Accents in design
What Are Accent Colors?
By
Maria Sabella
Maria Sabella
Maria Sabella is a freelance writer at The Spruce and an E-Design consultant and decorator passionate about inspiring and empowering others to create their dream home. She has spent the last six years working in the interior design and staging industries, as well as writing digital content focused on home-related topics.
Learn more about The Spruce's Editorial Process
Published on 03/01/22
September15 / Getty Images
If you're in the process of redecorating a room, thinking about accent colors and creating a color scheme is a great starting point. Color influences not just what a space looks like but what it feels like, too, so considering the atmosphere you want to evoke is key.
What Is an Accent Color?
Accent colors are supplementary colors that typically contrast or complement the primary colors used in a room. Accent colors are used for emphasis, to enhance a color scheme, or to liven up or add drama to an otherwise monochromatic space.
Perhaps when you hear the term accent color, you think of a room with white walls and one dark blue wall. An accent color is not necessarily just a wall color that's different than the rest of the walls in the room, though. The one blue wall certainly fits in the category of an accent color, but there is a lot more to it. Accent colors can exist in the form of wall colors but also in the form of accessories such as throw pillows or artwork and furniture. They can be carried through furniture pieces and decor items, as well as an accent wall, to establish a continuous theme and harmonious aesthetic throughout a room.
If you want to add some visual interest to an otherwise plain room, using accent colors will help you achieve that. The general rule for accent colors is 60-30-10, meaning that 60 percent of the room should be your main color, 30 percent should be your accent color, and 10 percent should be your secondary accent color. If in doubt, stick to this rule, and you'll be able to achieve a balanced look.
If in doubt, stick to this rule, and you'll be able to achieve a balanced look.
The Best Paints for Interior Walls to Give Any Room a Makeover
Why Accent Colors Matter
Accent colors are a great way to create continuity and balance throughout a room. When done right, they will make a space feel harmonious and put-together and bring in contrast that adds definition and dimension. When overdone, however, a room can end up losing its sophistication and start to look a little kitschy.
Here is the key to doing it right: Use an accent color sparingly enough that it doesn't feel overpowering, use it in varying shades, don't just use it on the walls but add it in throughout your decor, and mix it in with two or three other colors to balance it out, so that the space doesn't start to feel like a checkerboard.
How to Find Accent Colors
When trying to find accent colors for your home, start with one room. Look at the room and its architectural structure, think about the way that you use it—whether it's a formal or informal space, for example—what furniture and decor items you want to place in it, the mood that you want to create, and what colors you are naturally drawn to.
Answering these questions is a good starting point for thinking about accent colors and a color scheme in general. Begin to pull together a color scheme of a couple different colors that you like and that complement each other, then select ones that you want to use as your main color and accent colors. If you're not sure about what colors will look good together, no worries!
There are plenty of tools you can use to help you out, from paint brand brochures that show curated color collections and fan decks that allow you to look at colors and various shades together to complementary colors on the color wheel and magazines showing spaces that appeal to you and you'd like to emulate. You can also read on for some tried-and-true favorites when it comes to color combinations and accent colors.
Popular Color Combinations
There are literally thousands of beautiful color combinations that you could use, but here are some examples of popular ones to inspire you, depending on the style and feel you want to create.
Earthy
- Sage green
- Beige
- Cream white
Coastal
- Blue
- Tan
- Crisp white
Classic
- Blue and white
- Calming neutrals as supportive colors
Traditional
- Burgundy
- Deep green
- Brown
Serene
- White
- Beige
- Light green
Sophisticated
- Gray
- White
- Blue
Ultra-Modern
- Black
- White
- Gray
Energetic
- Coral
- Teal
- Beige
Fun
- Pink
- Green
- Gray
Eclectic
- Blue
- Red
- Brown
5 Rooms That Prove the 60-30-10 Color Rule Is Worth Following
Design Accents Are the Little Things That Make a Big Difference in Your Decor
By Vera Dordick | Published on
Buy Now
Whether your furniture comes from a local thrift shop or a high-end design shop, your room can look amazing with the addition of unique design accents. From lighting fixtures to unexpected finishes or artsy elements, picking the right elements to accent your decor can make all the difference between a nice interior and a spectacular one.
From lighting fixtures to unexpected finishes or artsy elements, picking the right elements to accent your decor can make all the difference between a nice interior and a spectacular one.
Doing this the right way often means adding a bit of drama, but within your specific decor style and tastes. Sometimes, your room’s decor is actually fine, it’s just missing that little something extra to push it to the next level visually. Not sure what we mean? Browse through these ideas for design accents and see if any of them would be good for elevating your own space.
Dramatic Art
View in gallery
This living room has two great accents going on at the same time, but the main one by far is the large and dramatic print above the sofa. Framed in both brick red and black, the focus is directed to the image and that makes it impossible to miss.
If you’re going to hang art over the sofa, choose something large and dramatic — within the style that appeals to you — for the most impact. Many art arrangements that re more subtle look nice, but going for big and bold will give the room an entirely different feeling.
Many art arrangements that re more subtle look nice, but going for big and bold will give the room an entirely different feeling.
Unique Lamps
View in gallery
Unique lamps a quick and easy design accent that adds flair and fresh style. Artisans are continually coming up with new and different designs that offer up more than just a light source, so there’s no excuse for a basic, boring lamp if that’s not what you want.
A simple mouth-blown globe with a swirl of color is a fabulous accent for a largely neutral space like this bedroom. This is also a great example of how a fixture doesn’t need to be huge to have a big impact; it looks so stylish next to the bed and accents the yellow in the pillow cases nicely.
Unexpected Details
View in gallery
You might not think a couple of vases will have a big impact as a decor accent but when they feature unexpected details like a laced-up leather covering, they sure do! Filled with flowers, grasses or left empty, these tall, graduated glass vessels add drama and draw the eye. Their neutral look can be added to any color scheme and any room. They are quietly distinctive with enough edge to stand out. Their novelty is a draw too.
Their neutral look can be added to any color scheme and any room. They are quietly distinctive with enough edge to stand out. Their novelty is a draw too.
A Standout Side Table
View in gallery
Most often, we choose occasional tables that are low in profile to sit by a chair as a handy place to set something down. No more! For a big dose of drama, why not use a larger, taller table with a distinctive look?
This one is as tall as the chair and just about as wide, and its soaring metallic base becomes a major design element in the room, picking up the trim on the cabinet and the golden swirl of the shade on the floor lamp. You have to admit that this is far more attention-getting than your average side table.
Eclectic Drama
View in gallery
Eclectic style is typically associated with a casual type of decor, but it can also be used to describe a glamorous space too. At first glance you can tell that this is a high-end living room, but also that its style nearly defies description.
The abstract patterned rug forms a colorful base and each of the furnishings in the room brings something different to the decor. Tall cabinets are clad with an unusual textured finish, the comfortable armchairs are uphlstered in a wild linear print and the fur-covered ottomans have plenty of texture to spare.
At the center of the room, a multilevel coffee table holds a collection of cases that are taller than most. This room goes to show that you can mix and match a variety of pieces at any level of formality.
An Alluring Chair
View in gallery
An alluring chair can make all the difference in a space, as this fancy, embellished design demonstrates. The first thing to notice is that it has a style quite different from the bed, which is certainly luxurious but more casual.
Many people would be tempted to keep the chair in the same style, but this combination of disparate levels of formality creates a kind of design tension that makes it more interesting. The details carved on the chair are more noticeable when not surrounded by pieces that feature more of the same.
The details carved on the chair are more noticeable when not surrounded by pieces that feature more of the same.
The best thing about introducing a chair like this is that it’s easily moved to another space if you decide you’d prefer something else.
A Statement Credenza
View in gallery
Credenzas are great for stashing just about anything out of sight, but they can also be a major design accent if you choose one that has an artful flair.
This particular credenza is also attractive because it’s styled in a lovely way with well-chosen accessories, however, the cabinet itself is a standout decor accent. From the carved out pattern on the front to the elegant details on the base and the shape of the legs, there’s plenty to draw the eye. It’s also a versatile style that will fit with a range of decor types.
Lighted Wall Elements
View in gallery
Decor accents that feature lighting in some way will always take center stage in a room. These three round wall pieces, which are artistic as well, subtly draw the eye to the wall and make it linger there before moving on to the other pieces in the room.
Lighting not only attracts attention but it also gives the room a moody glow tat enhances the relaxed feeling of a space. This decor tactic can be used with any type of interior because there are so many ways to incorporate lighted elements.
Mirrors and Mirrored Surfaces
View in gallery
Big mirrors and mirrored surfaces are excellent design accents not only because of the way they themselves look, but because they help reflect light throughout a room. This can be helpful if a space tends to be dark and even if it’s not, the reflective properties of mirrored surfaces add even more shine to the area.
Whether you choose to use only a piece of mirrored furniture such as this credenza or pair it with a mirror, you can go as simple or ornate as you desire. This spectacular mirror has an abstract but opulent look that would be a perfect design accent on its own.
A Bold Wall Covering
View in gallery
Thank goodness wallpaper has reimagined itself and now offers a wealth of options in bold prints and mural-like landscapes. Covering a wall in a bold, large-scale print or lavishly textured paper instantly transforms a room, whether you cover one accent wall or use multiple papers as this room does.
Covering a wall in a bold, large-scale print or lavishly textured paper instantly transforms a room, whether you cover one accent wall or use multiple papers as this room does.
Either way, it adds visual depth and interest and creates a perfect backdrop for uphlstered pieces such as this silvery gray sofa. You don’t need lots of other colors or prints when you have this type of a wall covering. (We love how the grouping of small mirrors on the solid wall reflects the paper’s pattern, turning it into an art accent too.
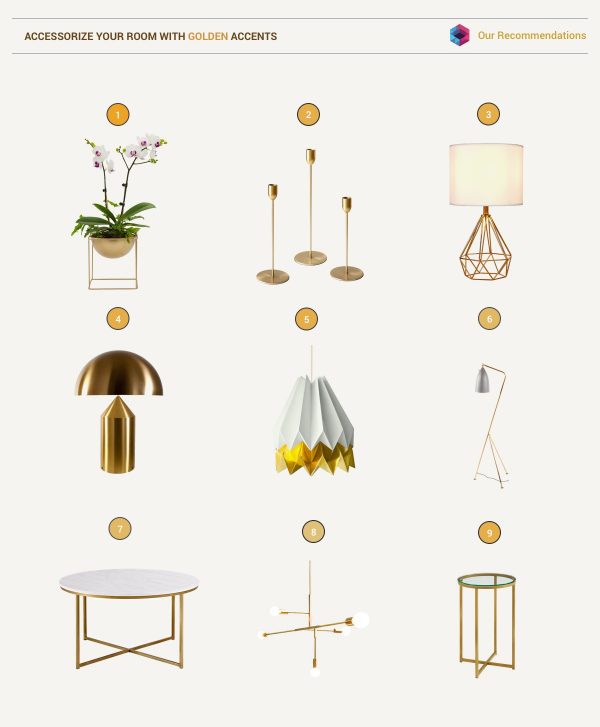
A Grand Lighting Fixture
View in gallery
A sweeping arm of gold and a huge drum shade turn a basic floor lamp into a grand design accent. This kind of lamp is a great option for when adding a distinctive ceiling light is not a possibility. The rounded arm is like a piece of sculpture while the light hangs over the center of the space, illuminating the whole seating area.
All around, accessories and vessels in white are grouped on the tables, adding another dimension to the decor accents in the space. This idea is so versatile that it should work for a wide range of living rooms.
This idea is so versatile that it should work for a wide range of living rooms.
Eclectic Accessories
View in gallery
Less coordinated but infinitely moe interesting are eclectic collections of items meaningful to the homeowner because each one tells a story. This slim console table, paired with an unusual double mirror, is styled with an array of what some might call unusual items.
The large amethyst crystal is certainly the dominant piece, but the old-fashioned clock is also attention-getting. Smaller stones and a seashell round out the pieces. We love these kinds of decor accents because anyone can create their own unique arrangement with items they already own. And, it’s easy to rotate pieces from your collections, giving the table a different look.
A Touch of the Weird
View in gallery
Whether it’s part of a collection or just one-off quirky item that you like, adding a touch of something a little weird to a room is another option for decor accents. Maybe some coral is oddball enough for you, or perhaps a bird skeleton under glass would look great on your home office shelf. When it comes to these types of eclectic decor accents, there really are no rules — it just has to be something you really like. No matter what it is, you can be sure it will be a distinctive element.
Maybe some coral is oddball enough for you, or perhaps a bird skeleton under glass would look great on your home office shelf. When it comes to these types of eclectic decor accents, there really are no rules — it just has to be something you really like. No matter what it is, you can be sure it will be a distinctive element.
Unusual Pendant Lights
View in gallery
Just about every kitchen has some sort of pendants hanging over the island and most of the time they are pretty basic. Of course, it doesn’t have to be that way. We already noted that artsy lamps can be a great decor accent, but innovative pendants and suspension lights can be too. These lights are shaped like flower buds and are definitely not your typical pendant. The individual lights are small, so you’ll need a large grouping, but that creates a spectacular design accent over the island. It’s a perfect decor accent for a darker kitchen or one done in moody colors.
Unique decor accents can take many forms, from the small and modest to the big and bold. The key is finding what works best in your space to elevate the look to a whole new level. Sometimes, it’s a matter of trying different things to see what you like the most. In any case, decor accents can really make a spectacular difference in how a room looks.
The key is finding what works best in your space to elevate the look to a whole new level. Sometimes, it’s a matter of trying different things to see what you like the most. In any case, decor accents can really make a spectacular difference in how a room looks.
Bright accents in interior design. Adding personality to the interior
Skills in using bright details help to turn any ideas into reality and create stylish rooms.
Contents
- Warm and cold palette
- Complementary
- "Analogue"
Often we do not understand where to start and because of this we make mistakes combining incongruous. Today we offer to deal with the “accent riddle” with us.
First, let's understand what kind of animal such a "bright accent" is. Examples we gave recently in this article.
Accent - any detail in the interior that draws attention to itself or the place where it is located. Its main task is to add individuality and attractiveness to the interior.
Its main task is to add individuality and attractiveness to the interior.
Accents:
- vases and figurines
- paintings, photographs, photo wallpapers
- textiles: carpets, pillows, curtains
- furniture: ottomans, chairs, coffee tables
- floor lamps
- flowers: potted and cut
- stained glass
There are three main schemes that help to correctly use accents in the interior:
- "warm and cold"
- "complementary"
- "analogue"
Understanding color combinations will help you our recent material on this topic.
Warm and cold palette
This option is suitable for rooms in warm colors: beige, champagne, ivory, pink. The role of the accent will be played by antipodes, namely, cold shades.
The balance of warm and cold palette will be achieved in the room, the space will be solid and interesting.
Complementary
This scheme is ideal for living rooms and kitchens where friends and family gather. In this case, the accent color is the one that plays the role of an additional one. It complements the main range and does not draw attention to itself.
Example: In a room where the main color is red or red, blue or light blue objects will become a bright accent.
"Analog"
This type of circuit is the opposite of "complementary". It will be an ideal friend for bedrooms, nurseries and guest rooms. The accent, in this case, allows you to create a warm, cozy atmosphere. Those who prefer the "analogue" scheme need to remember that it is characterized by "cooperation". The accent is next to the secondary and primary colors.
Example: If the room is green, blue or blue would be the perfect accent.
Now it's time to talk about where to place them. In this matter, the three types of schemes that we talked about above will again come to your aid. The choice of accent location depends on which scheme you adhere to.
In this matter, the three types of schemes that we talked about above will again come to your aid. The choice of accent location depends on which scheme you adhere to.
Furniture can be a good solution, to be more precise: ottomans, coffee tables or small chests of drawers. Mobility can be called their huge plus. As soon as one of them gets bored, it can be easily moved to another room or even repainted.
Many people forget that flowers can also serve as a bright accent. It doesn't matter if they are potted or cut. The main thing is that their flowers are bright. For example: hydrangeas, chrysanthemums, roses.
Another win-win option is stained glass in bookcases and kitchen cabinets. Create different drawings, "play" with the colors of the stained glass windows and change the mood in the room with their help.
If the room seems dull and nondescript to you, bright pillows and blankets will give her a twist and originality! Just do not forget that everything should be in moderation, do not overdo it.
Don't like textiles? Then paintings with seascapes or views of endless fields will not be the worst choice. Paintings are a win-win. Unlike floor coverings or bulky furniture, they are easy to change and give a completely opposite atmosphere to the room.
Lots of types and arrangements of accents. The only thing to keep in mind is balance. By observing it, you can create a unique atmosphere in the house and share it with all household members. Good luck!
The role of accents in interface design: 12 ways to highlight the main thing
Web design requires a clear structure and unobtrusive visual solutions. The user, having entered the site, should immediately understand what is the main thing and what is secondary. Unlike, for example, an advertising banner, where the main message fits into a couple of lines, the interface is more loaded with information - therefore, it is more difficult to highlight the main thing, but you can quickly ruin all the work.
You can't just make the main button the biggest, boldest and most colorful because there are other important buttons. Hierarchy is created through small accents. Let's look at what they are, what they do and how to use them wisely.
The article will be useful for marketers, PR specialists, novice designers and those who want to learn more about the work of a designer.
1. Tonal Contrast
If a website contains all the colors of the rainbow, the user will certainly admire its artistic value. But working with such an interface will quickly get tired. For the readability of the text and the distinction between different objects, it is not the color that is important - it is important that we see the dark on the light, and the light on the dark. This helps to highlight the most important and simply the main thing, to clearly separate information, even if there is a lot of it.
The tonal contrast does not tire the eyes, so it is suitable for large volumes of texts and for sites with which the user works for a long time.
Here is a good example of tonal contrast.
It's unusual for menu categories to blend into the background, but (I think) Affinity wants to take the user to other pages. If the categories were not gray, but blue, they would detract from the slogan, even despite the smaller font size.
On the next site, the logic of structuring information is more familiar to us.
Note that dark green is the corporate color of the company, but it can be easily changed to black, brown, purple or any other dark color without compromising readability. But if everything green were light pink or gray, the visual structure would fall apart and it would be unclear where to look. Texterra has already talked about how to communicate with a client through design and not lose it in five seconds.
2. Font size
Using letters of different sizes, you can place accents in the text on the site. If we have important messages, it is better to submit them not in the middle of a sheet of text, but in separate small blocks: in addition to the heading and regular text, do not be afraid to use subheadings.
Three or four font sizes can easily coexist on one monitor. But the more there are, the more difficult the layout will be. See how the subheading on the right is higher than the heading of the larger text in the example? This is done for visual balance: the font is smaller, and even if it coincided with the heading along the top border, it would feel like the column is falling.
To emphasize the message using the font size, you need to make sure that large and small texts differ significantly. This is especially important to follow if you have not two text gradations, but, for example, four.
Fonts of the same size can easily coexist in different semantic blocks on the site. Look at the screenshot.
But the same size of categories and text does not bother. Because they are far apart and because the categories are tonally highlighted. But not only. The fact is that a person will not read both the text and view the categories at the same time - he has either one goal or the second. Therefore, it is quite possible to use the same font, no need to add extra sizes unnecessarily.
Therefore, it is quite possible to use the same font, no need to add extra sizes unnecessarily.
3. Decorative fonts
For long text or even slogans, fonts should be as simple as possible. But if you need short titles, you can play a trick, make the text a little less readable and a little more likeable. Beauty requires sacrifice, the user will somehow master one or two words in a decorative font.
There are a huge number of decorative fonts, even for a serious site you can find a suitable one or develop your own. It is important that there is a lot of air around. If a hard-to-read word is visually glued to the rest of the text, no one will want to understand such a mess.
Complex fonts should not be used too often. They are good for one title on the screen, and if you have several titles of equal value, it is better to highlight them in other ways.
4. Violation of order
Our brain is good at reading patterns. If some element is knocked out of the general row, it has no chance to go unnoticed. And it's used in web design.
And it's used in web design.
This technique is common. So you can show the current section of the site, demonstrate the choice of the client, draw the user's attention to the advantage of the product or valuable information.
The main thing is not to overdo it: you need order with one knock-out element, and not widespread chaos. You can learn more about the principles of website development and understand how to make a website yourself from our book on creating websites by your own hands.
5. Dark backgrounds
It is unlikely that a bank or an insurance company will choose a dark background, but such interfaces are common in all creative industries. Usually a dark background alternates with a light one - the presence of a dark screen non-stop would complicate perception. But if the user was reading something on a light screen, and then suddenly it was switched to a dark screen, a powerful visual accent would result.
We read contrasting light letters on a dark background no worse than dark letters on a light background. But if you read too long, the brain will get tired - so you need to use a dark background in a dosed manner.
But if you read too long, the brain will get tired - so you need to use a dark background in a dosed manner.
Sometimes dark chunks are quite small and help to divide information into blocks on one screen.
It should be borne in mind that the user can read information on a white background for a long time and carefully, so long texts of secondary importance can be written there. On a black background, the user will say “Cool!”, and will be able to accept several sentences. Such an emphasis is good for abstracts, slogans or a contact list.
Rules for creating a logo: a detailed guide for designers and clients
6. Lots of air
Sometimes the absence of any graphics can also serve as an accent. Typically, sites make large gaps between inscriptions, icons, buttons. But especially large gaps knock us out of the usual rhythm and make us take a closer look at what is surrounded by emptiness.
White space helps to make visual accents on one or more objects, keeping the design concise. But then there shouldn't be anything crowded on the screen at all. If there were dense lists of categories in the screenshot at the top or on the right, it would seem that the products simply did not load completely.
But then there shouldn't be anything crowded on the screen at all. If there were dense lists of categories in the screenshot at the top or on the right, it would seem that the products simply did not load completely.
7. Illustration
Illustrations on sites can either carry a semantic meaning by themselves, or simply play the role of decorative elements - beautiful or funny - corresponding to the theme and mood of the site. In any case, illustrations attract attention, because they are much less common in interfaces than blocks of text and photos.
Sometimes illustrations are even more useful - they illustrate =) They can illustrate a slogan, a service, a happy client - anything.
Pictures are great because they make the user spend more time on the page. Considering conditional illustrations is more interesting than reading text or even looking at pictures.
Pay attention to the colors in the illustrations. If pictures do not replace photos in cards, but are used as part of the interface itself, they should be close to the main design in terms of colors.
Pictures on the site should be small and clear. They draw attention to themselves, but can help highlight a nondescript block of text or emphasize the importance of an idea. Even purely decorative illustrations perform a service function in the interface, they delay the user on something important. You can read about other interesting solutions in the article about landing pages with unusual features.
8. Color Contrast
To anyone who has never encountered design before, color contrast may seem like one of the most obvious and basic ways to make a visual accent. But it's not. In fact, we get much more visual information from the outside world due to the contrast of light and dark. And the fact that the world is colorful is just a nice bonus that has little effect on the meaning.
On the other hand, colors affect emotions. They will not help to structure information and highlight several main objects in sequence. But they can help focus on one thing.
Color contrast can work well in combination with tone contrast - for example, you can take light elements of one color and dark elements of another. Without tonal contrast, this option also has the right to life, but it will not help to divide the information into parts, but will only make one thing more noticeable.
Without tonal contrast, this option also has the right to life, but it will not help to divide the information into parts, but will only make one thing more noticeable.
9. Fragmentation
Good design doesn't have to be fancy. Dividing the screen into simple rectangles can serve as a visual accent. When the user sees what fragments the site consists of, he can easily navigate in them and select the main one - for example, if it is the largest.
Showing blocks to the user as clearly and predictably as possible will be useful in order to systematize a lot of different information. It can be a photo, pieces of text, slogans, whatever. And anyway, first a person will look at the most whole (largest) object, and then he will look at the small ones.
Due to the absence of some fragments, you can also make an accent: blocks, unexpectedly surrounded by emptiness, will attract more attention.
10. Far and near shot
An ordinary user often encounters such a visual accent. Do you know the feeling when a translucent website header follows you everywhere you turn?
Do you know the feeling when a translucent website header follows you everywhere you turn?
The method is good as an unobtrusive accent. Navigation, icons, function buttons are often brought to the fore.
But sometimes large blocks of information are brought to the fore. Look at an example.
Divide the interface into foreground and background with care, otherwise it will be difficult to navigate in a pile of layers. Typically, only two layers are used and only the most important information is presented in this form.
11. Animation
A website, unlike a poster or a logo, is always in motion. There are a lot of animated objects on the screen that the user does not think about - something is constantly moving, turning over, replacing one another. You can emphasize the important with the help of such an inconspicuous animation. For example, set the desired order in which the categories will appear, the speed of movement, the duration of the display of the object on the screen.
Motion design is now in trend, many developers strive to shove not only functional animation into the interface, but also decorative. If in moderation, then why not? A moving picture will work more powerfully than an illustration. While the user will be enchanted to look at the moving picture, you will have time to put the right thought into his brain.
Animation works well for highlighting the main point, but there is always a risk of overusing it. Still, the user went to the site to solve the problem, and not to watch a cartoon. Therefore, moving pictures should not interfere with the smooth operation of the interface.
12. 3D-images
In fact, these are also illustrations, which I have already mentioned. But three-dimensional graphics deserve special attention. Now it is actively used on sites. And it doesn't have to be huge structures replacing photographs. It may be interesting to look at small volumetric pictures to focus on the text.
Three-dimensional images are actively used to decorate websites.










