark, bright-pale.
The main adaptation parameter will be the deepening of the primary color, the addition of contrast in light and brightness.
And any combination can be smoothed out by adding a neutral shade to it: gray or beige. nine0300 You can make the combination deeper by adding to any of the colors its lighter or darker shade or standing next to it in the color wheel (similar color(s)).
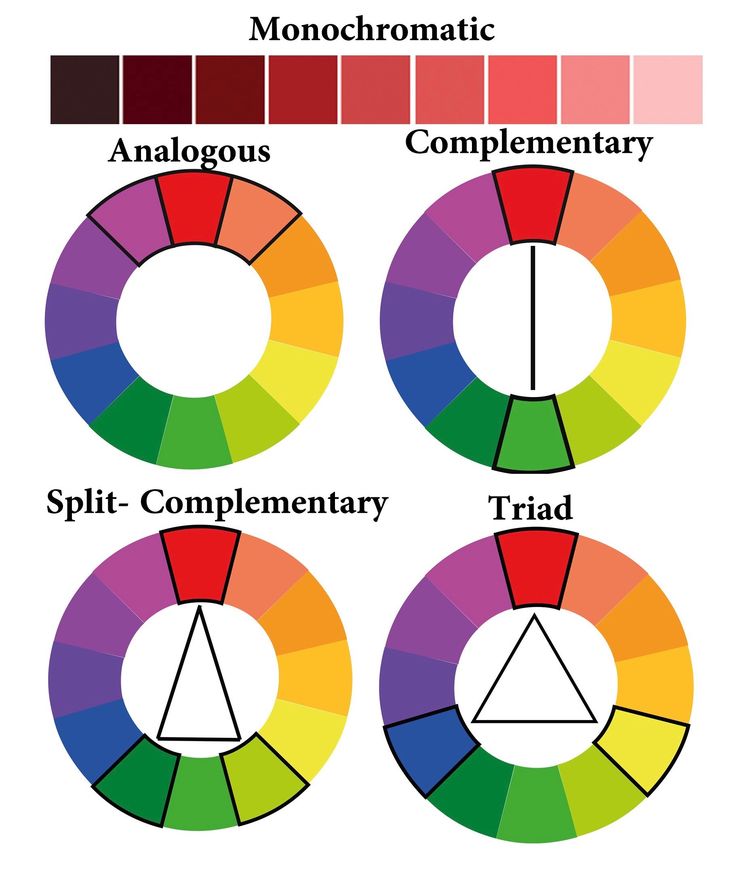
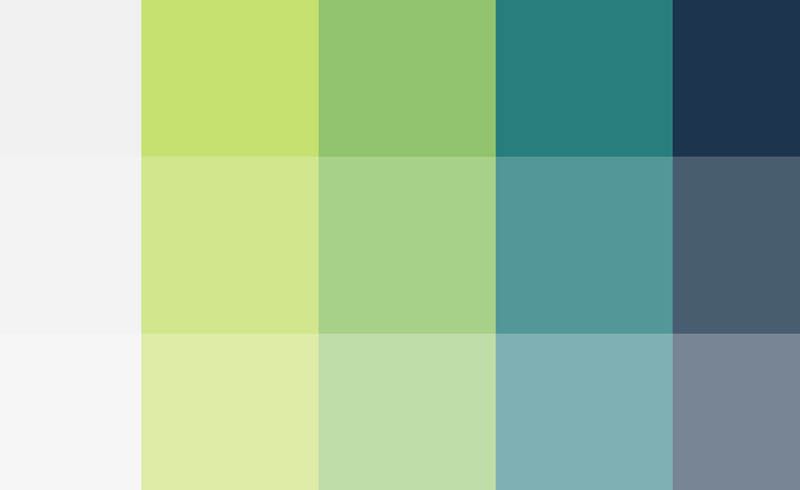
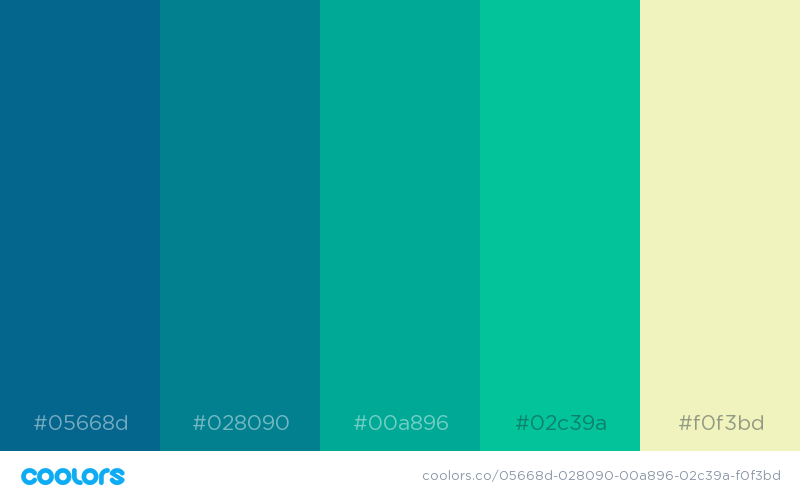
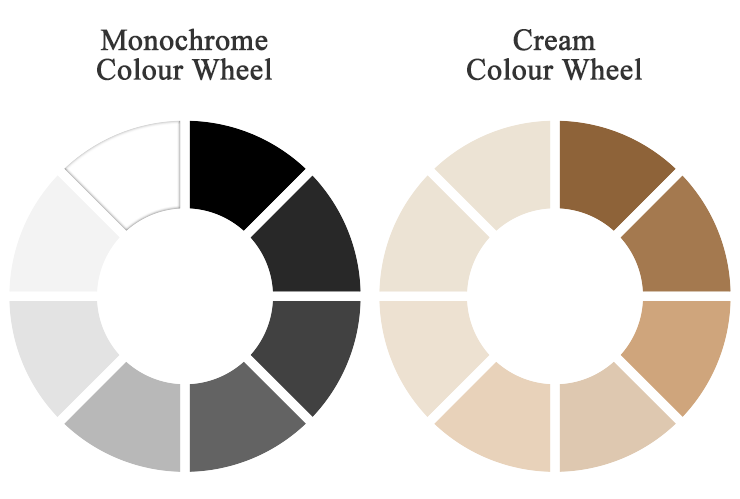
Monochrome color combination
If you use one color in the composition, then its shades should be both dark and light, this gives volume, depth, richness to the color scheme.
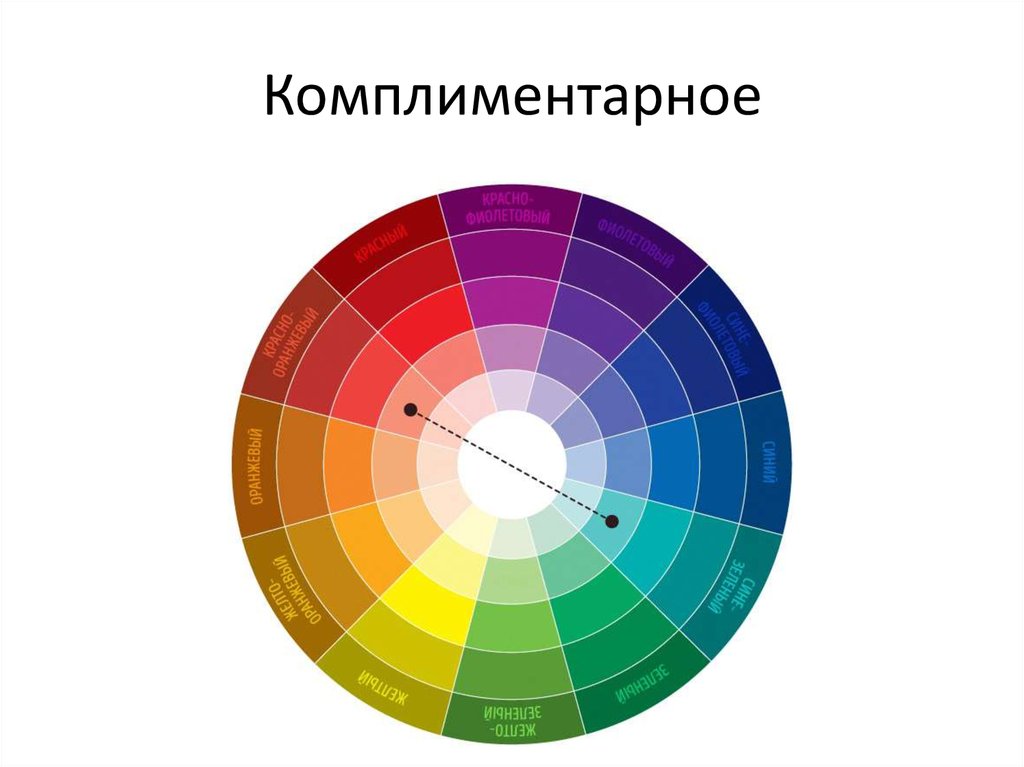
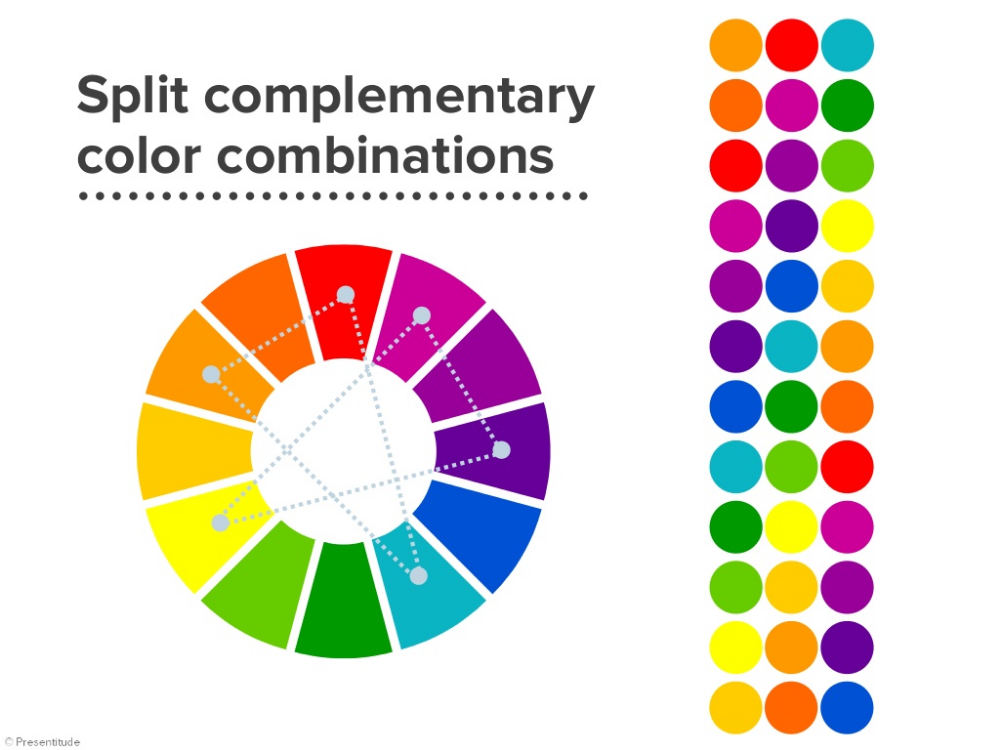
Complementary color combination
Complementary colors are tones that are opposite each other on the color wheel. Combinations of additional colors of the first and second order (primary (first order): red, yellow, blue; second order: orange, purple, green) are too flashy, piercing, due to which they seem vulgar, and doubts also creep in about the possibility of their use . However, such color combinations of shades of the third order: red-orange, purple, blue-green, chartreuse, etc. etc., look more attractive by reducing the "sharpness". nine0003
However, such color combinations of shades of the third order: red-orange, purple, blue-green, chartreuse, etc. etc., look more attractive by reducing the "sharpness". nine0003
Let's try to reduce the intensity of the colors of the first and second order: darken, add an admixture of other shades, keeping the main subtone. Thus, we will get softer combinations, which, by reducing obsession, will reveal their best side. If we add contrast in lightness and saturation to this combination, then the number of variations of an attractive combination will increase several times.
Combination of extremely distant pairs
nine0002 Such pairs are also found using the color wheel. They are less poignant than complementary colors, but still fall into the dramatic category. The contrast in light, the brightness of tones for them will be more relevant than for additional ones, as well as the addition of similar and monochromatic shades. By adding neutral or monochromatic (lighter or darker) shades to a combination, it allows to achieve a contrast in lightness, leaving the primary colors in equal “strength” of brightness and lightness (darkness). More precisely, the emphasis will be on the main combination, but the balance in brightness and contrast will be on top. nine0003
More precisely, the emphasis will be on the main combination, but the balance in brightness and contrast will be on top. nine0003
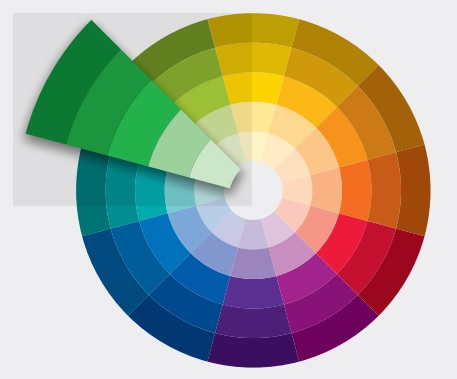
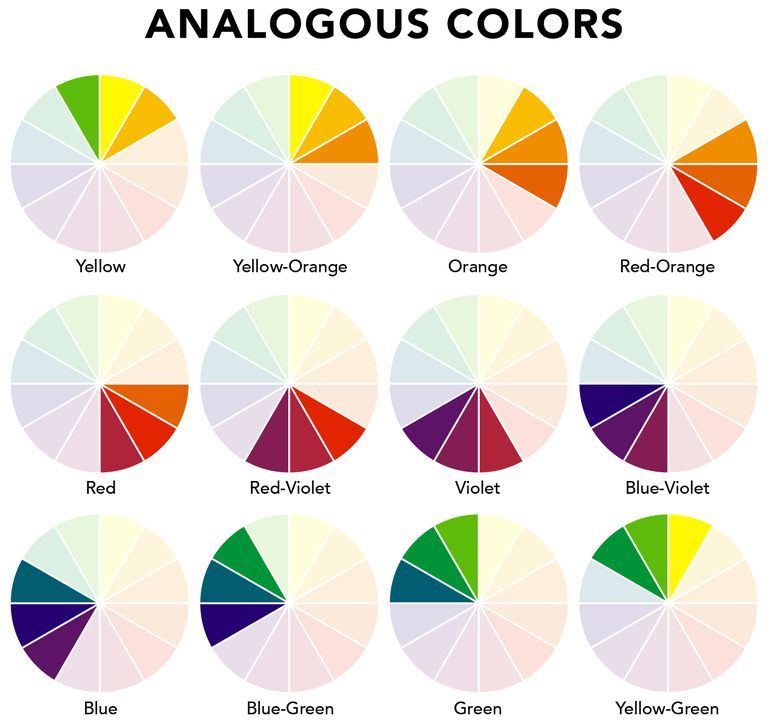
Similar color combination
Similar colors are those that are next to each other on the color wheel.
Such combinations are similar to monochrome ones with the only difference that it uses shades of not one tone, but derivatives of this color. The presence of chiaroscuro in such combinations will be a very important point for achieving expressiveness and balance.
Close to similar combinations are warm and cold color combinations. nine0300 You can also find out which colors are warm and which are cold by dividing it into two parts: between green and purple. Yellow-red gamut will refer to warm colors, and green-blue-violet to cold. Such combinations that do not go beyond cold and warm colors will be considered cold and warm, respectively.
The contrast of light-dark in such combinations will be very important in order to avoid blandness.
Triads and more complex combinations
As well as combinations of additional colors, such combinations may not seem attractive at first glance, however, in practice, they are also rarely used in their “naked” form.
Triads and more - complex combinations, they have room for creativity. In one such combination, almost all available contrasts can be used (considering that the balance of warm-cold shades has already been deduced).
Unlike paired combinations in triads, 1 color is dominant, all other shades are well-designed, strengthening the central tone. Most often this is a “spot”, significantly framed by other shades: bright and contrasting. nine0003
As we can see: the basis for creating color combinations is the color wheel (which you can buy and always have with you), but there are tricks to make them better.
Color combinations outside the color wheel
Combinations selected according to the color wheel are emotional and impressive, however, the original "teacher" of the colorist was nature and some combinations that are painfully familiar and "safe" for the psyche were chosen by her. You can learn more about natural palettes and even create your own. nine0003
You can learn more about natural palettes and even create your own. nine0003
So, a combination of orange + green - flowers, citrus, sunset tones, greens. Blue (blue) + green - sky, meadows, forests. Yellow + blue (blue) - sun, sky. Fuchsia + green - flowers, greens. Fuchsia (purple) + red - sunset tones. Pink + green - flowers, greenery. Cold + warm pink - sunset gamma. Purple + blue (blue) - sunset, sea. Yellow + green - flowers, citrus fruits, greens.
These are combinations of bright colors that left a vivid impression in the mind of a person. nine0003
Natural combinations with brown
The basis for soft natural combinations is brown. It is neutral (like a darker shade of beige). Brown is versatile and has a wide range of shades. Combinations with these shades are very diverse, but they have a common similarity: all selected shades should be devoid of shrillness: complex and viscous. The task of such combinations is to bring peace, tranquility and balance to our lives.